在新浪刚刚提交的SKAGEN智能腕表的报告当中,各位玩家们都奉献上了风格各异、精彩纷呈的体验报告,其中三十岁微胖老师的报告开始的一个动图一改平时文字式的大纲,很是新颖。

那么这种动图是怎么做的呢?一般大家都会先想到PS,笔者献丑展示一下PS做这种动图的步骤。
1.导入合适背景。

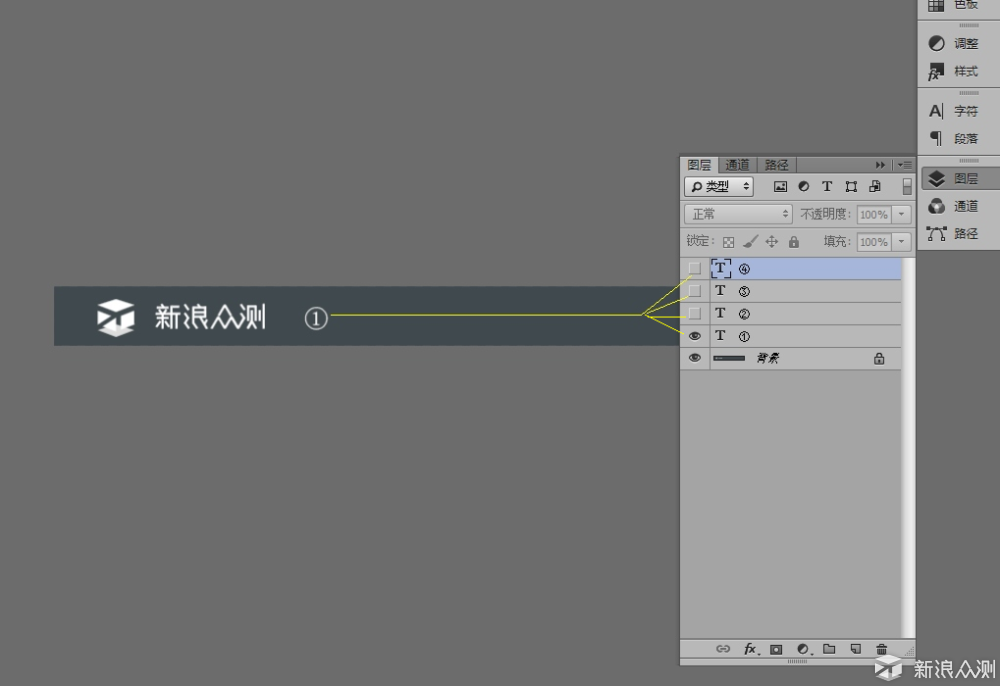
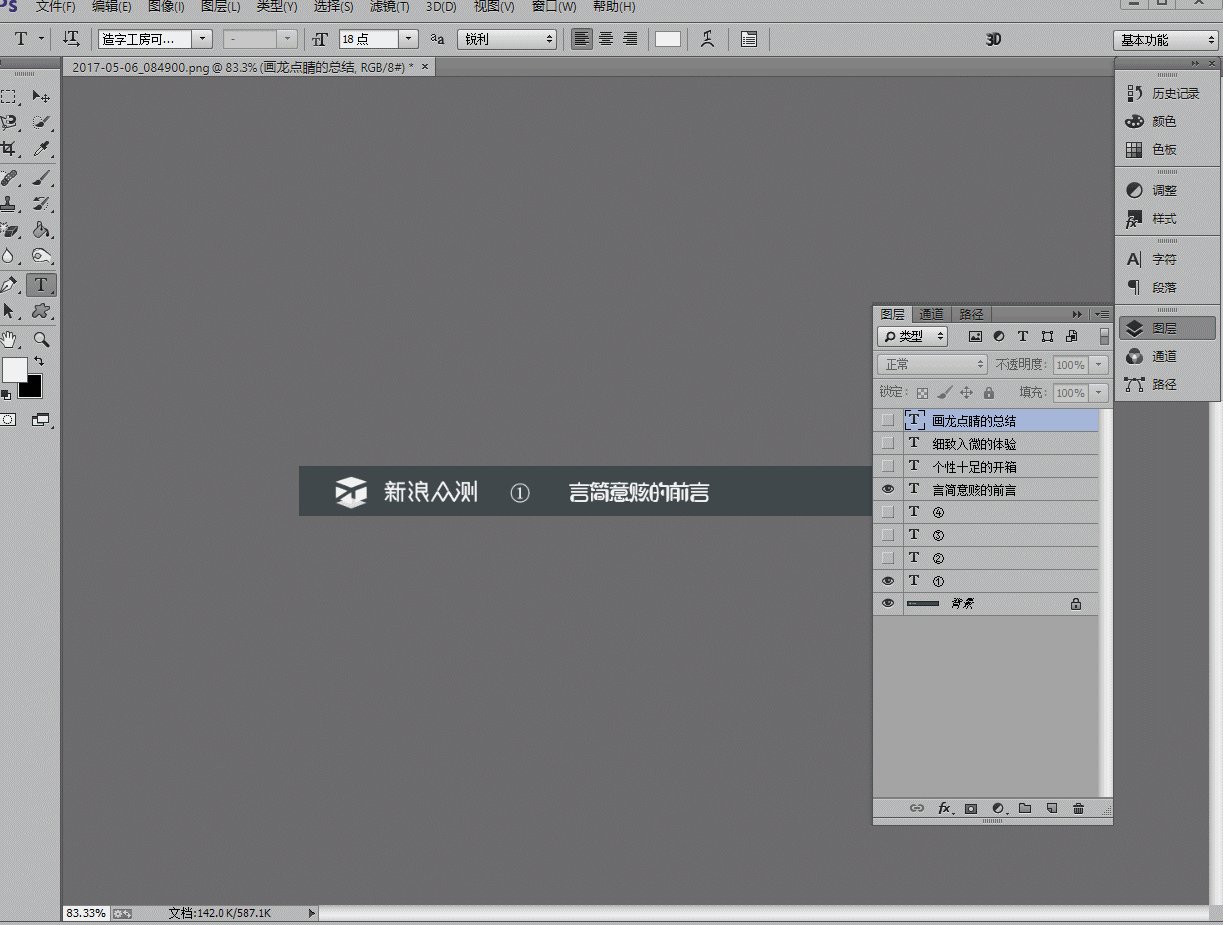
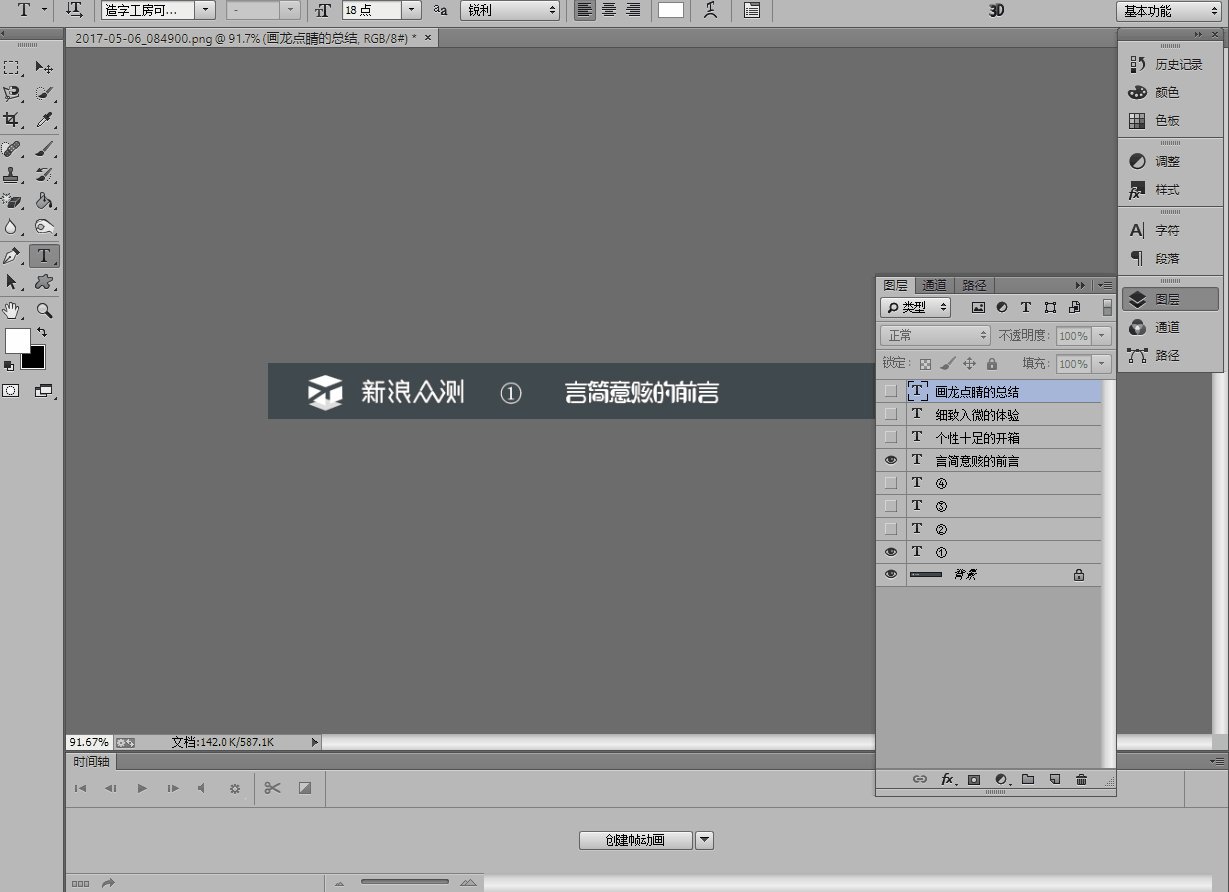
2.新建几个图层,分别在合适位置加入1、2、3、4,大纲有几个标题就做几个。

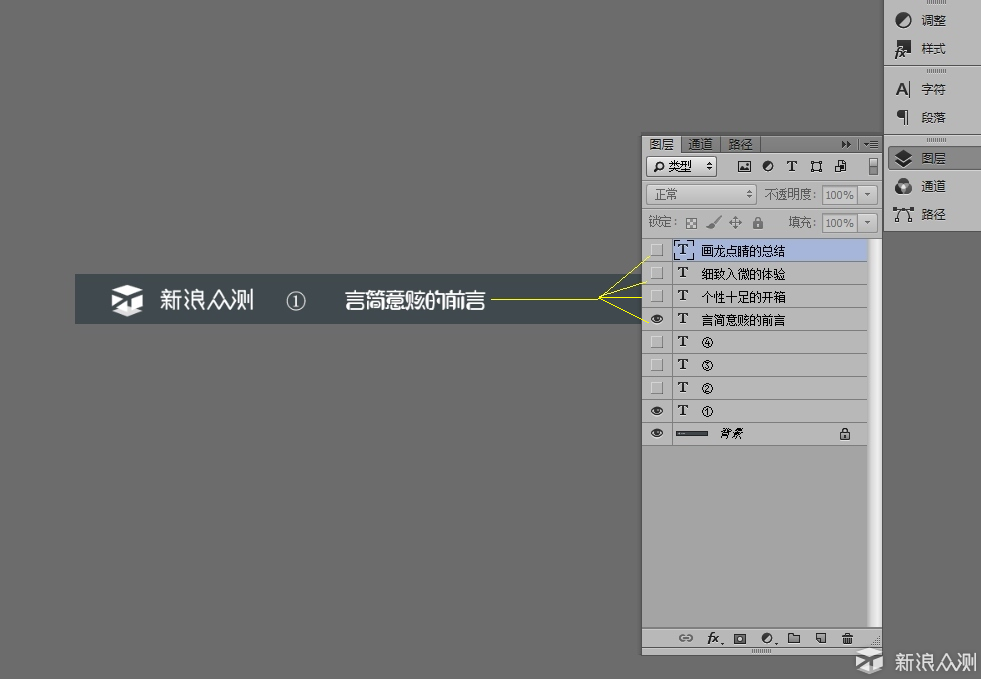
3、新建四个图层,加入对应1、2、3、4的文字,当然这两个步骤也可以合并,如“1、言简意赅的前言”,这样会减少四个图层,但是分开做会方便后期调整文字位置、变换样式等。

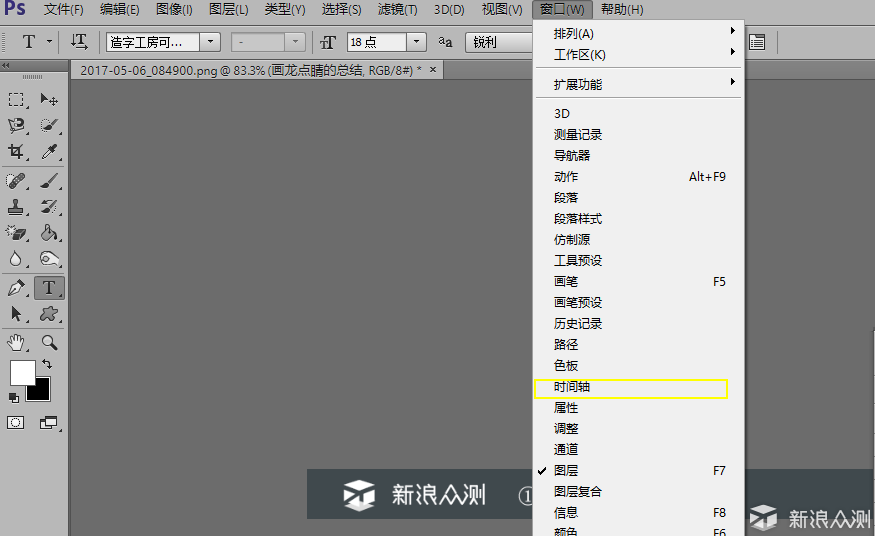
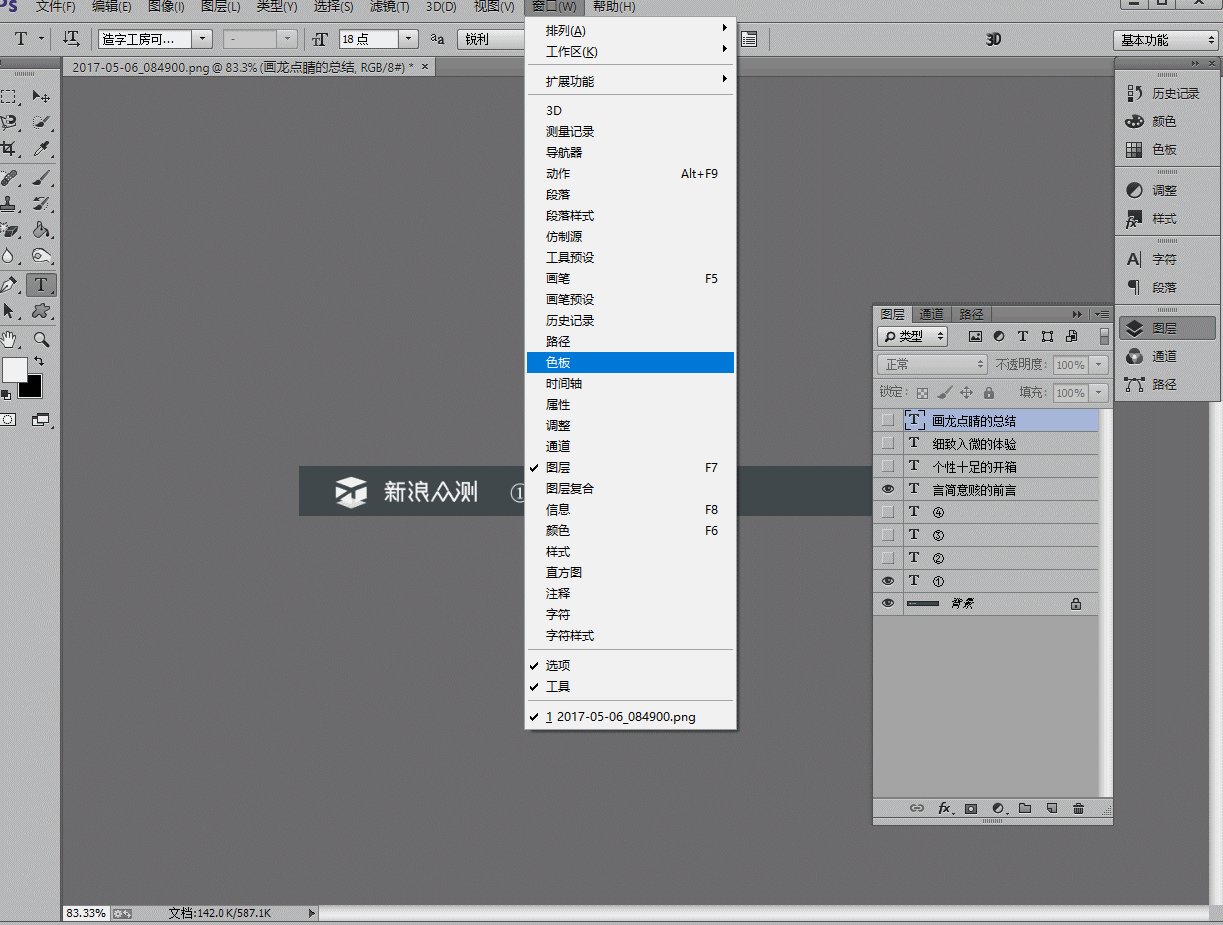
4、从“窗口”菜单找到时间轴

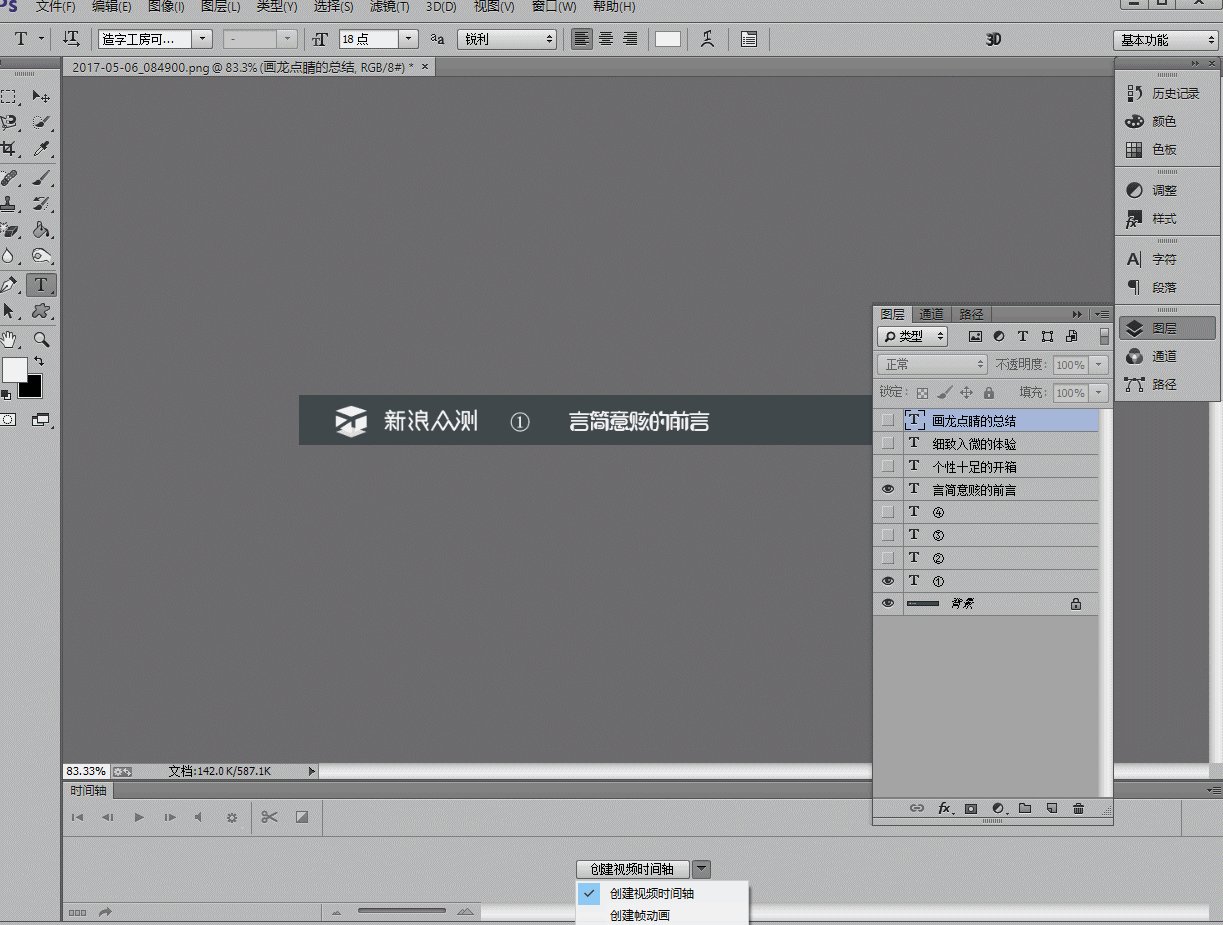
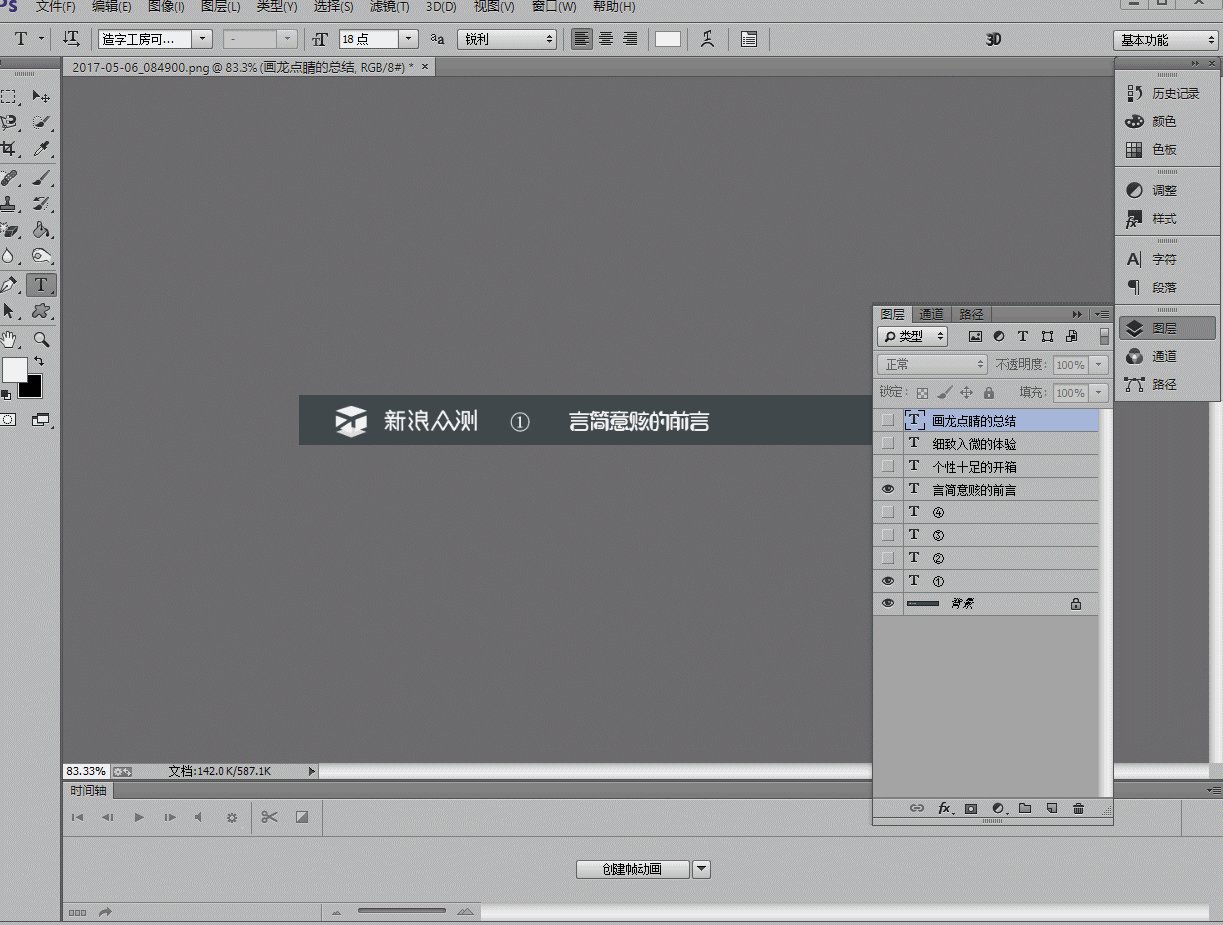
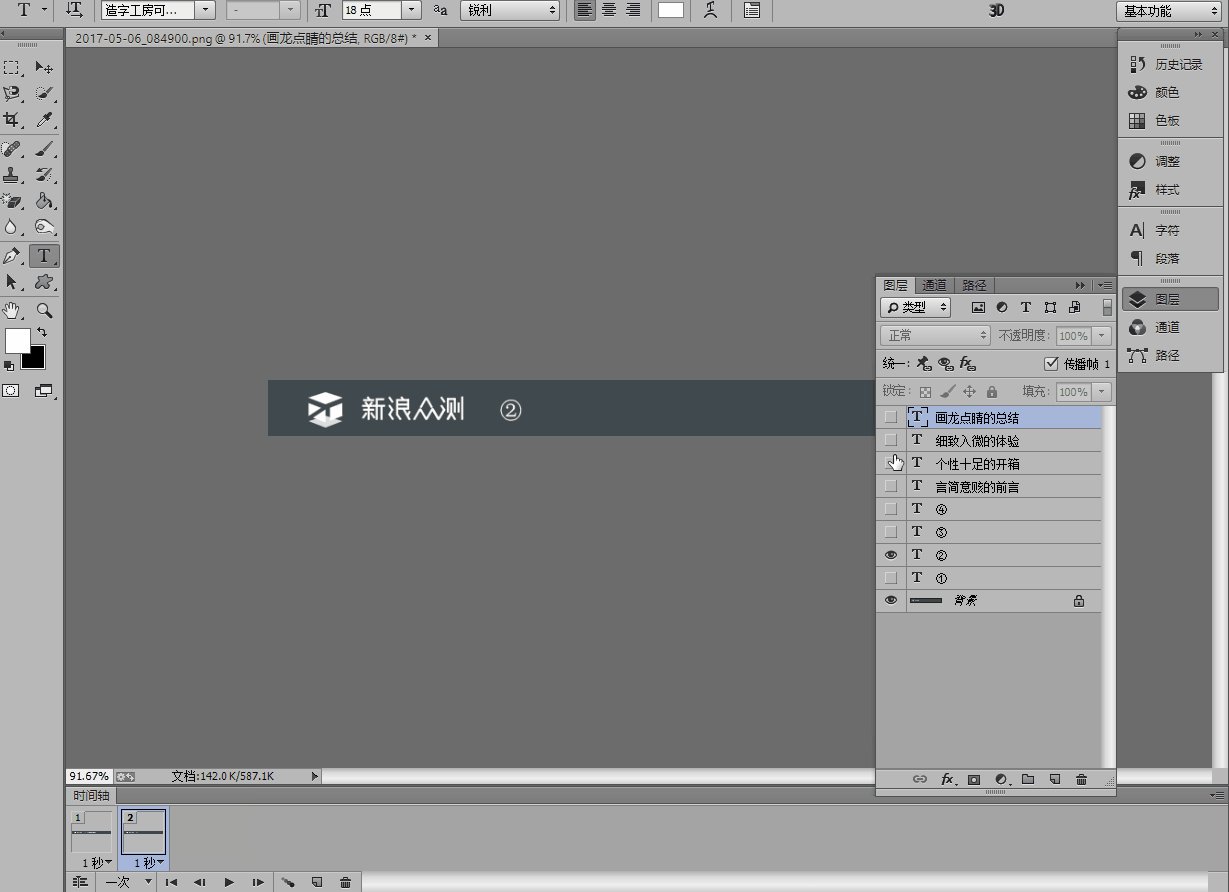
5、点击切换为创建“帧动画”

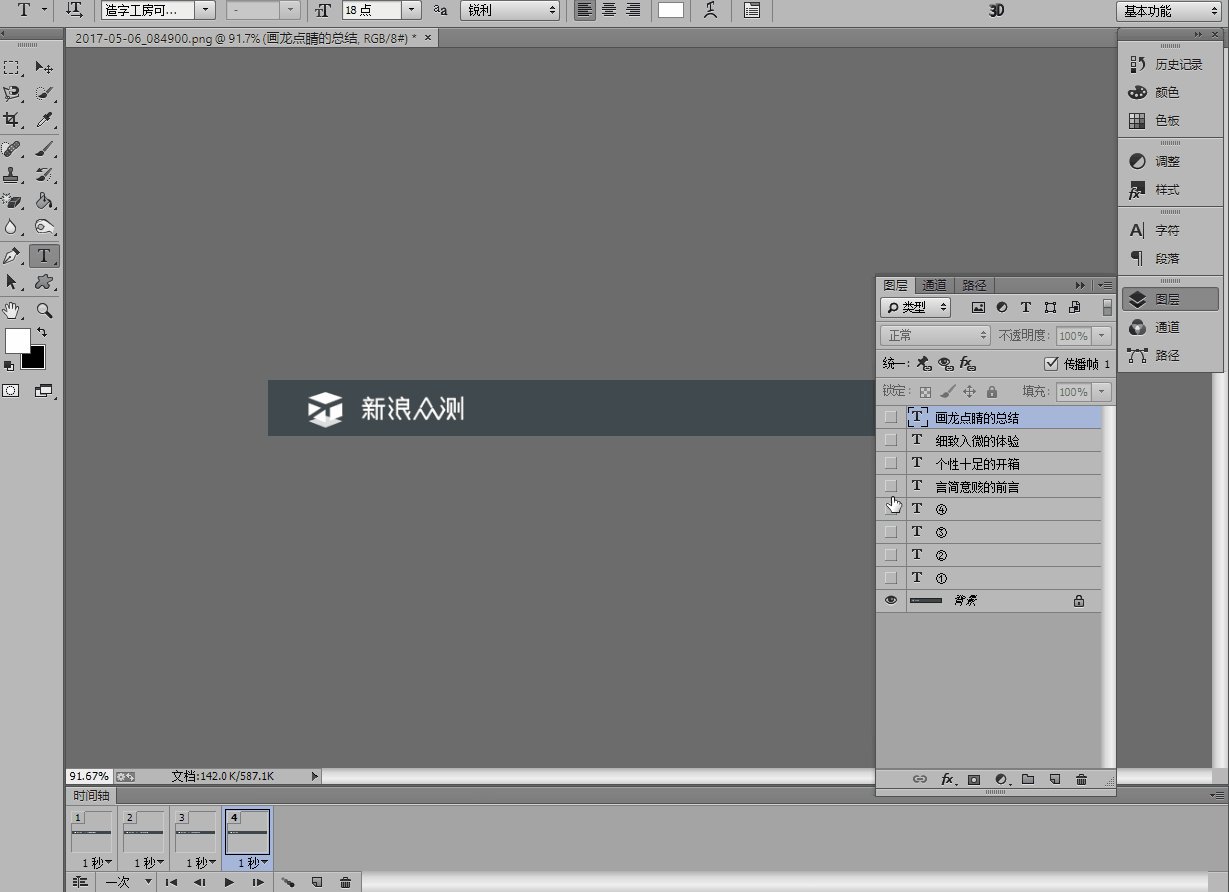
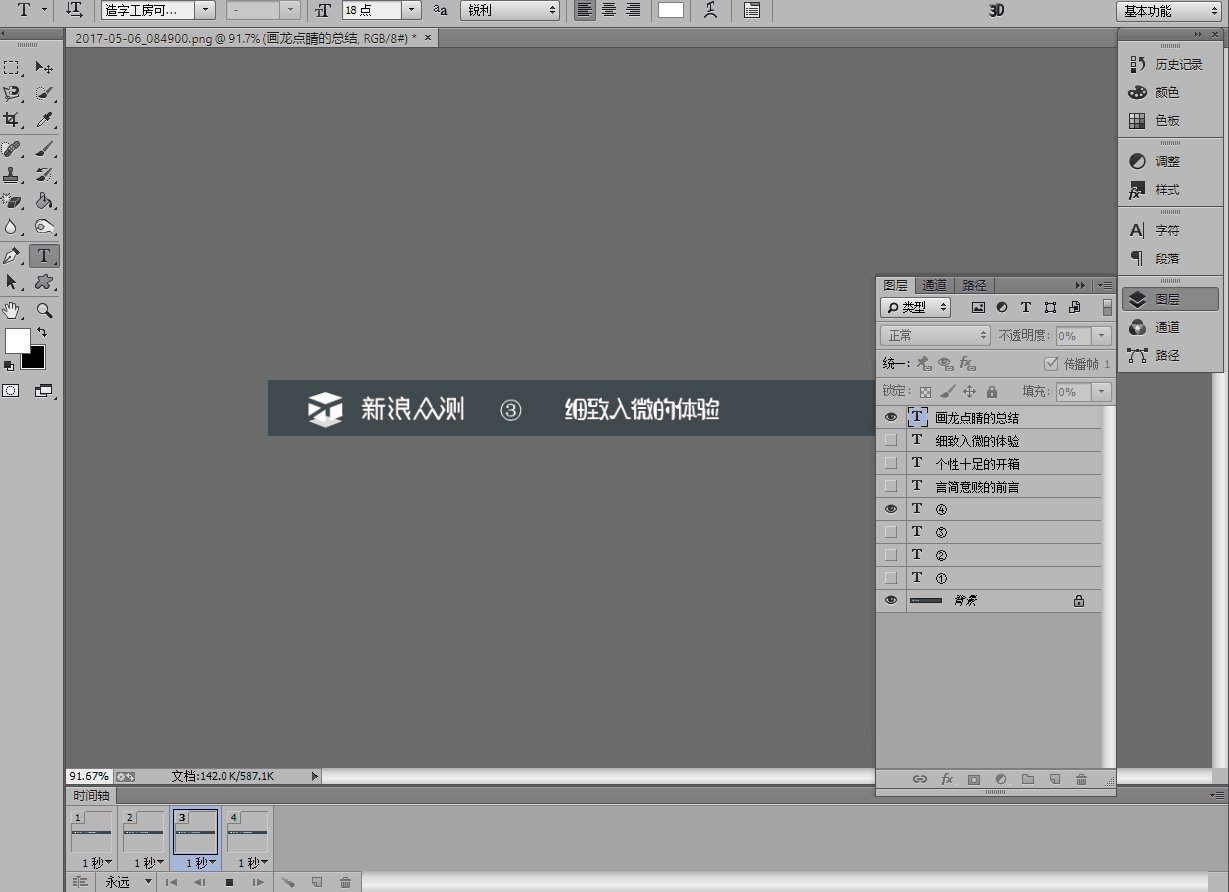
6、根据需要逐步创建帧以及显示对应的图层,显示/隐藏图层点击图层前面的小眼睛即可。

动画的速度可以根据需要自定义,笔者使用的是1秒。如果想要循环播放,将“一次”改为“永远”。
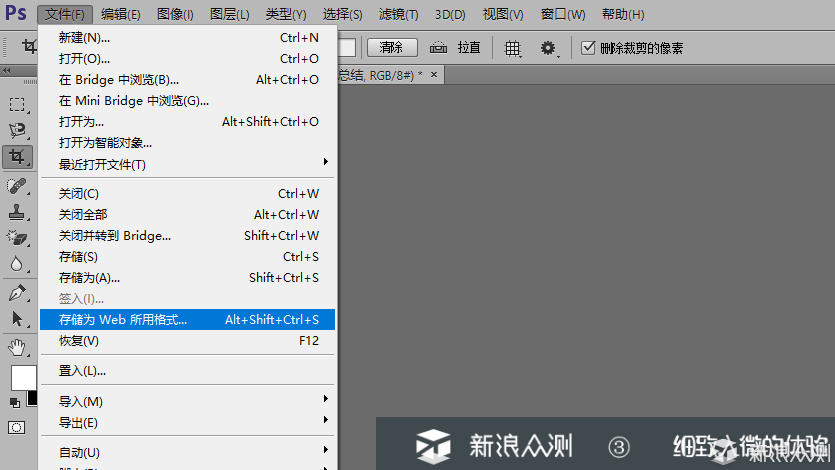
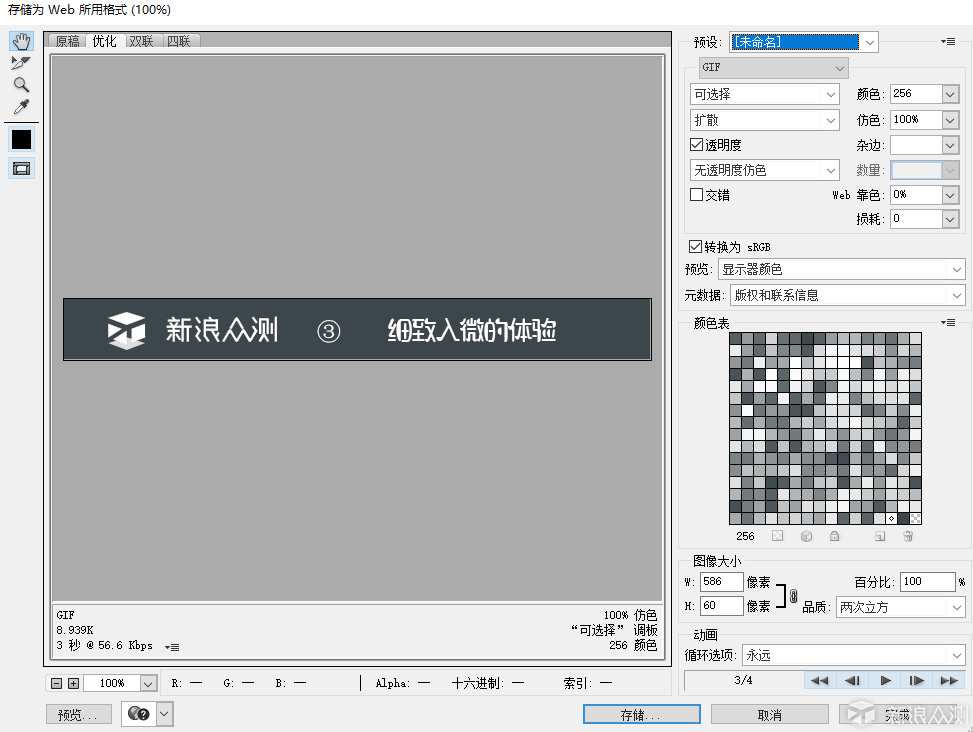
7、保存的时候选择“保存为Web所用格式”


最终效果如下,

以上仅做演示,没有微胖老师的精致,嫌简陋的朋友可以自己加以修饰比如做底图、调色、加花纹等。

抛砖引玉请行家一笑而过。期待三十岁微胖老师把另一种做法(PPT+美图)分享教程,毕竟不是每台电脑都装有Photoshop的,但是PPT和美图就方便和实用很多。