
【教程】这样作图,让你的文章大放异彩
虚实穿插、动静结合,往往在文章中穿插这样几张图片可以增强文章阅读趣味性,提升读者的阅读体验。你是否时常在原创大神的文章看到那么几张吸引眼球的图片而羡慕不已?看完这篇文章,你就可以轻松自如的做出自己喜欢又适合文章意境的图片啦~
本文所列出的几种图样都是我在网上学习的,几乎没有什么技术含量,浅显易懂,让我们一起愉快的学习吧~
作图工具:Photoshop CS6(可自行百度去官网下载,或者直接百度精简版,足够简单的作图使用)
一、GIF动态图——图片轮播
图片轮播可以节省图片空间,让您在文章中插入更丰富的图片;还可以将一长串生硬的图片放在一起,通过时间间隔也可以直观的展现每一张图片。即节省了图片空间,又让图片看起来不会那么的死板的罗列。

图片轮播
作图方法:
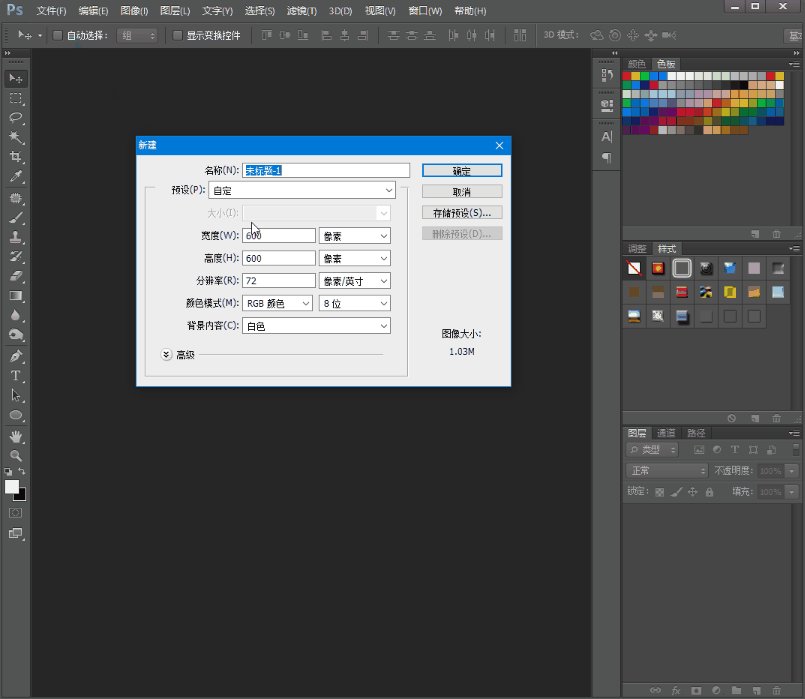
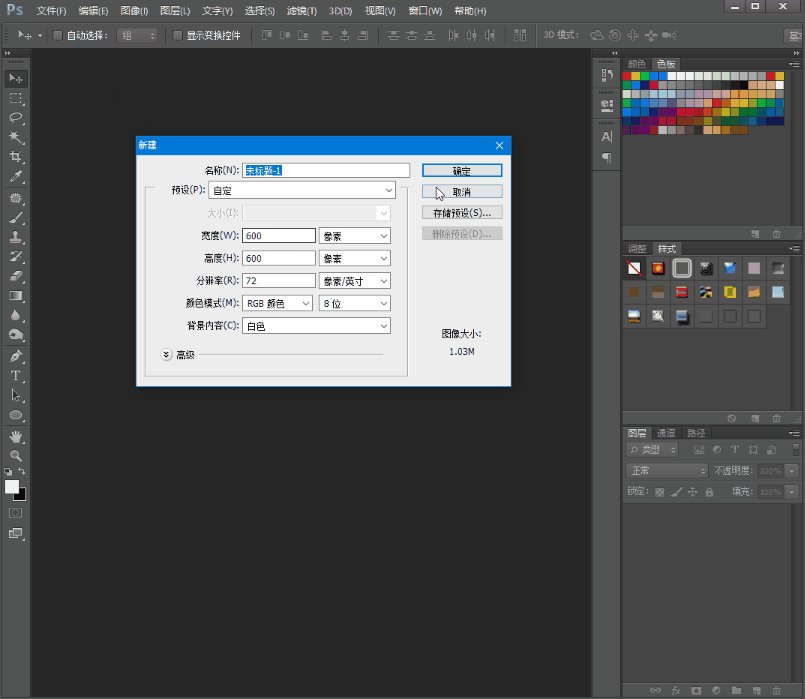
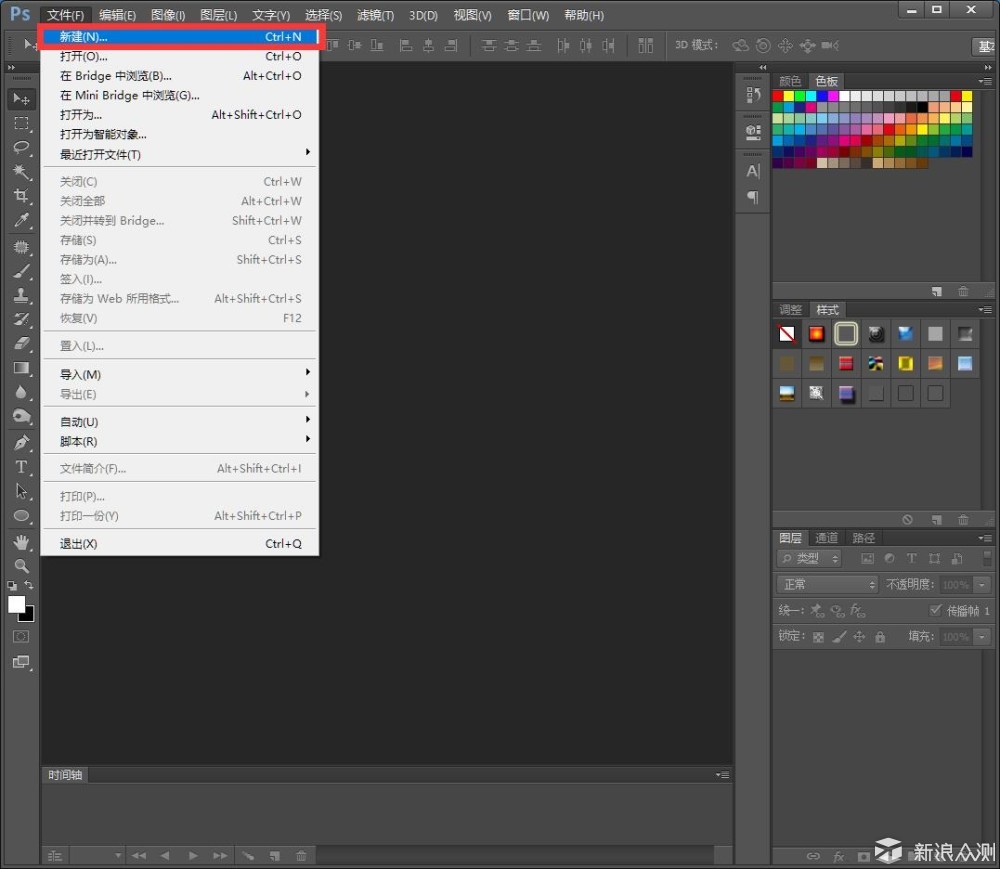
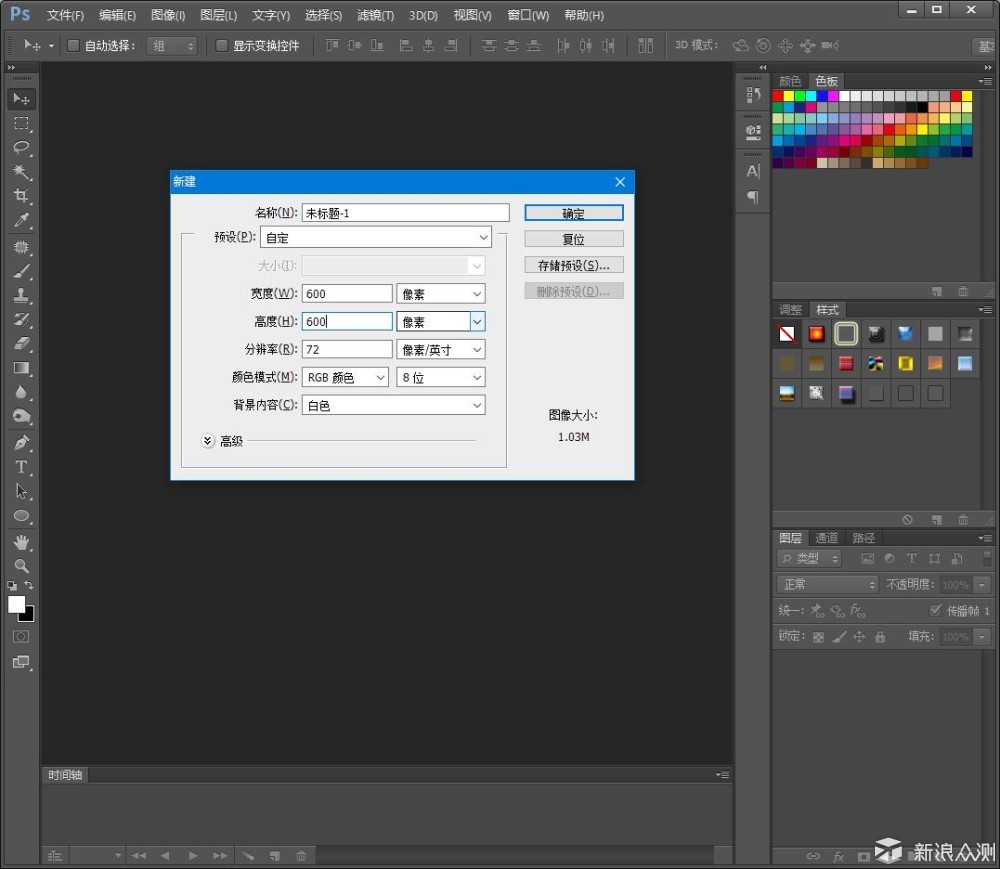
①新建图层,在新浪原创文章中的图片长宽一般设置600-800之间,分辨率72即可。

动态演示

新建图层

确定图层长和宽
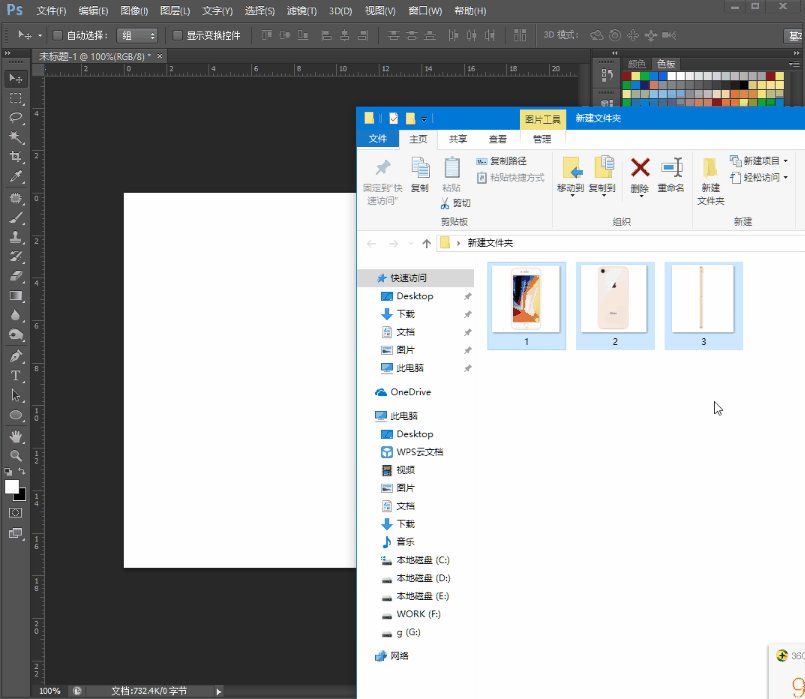
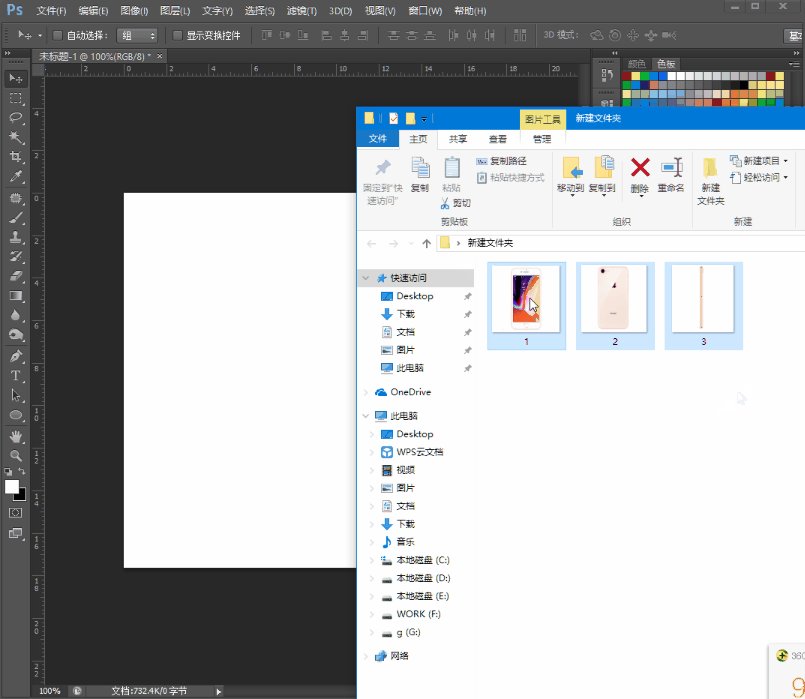
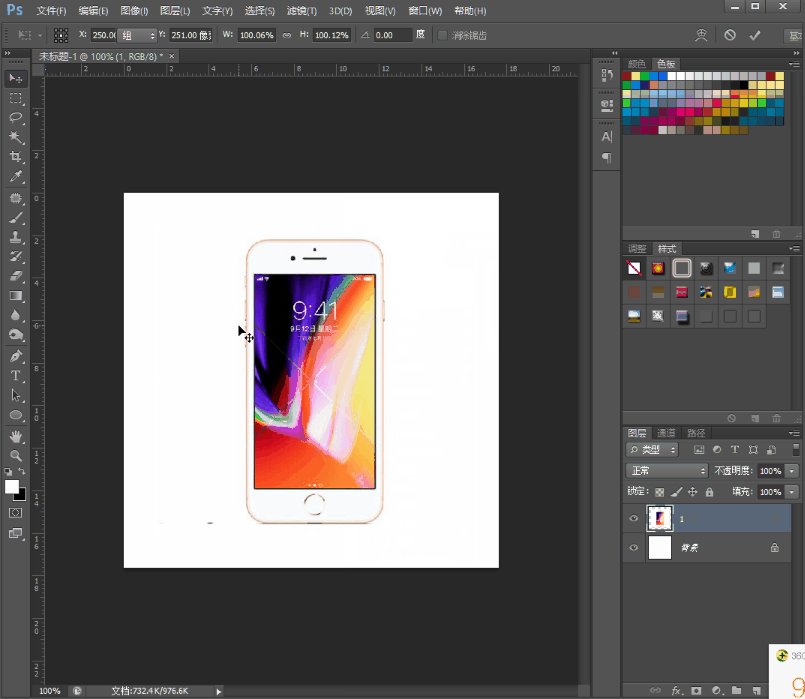
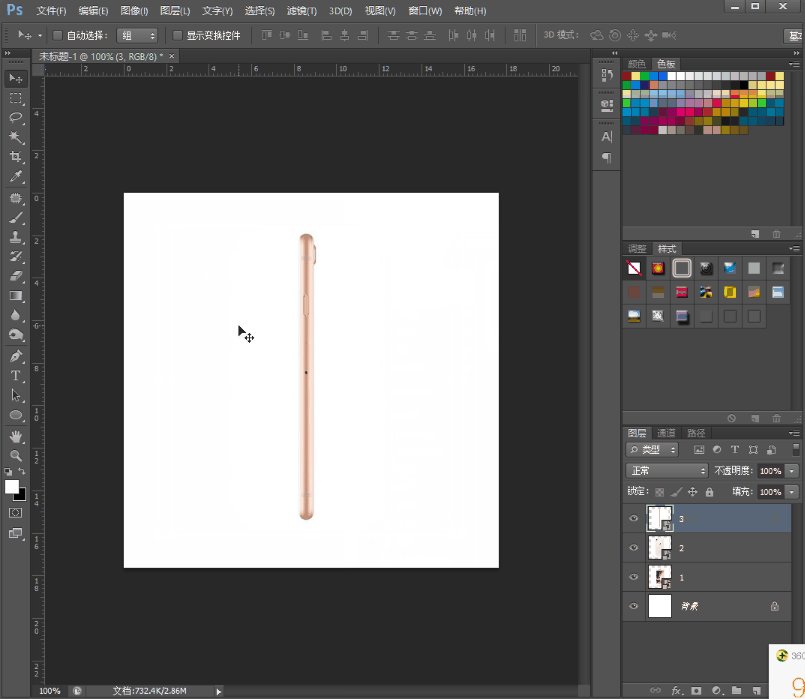
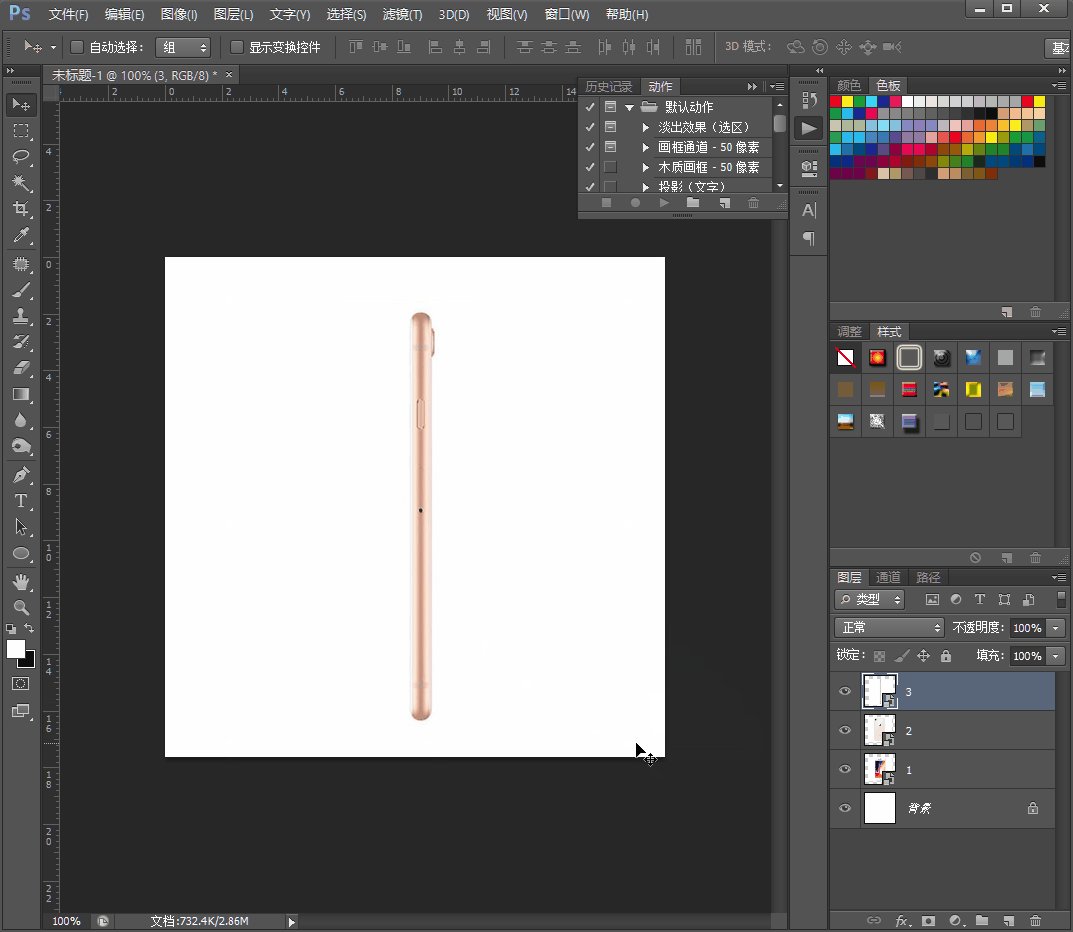
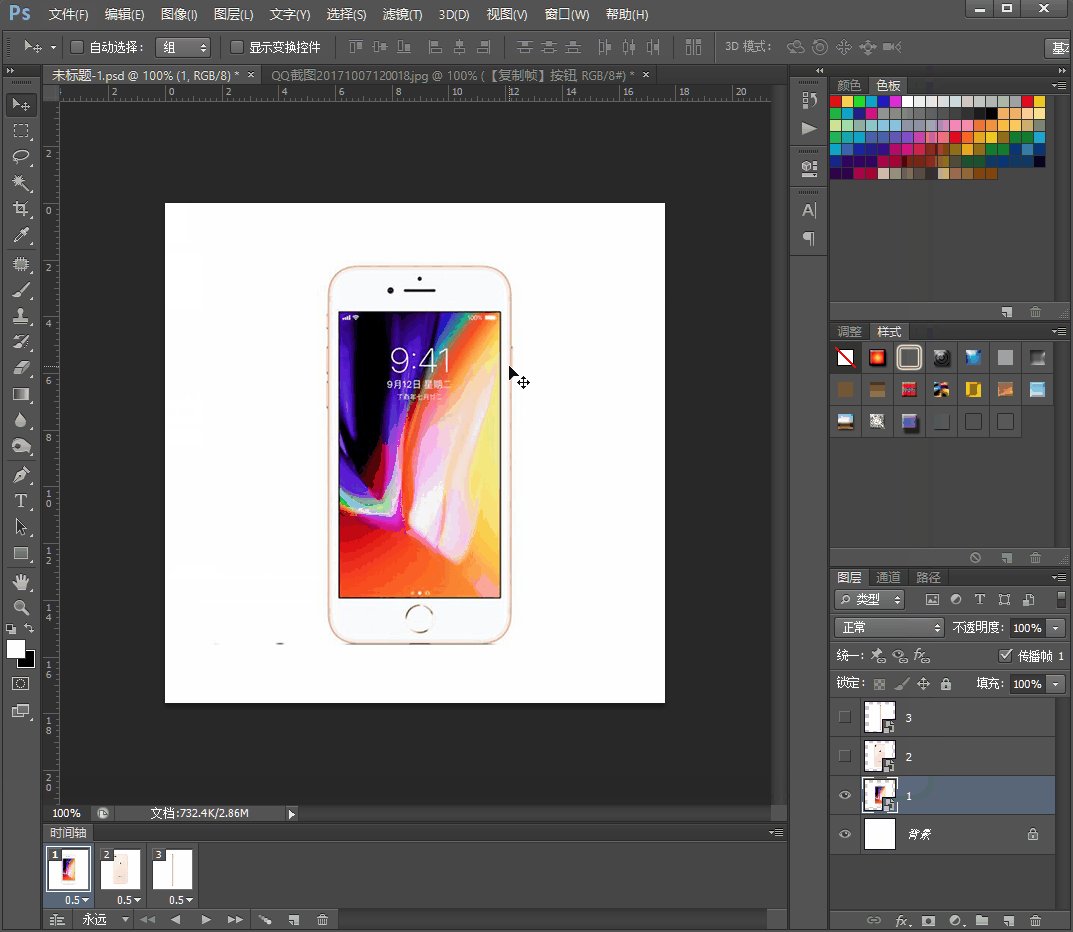
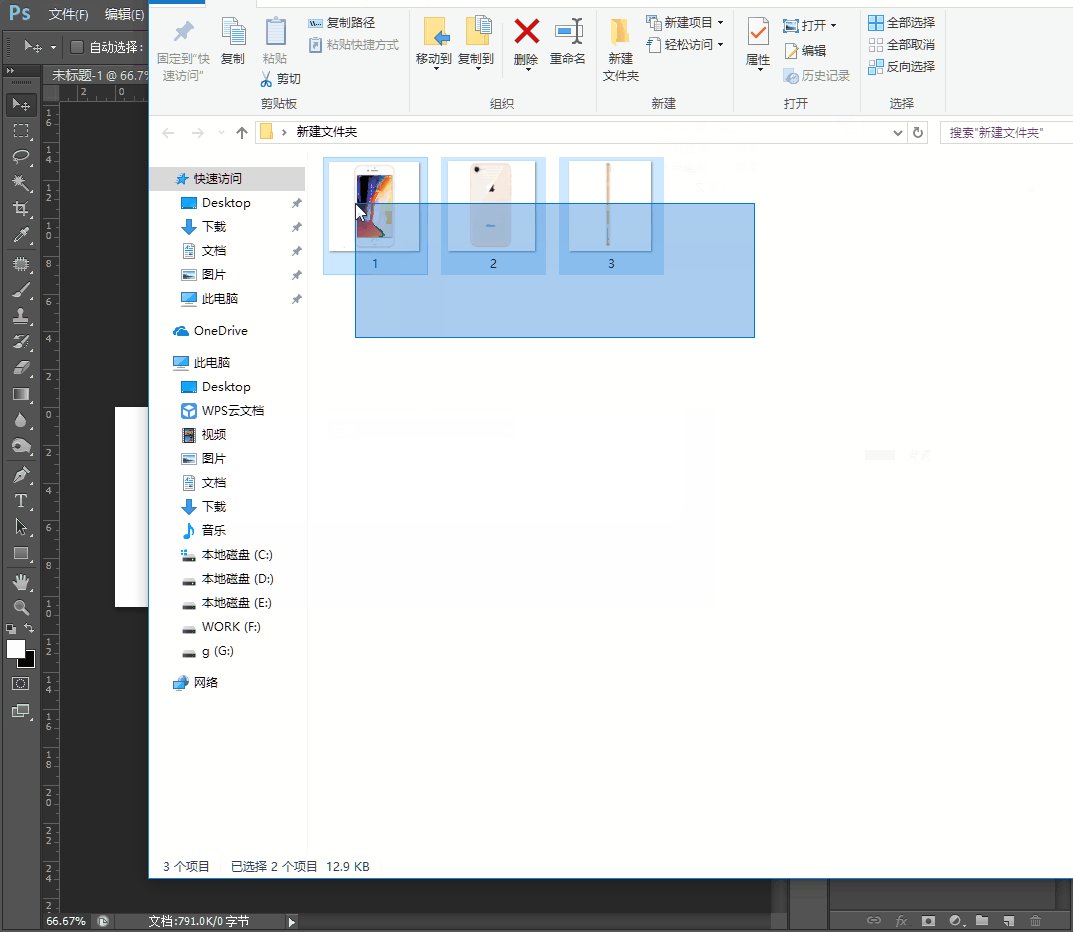
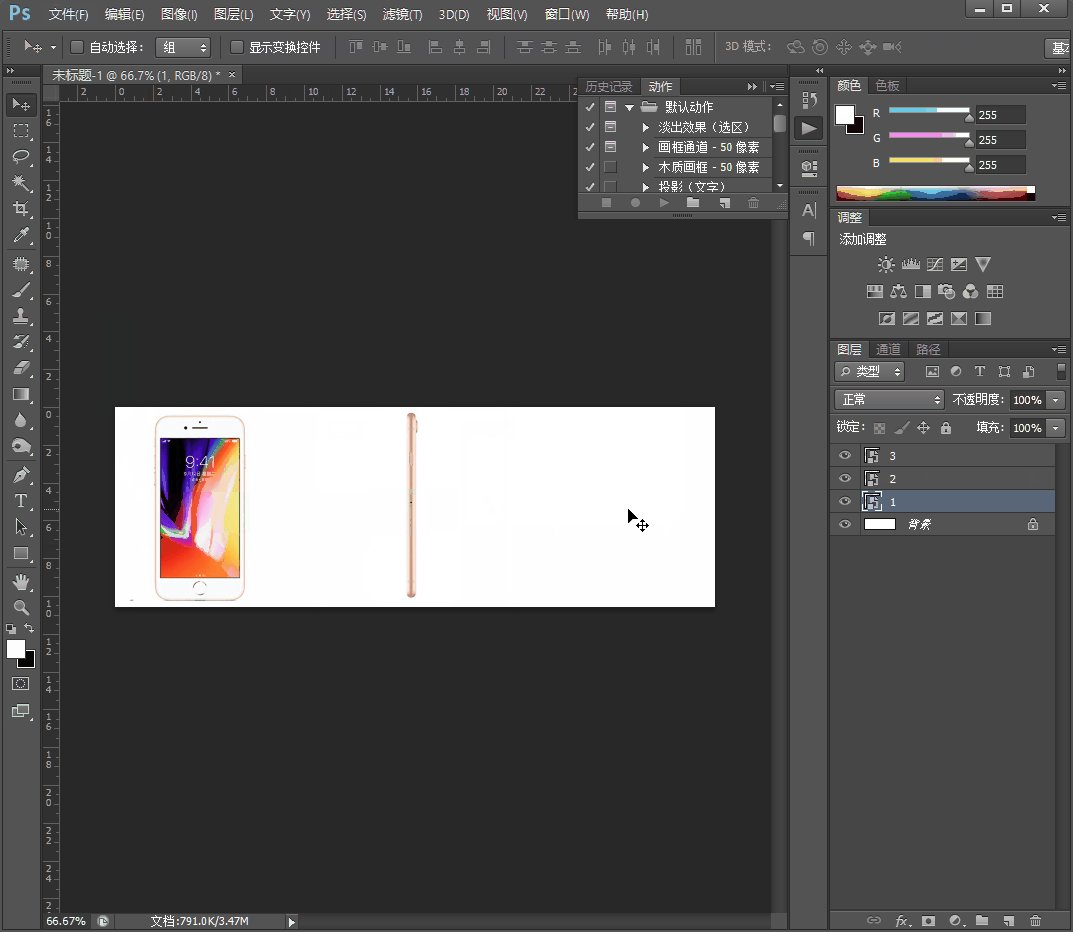
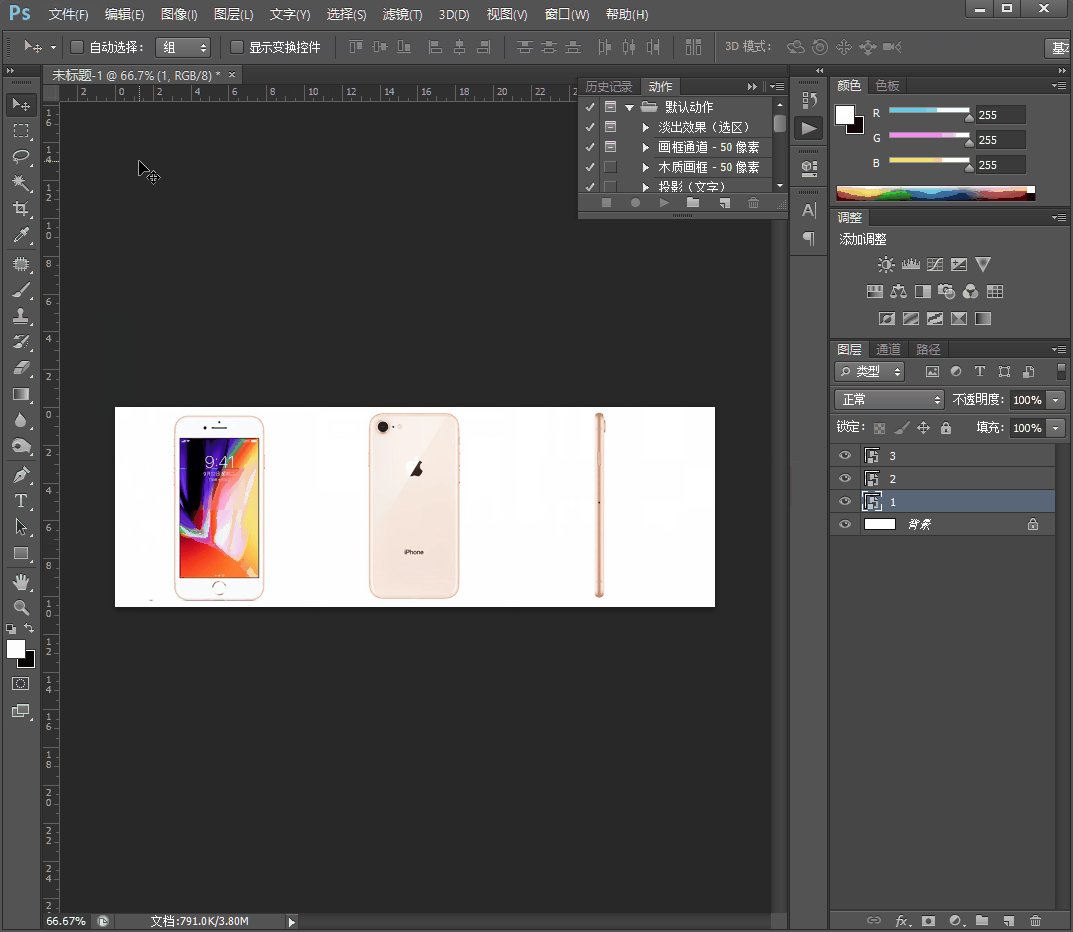
②直接将你所需要轮播的图片一起拖进PS中你建好的图层中,每张图片为单独的一个图层。拉入图层以后,每张图片都是选中状态,可以按下Enter键即可取消选中,有几张图就按几次。

拖入图层
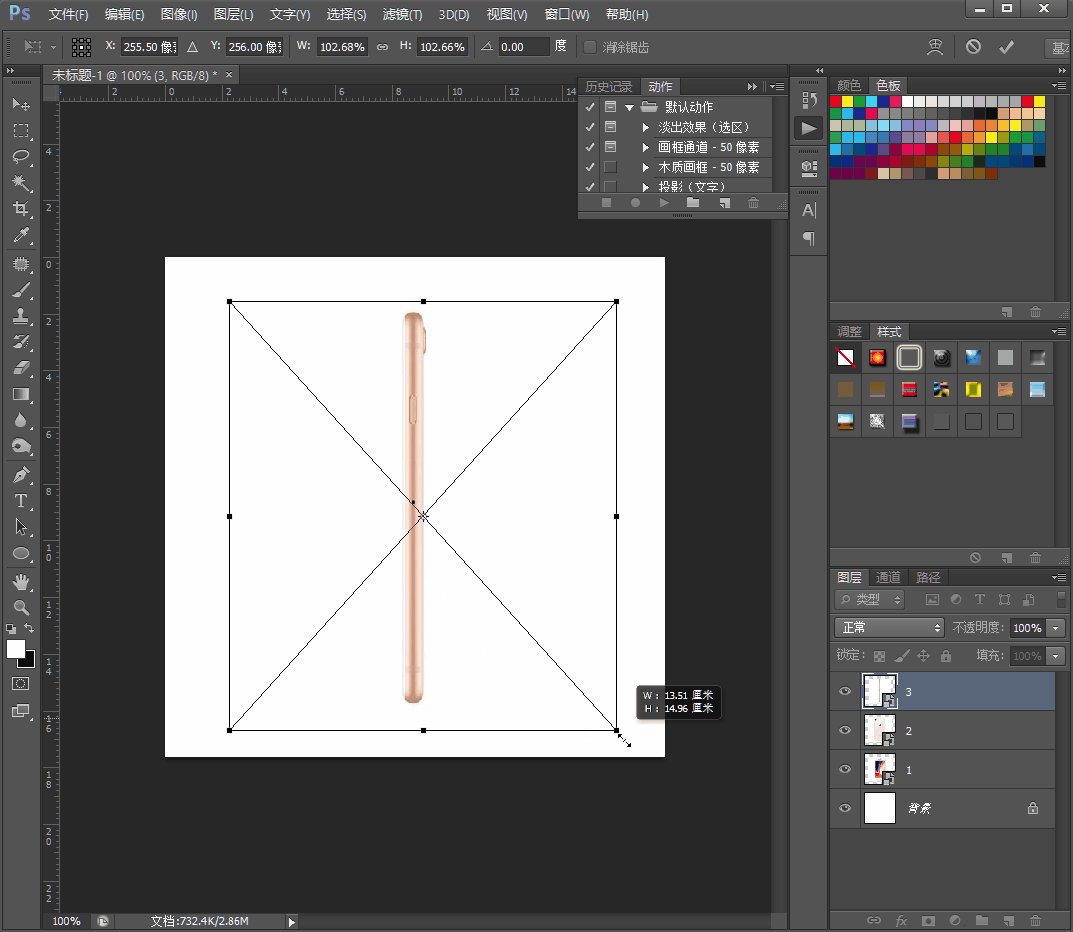
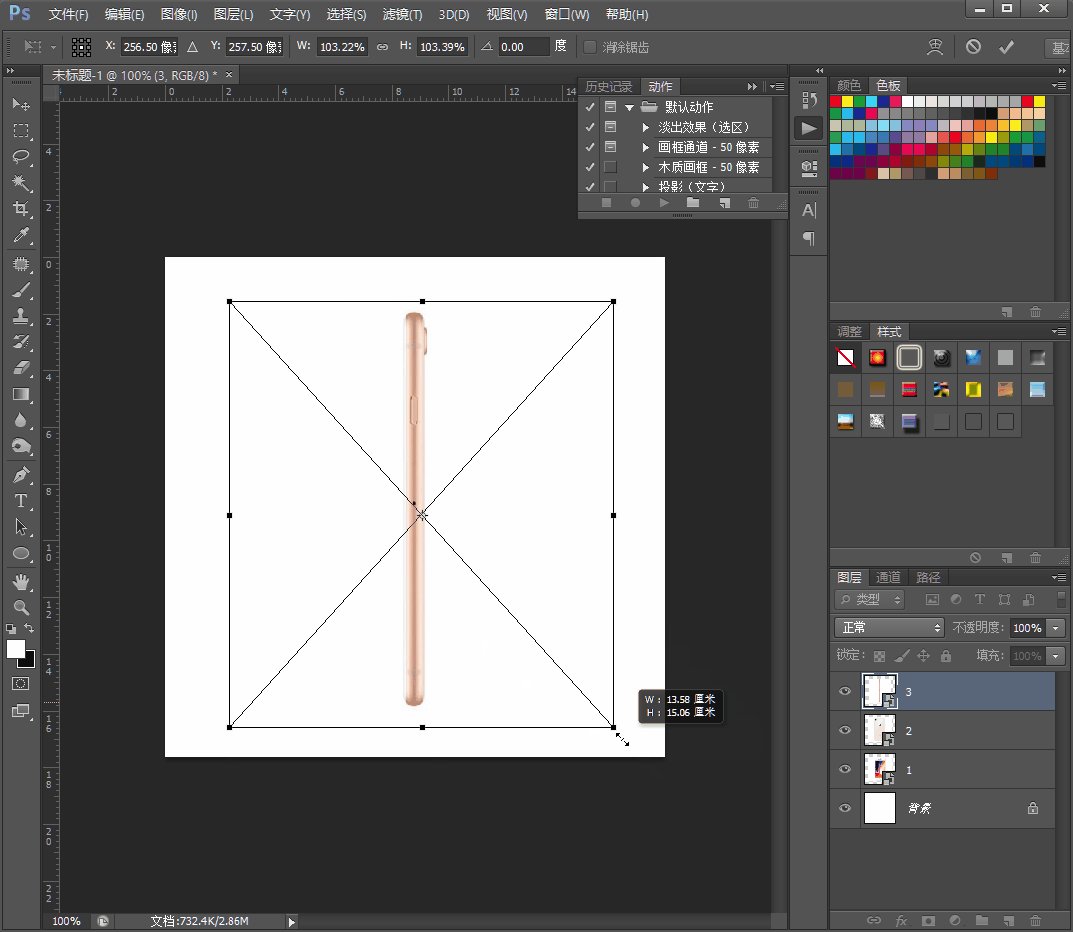
如果想改变图片的大小,可在右下角选中图片所在的图层,然后按下CTRL+T,按住Shift键的同时拉动图片的四个角即可同比例缩放图片。

改变图片大小
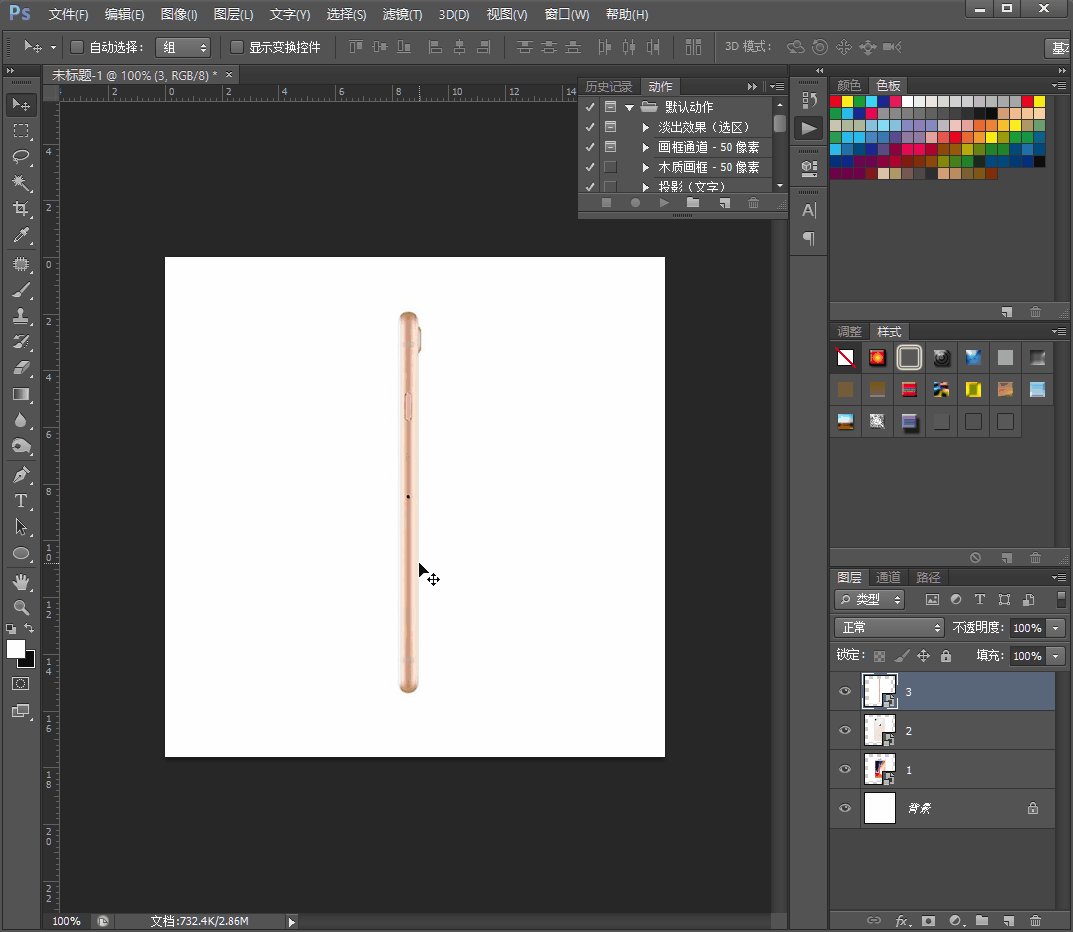
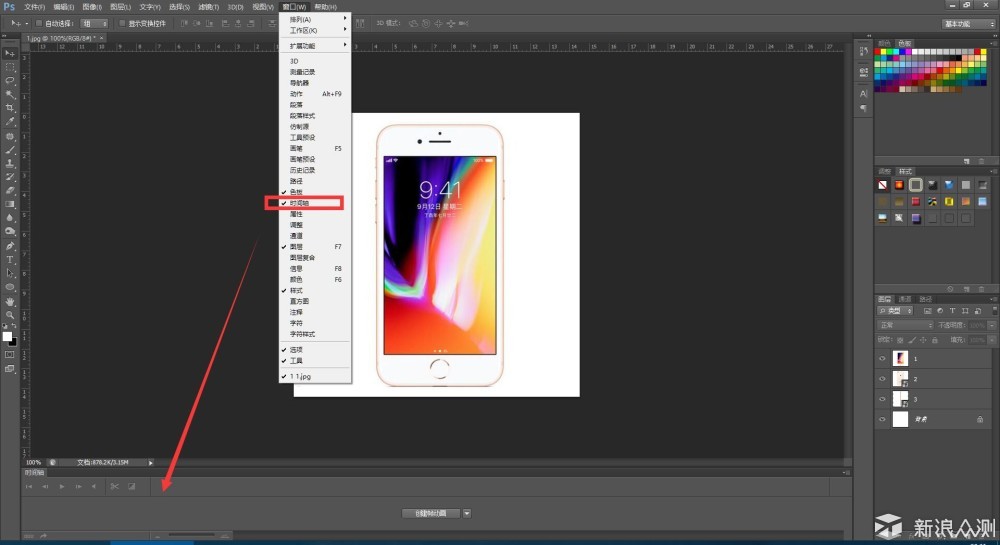
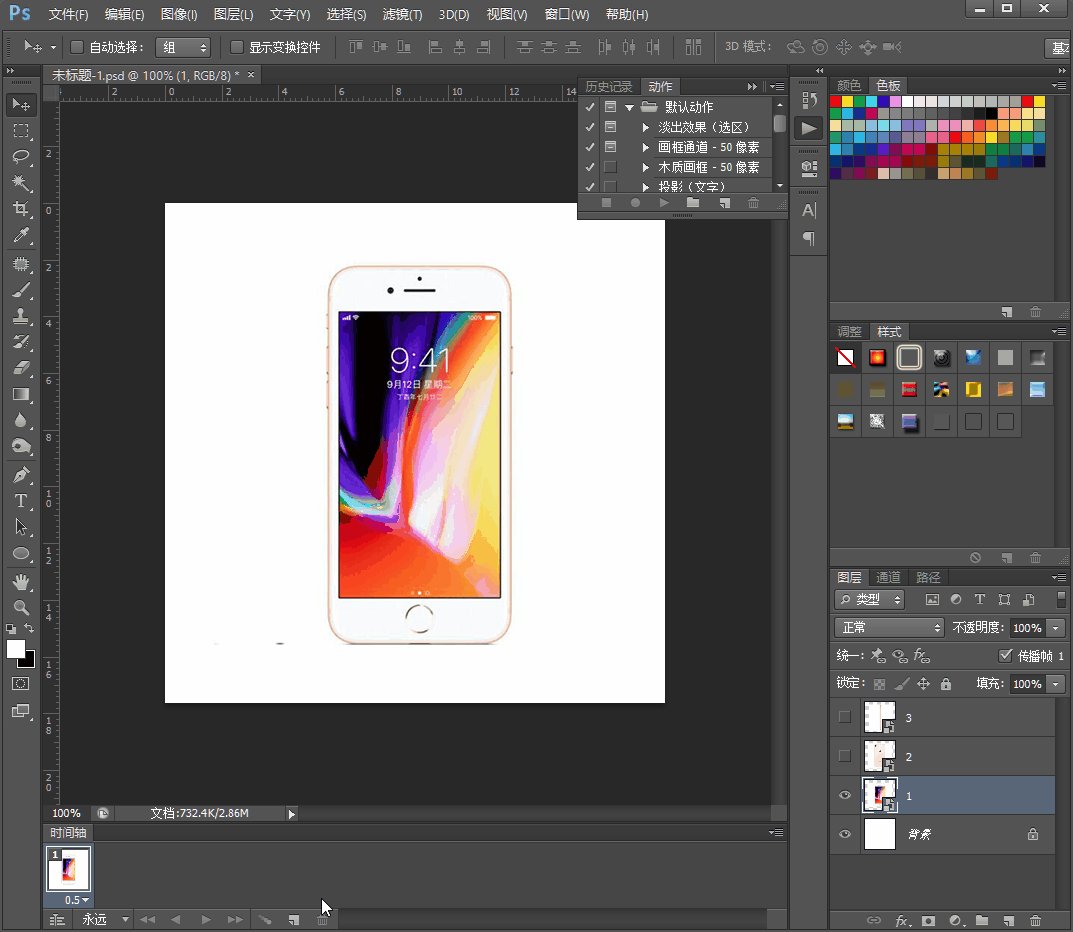
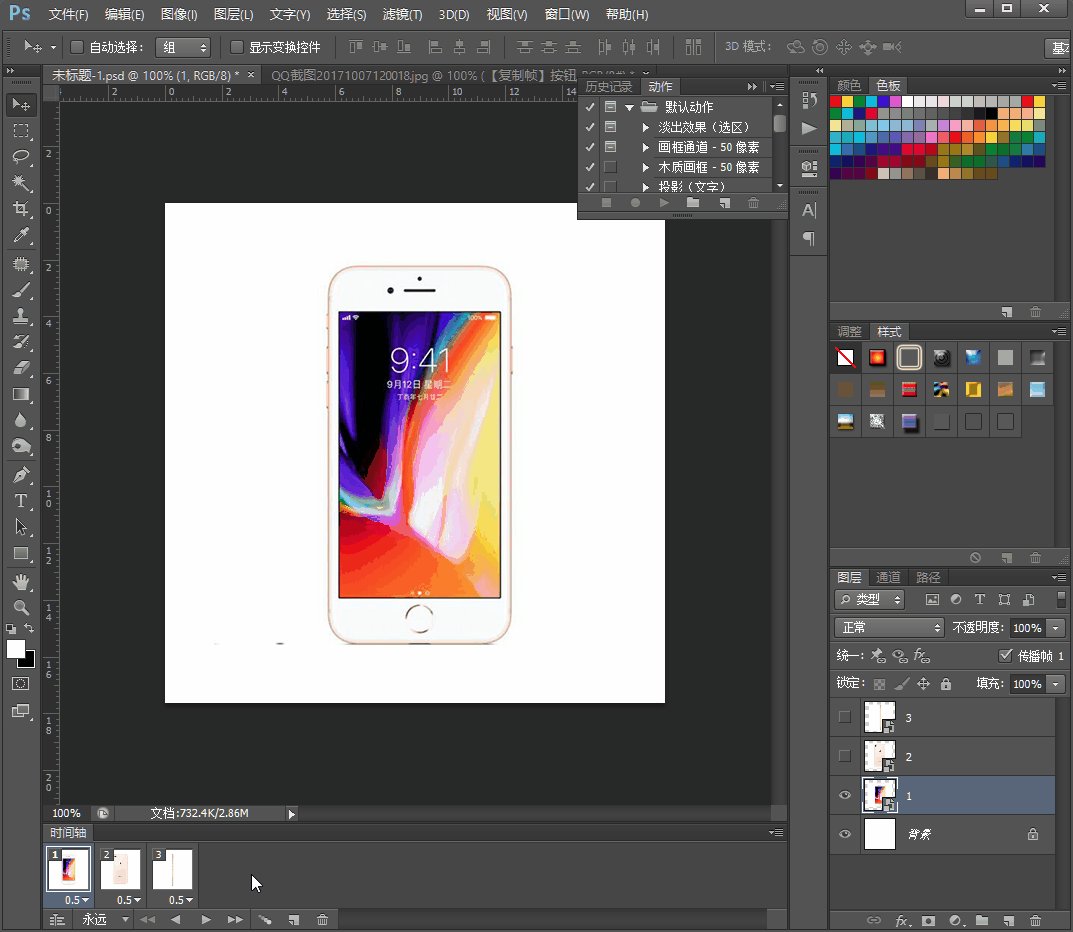
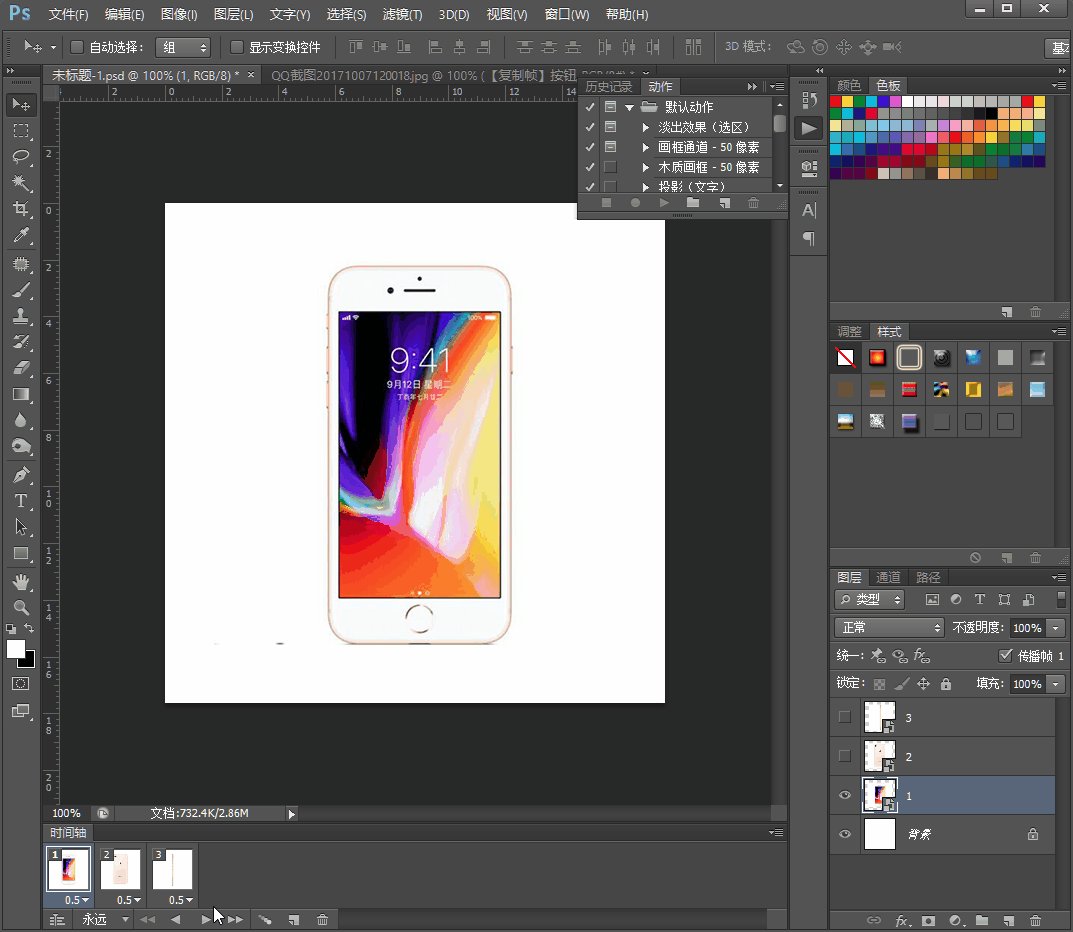
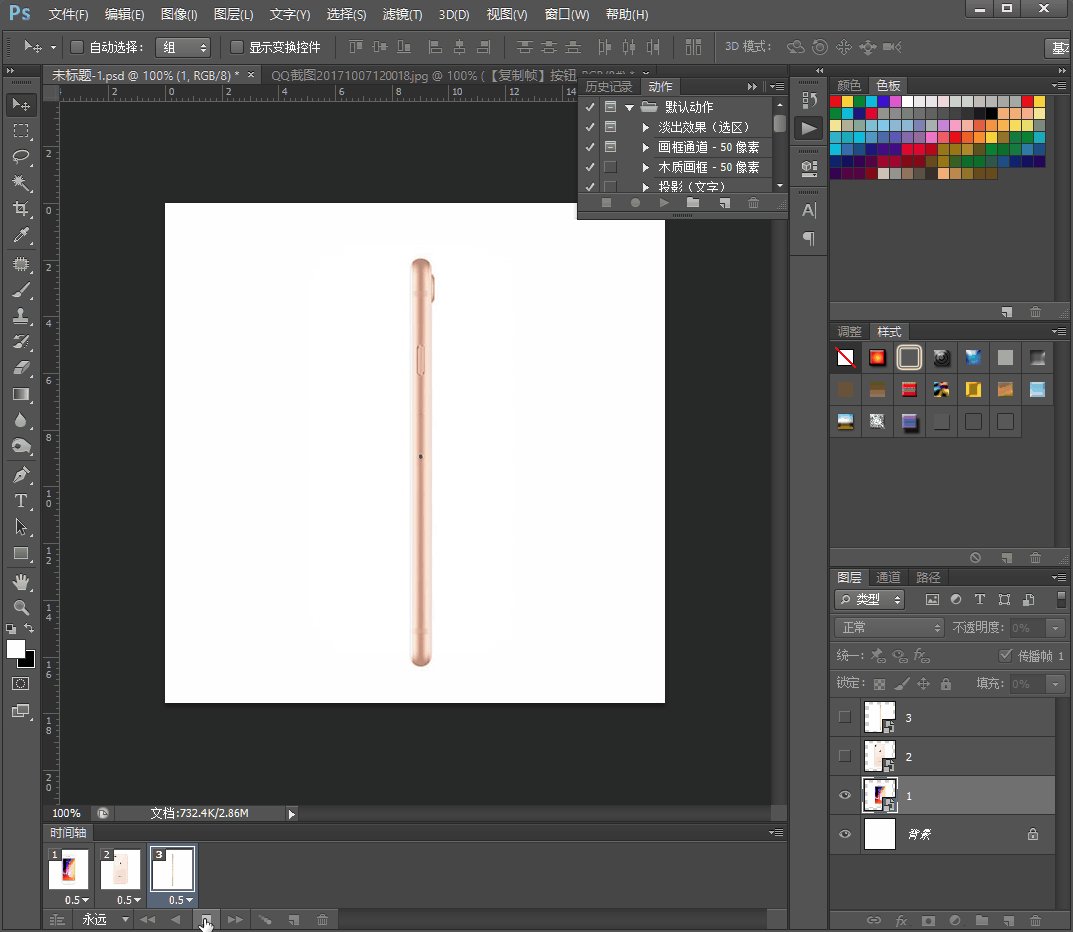
③在PS顶部工具中,找到【窗口】,点击以后找到下拉菜单中的【时间轴】,点击时间轴即可调出创建GIF动态图的工具栏,点击【创建帧动画】

动画演示

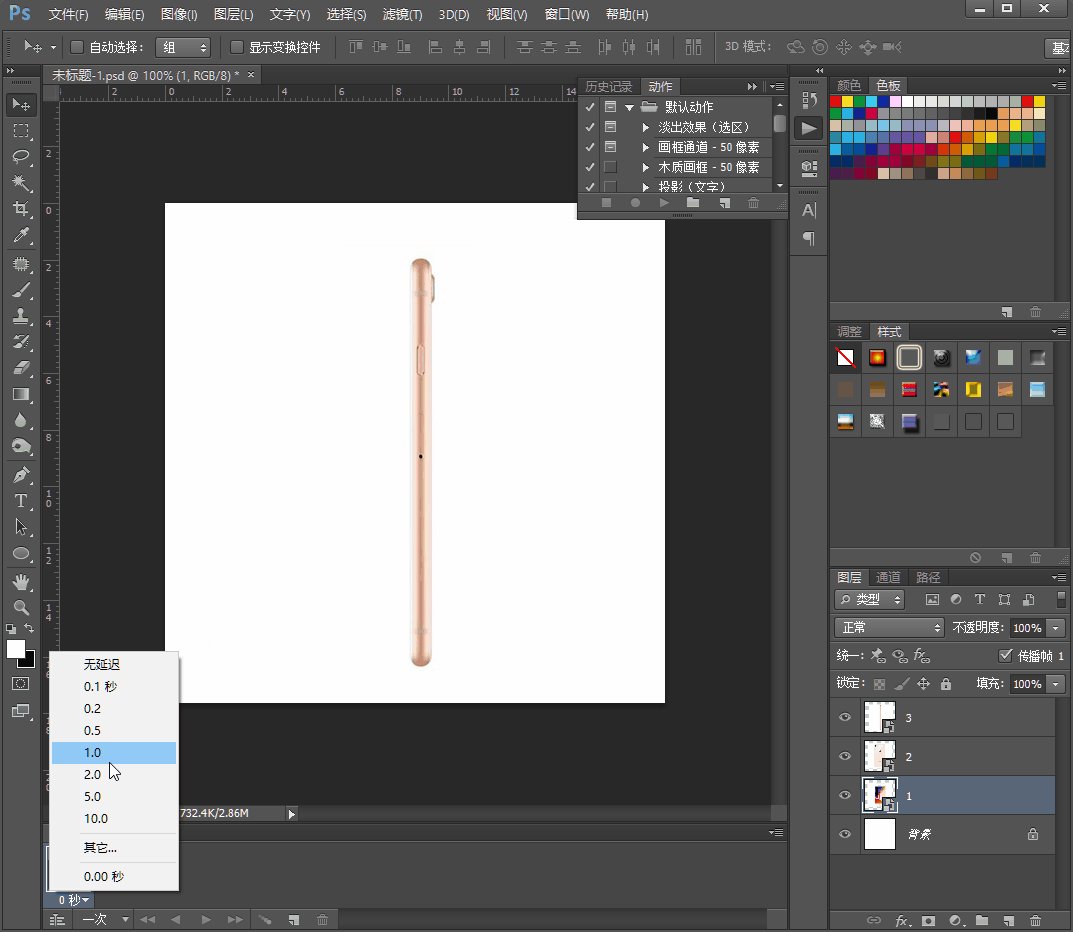
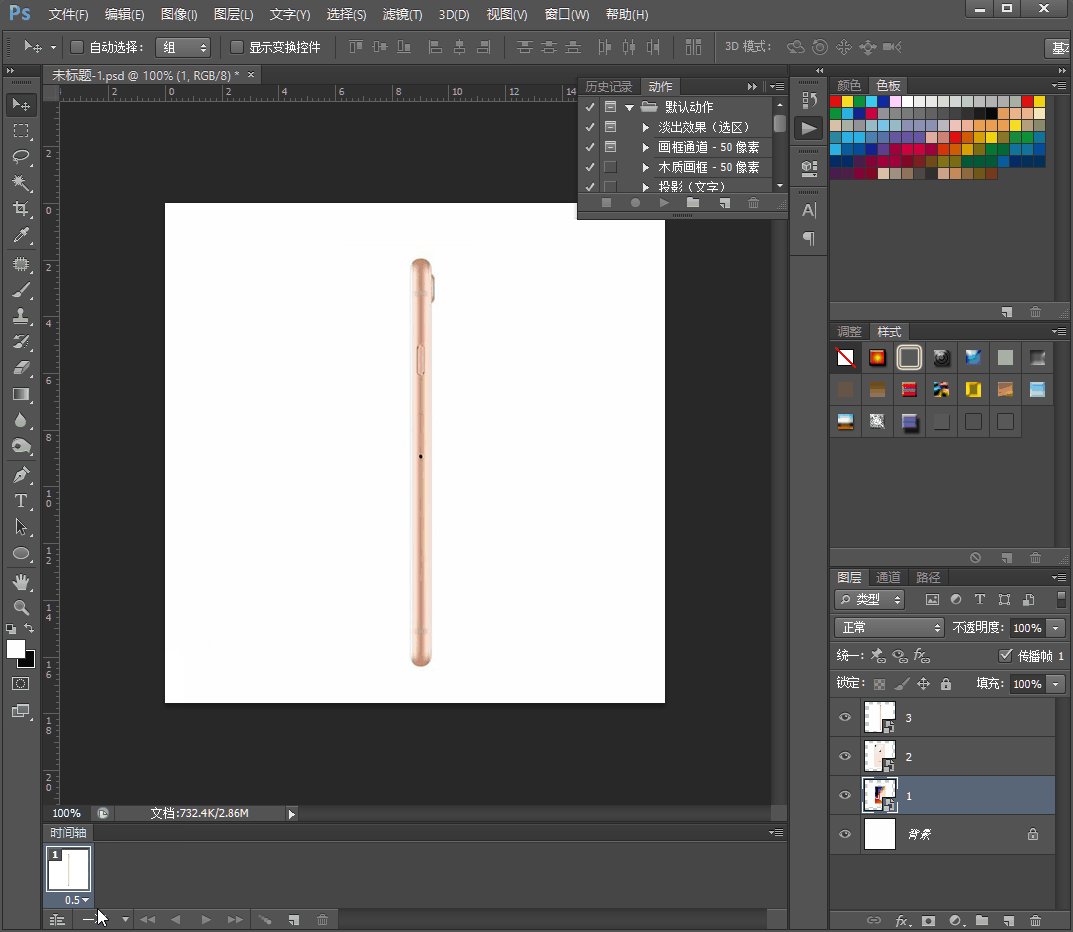
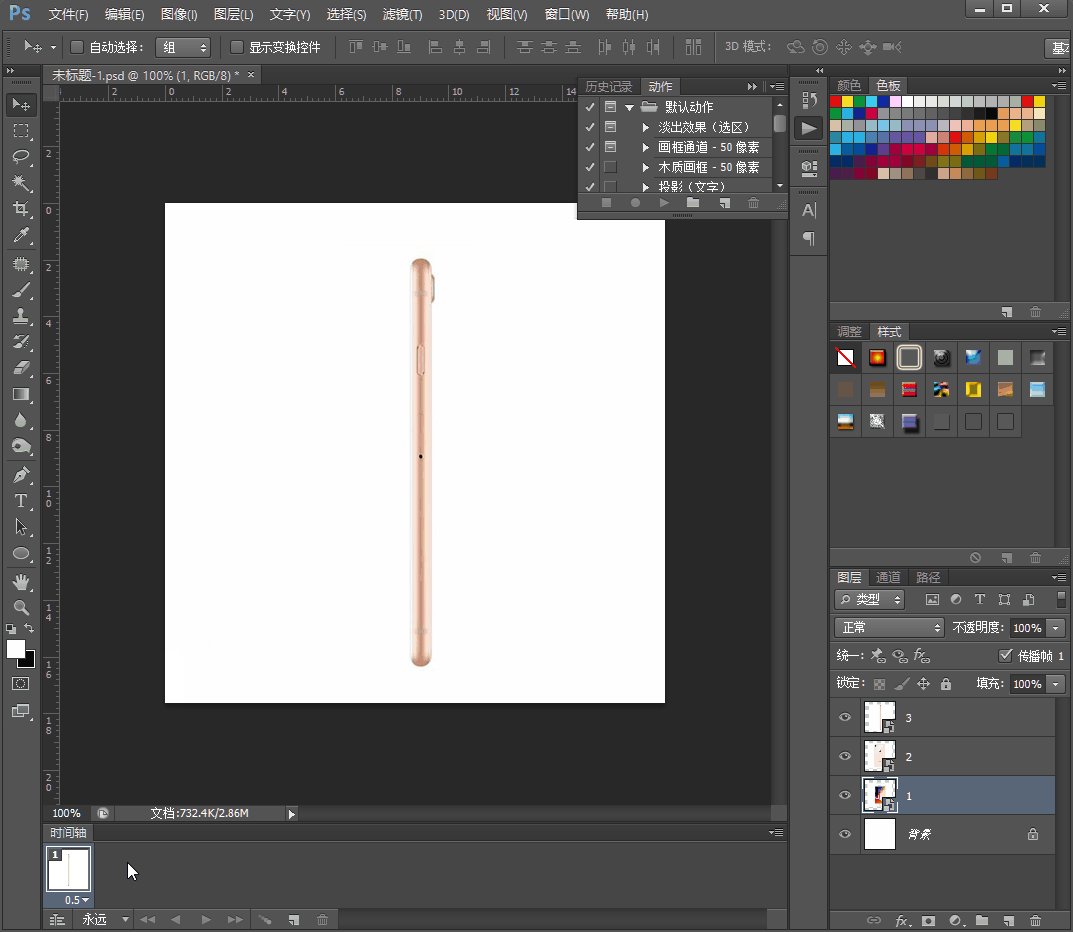
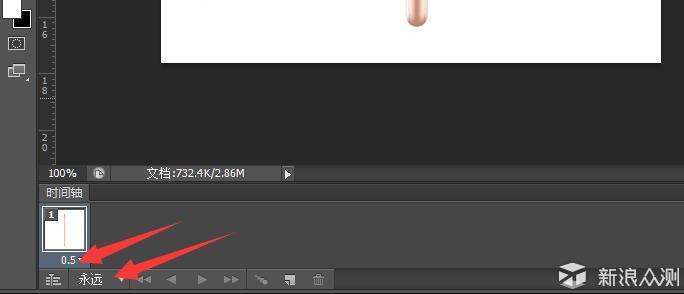
④设置动画间隔时间和轮播次数。轮播次数一般选“永远”,间隔时间可根据图片用途自己设定。

动画演示

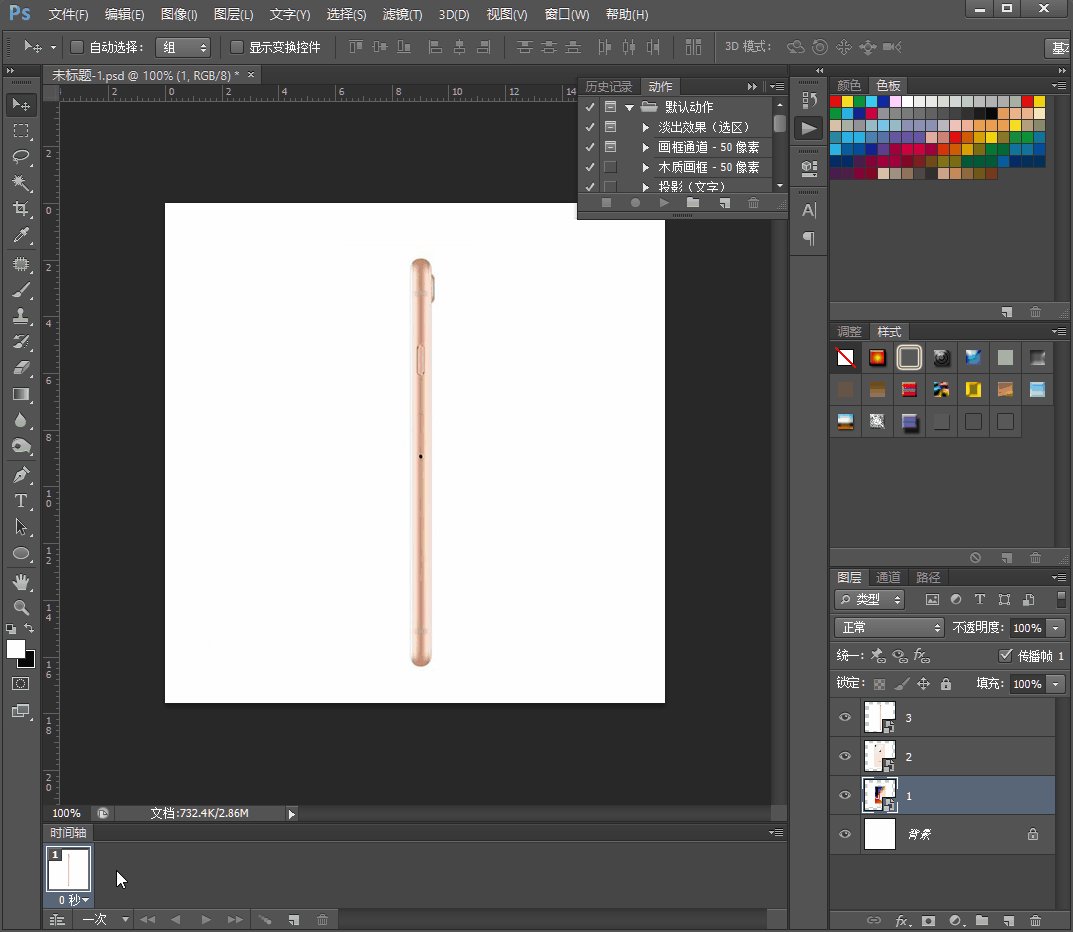
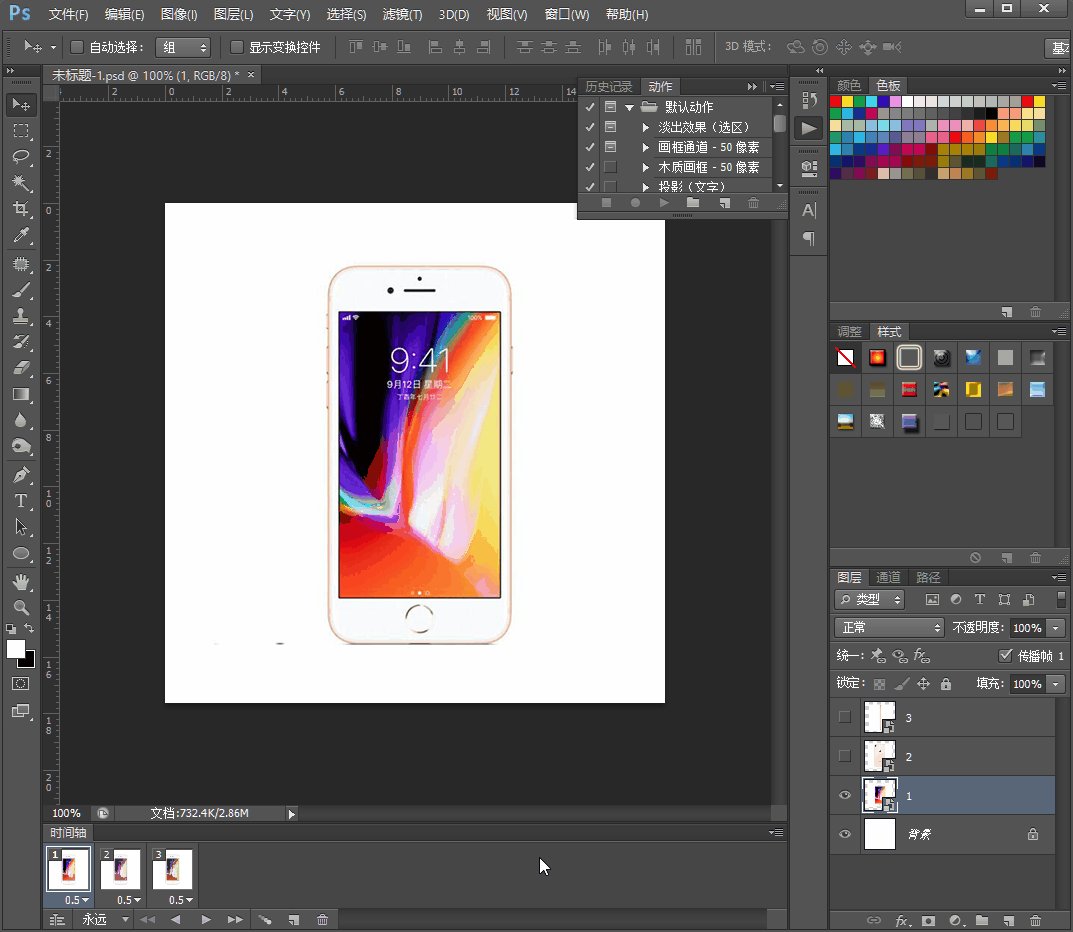
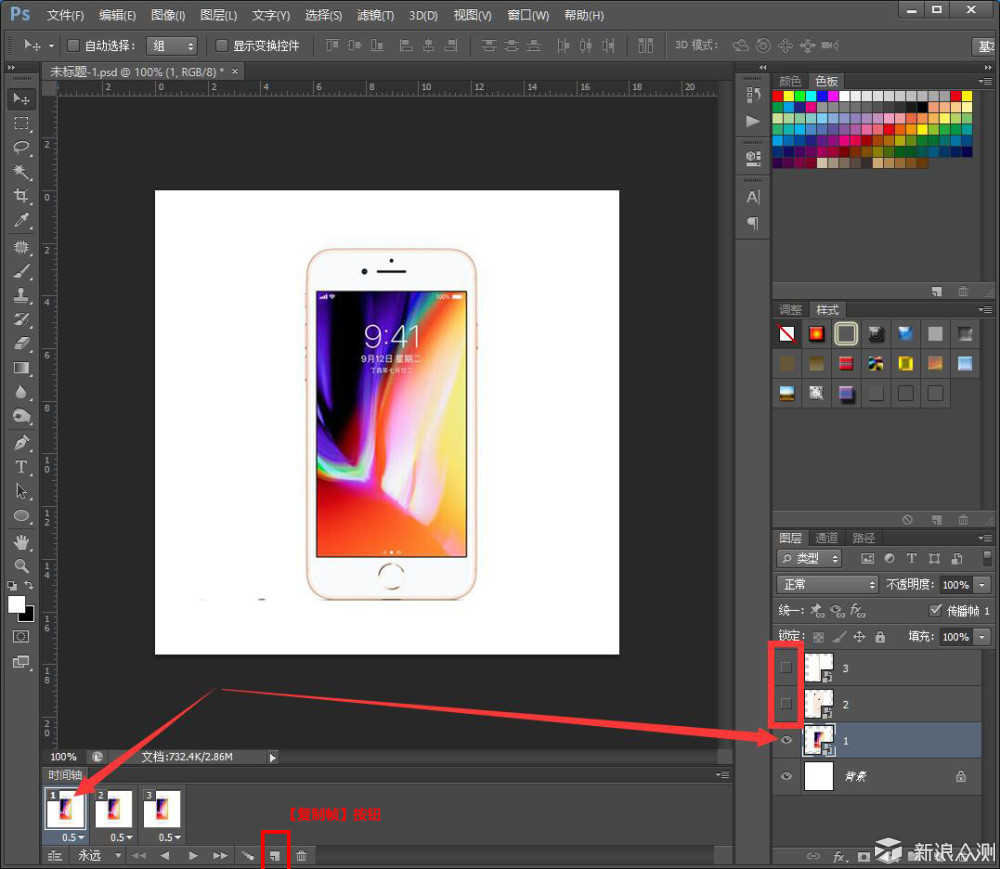
⑤设置每一帧和相对应的图片。
第一步,需要几张轮播就复制几帧。
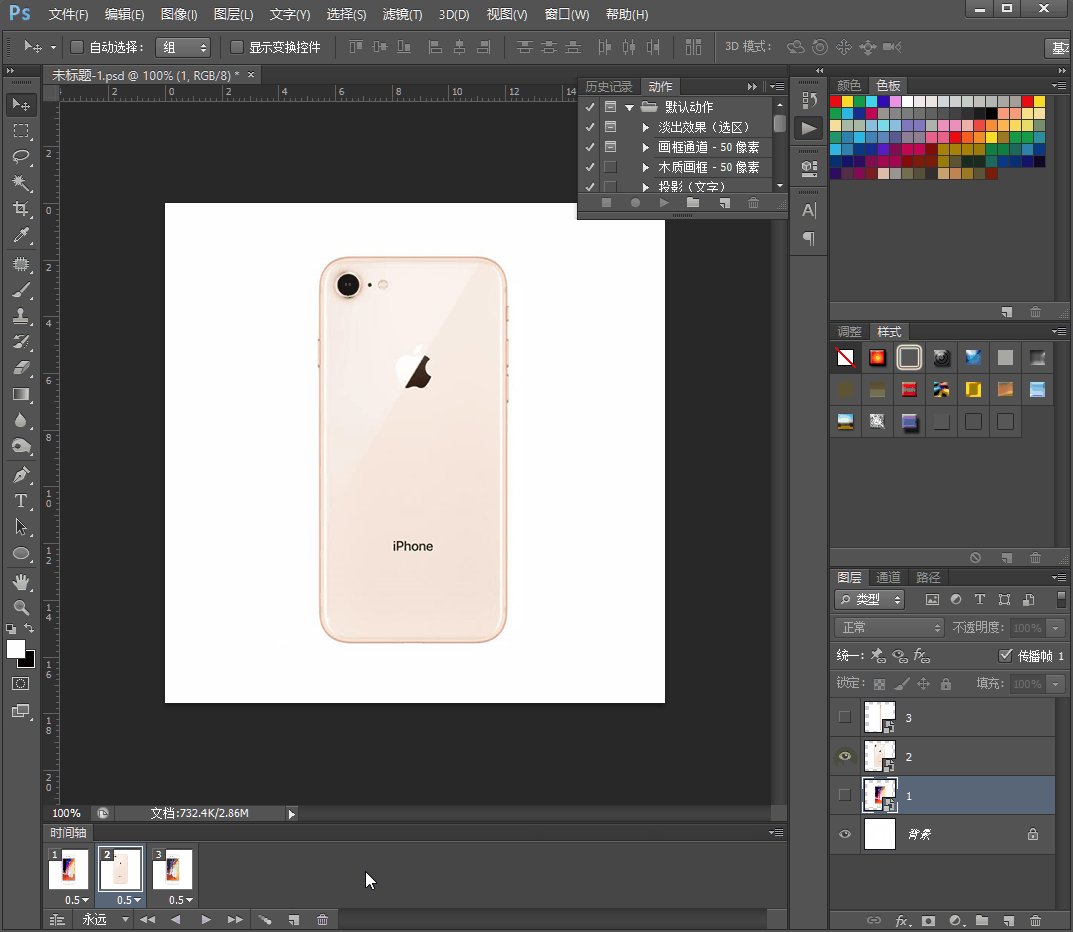
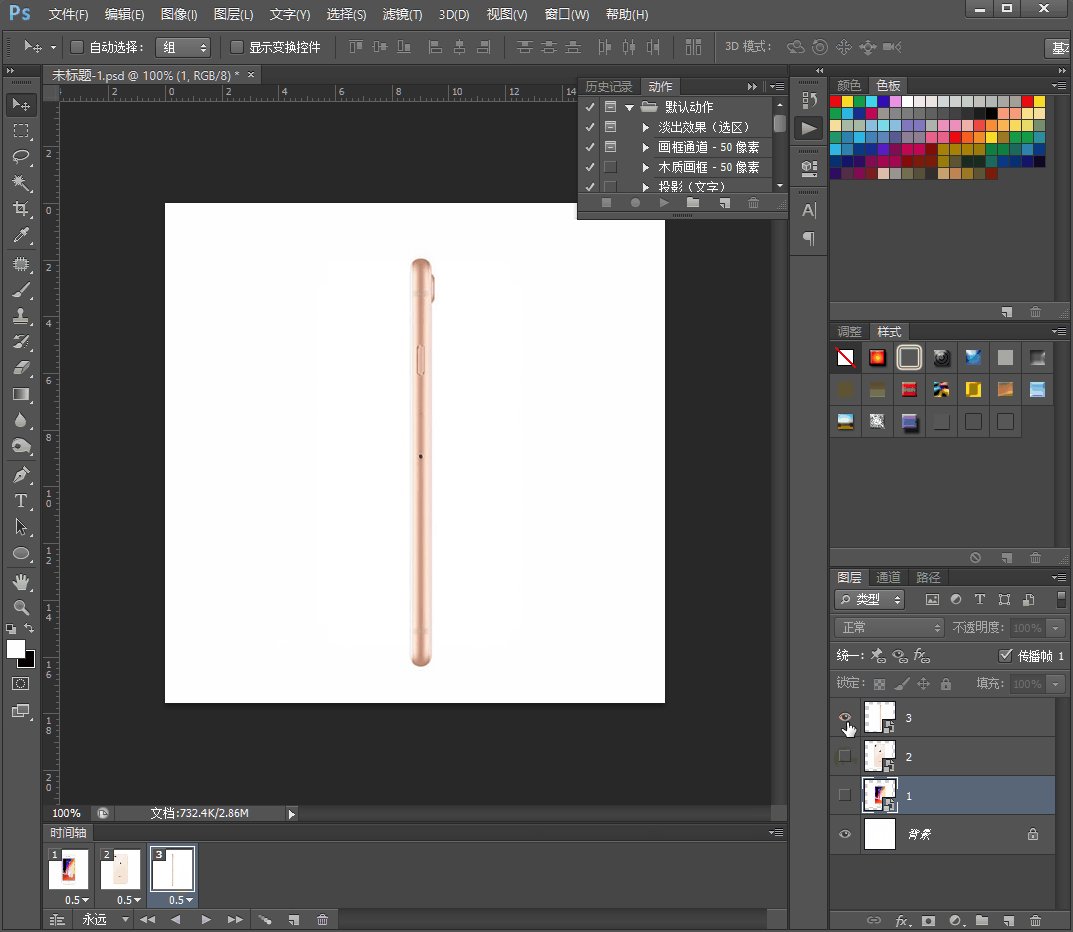
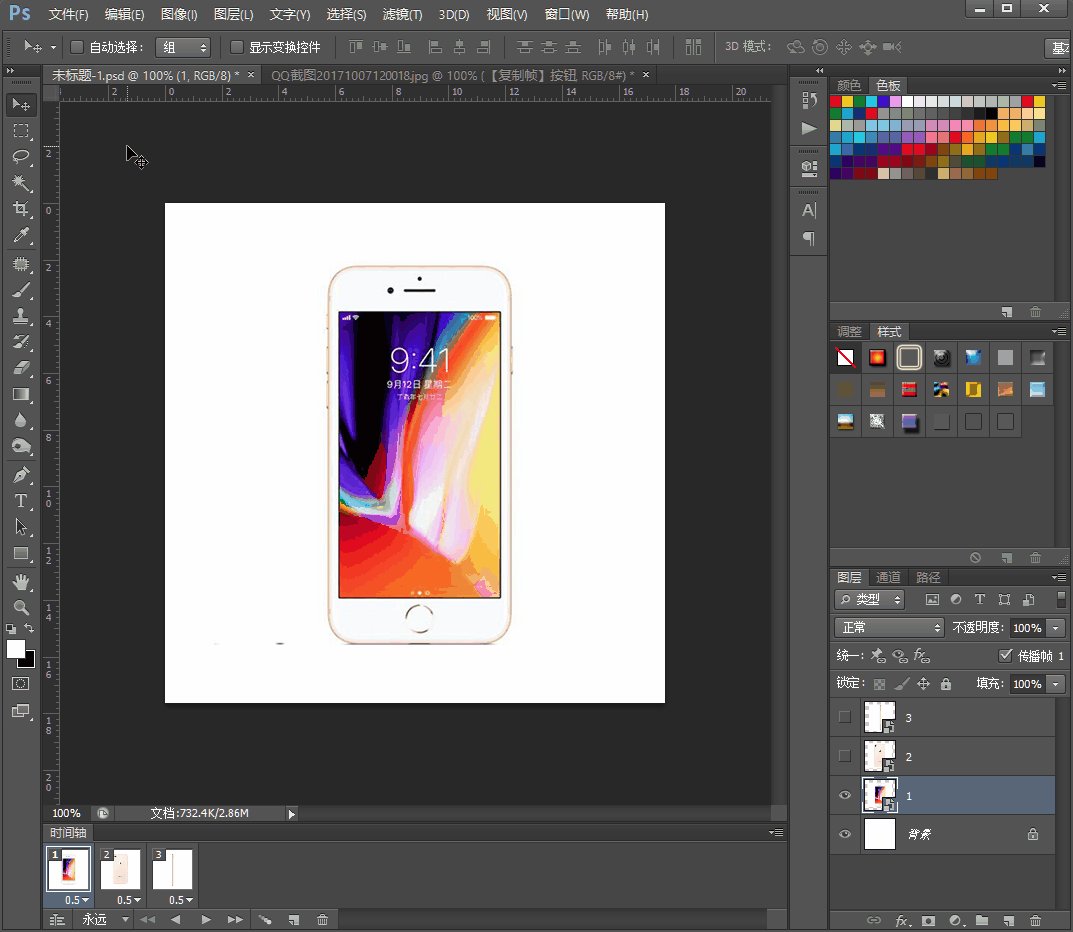
第二步,选中第一帧,去右边的图层栏找到你所需要在这一帧显示的图片,然后将其他图层前边的小眼睛点掉,即可隐藏相对应的图层图片。
其他帧重复第二步操作。

动画演示

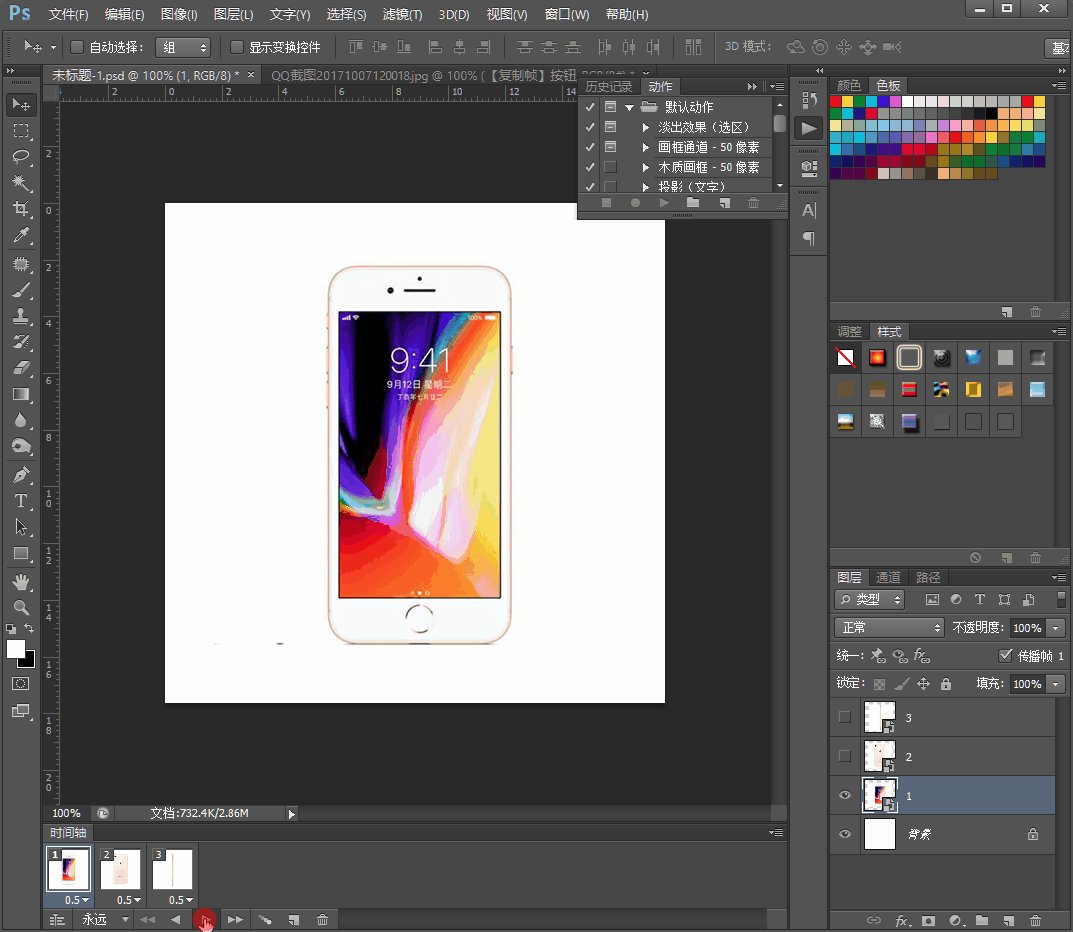
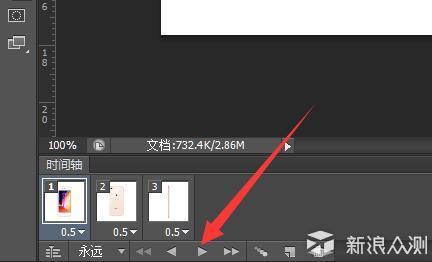
⑥测试GIF动画。如果显示正常,就可以进行下一步保存;如果有问题可重复之前的步骤检查哪里出错。


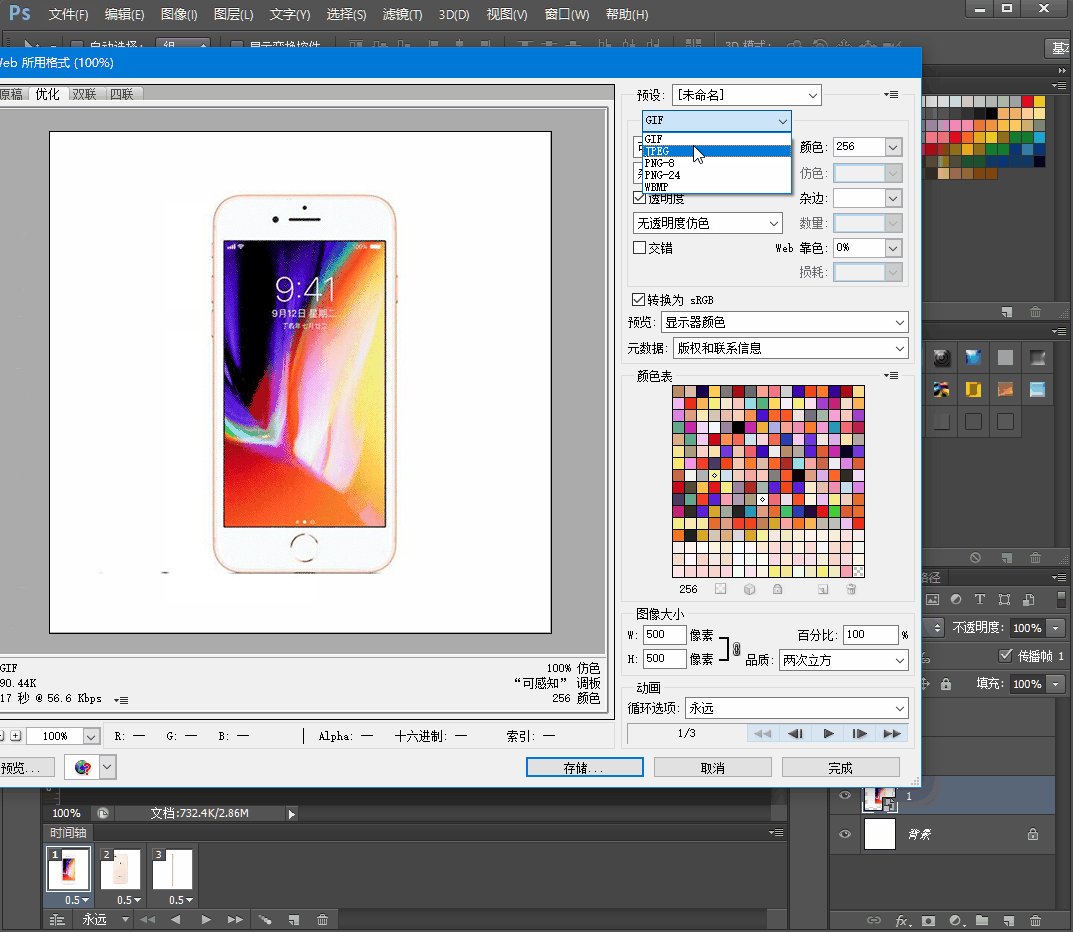
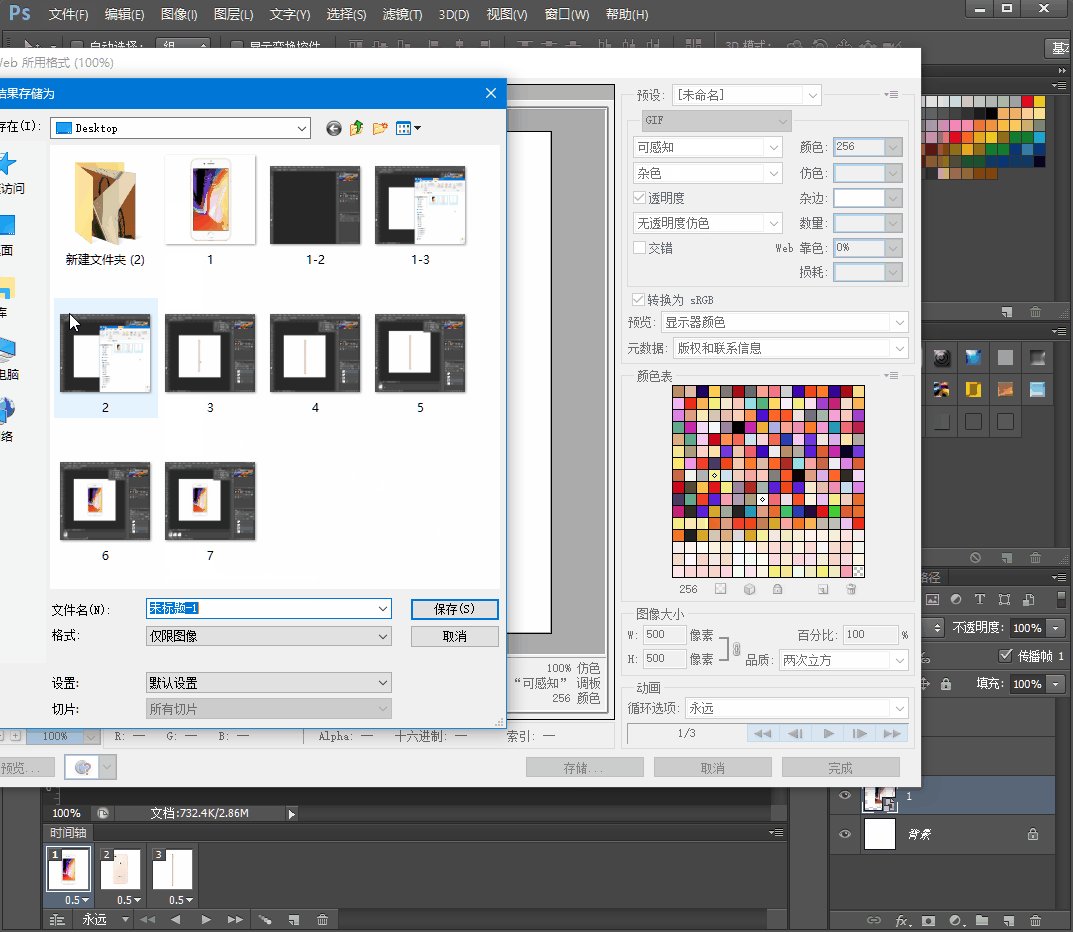
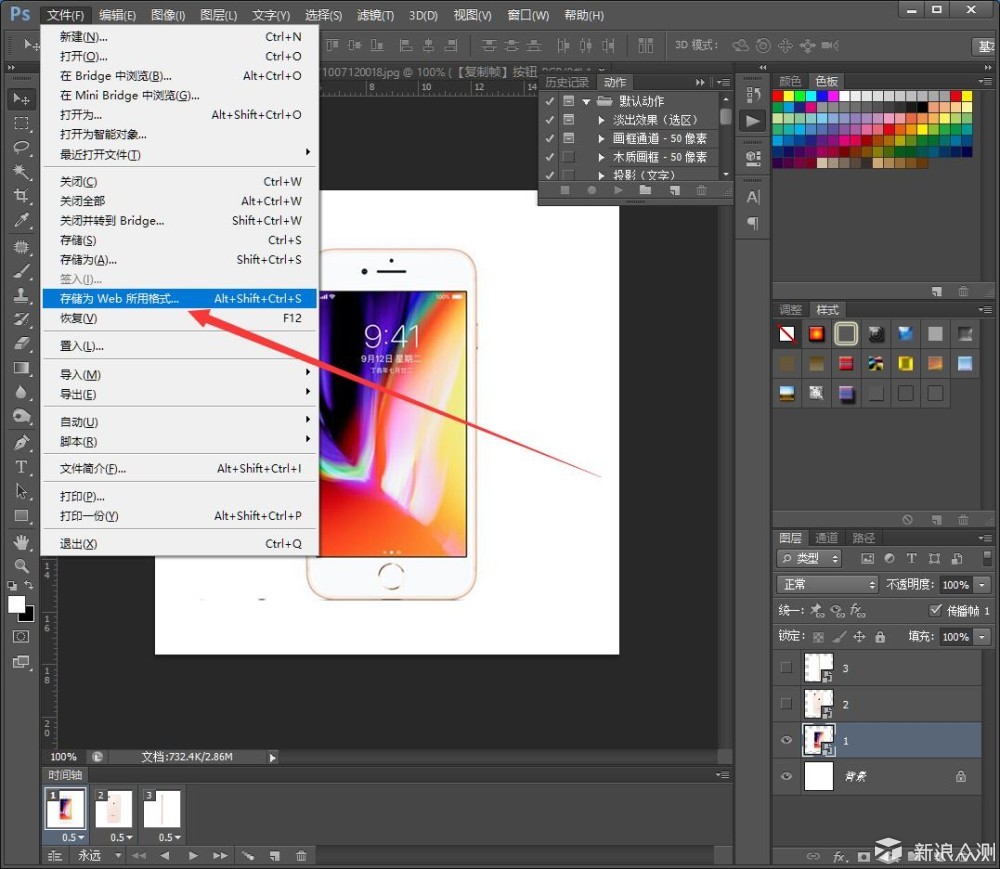
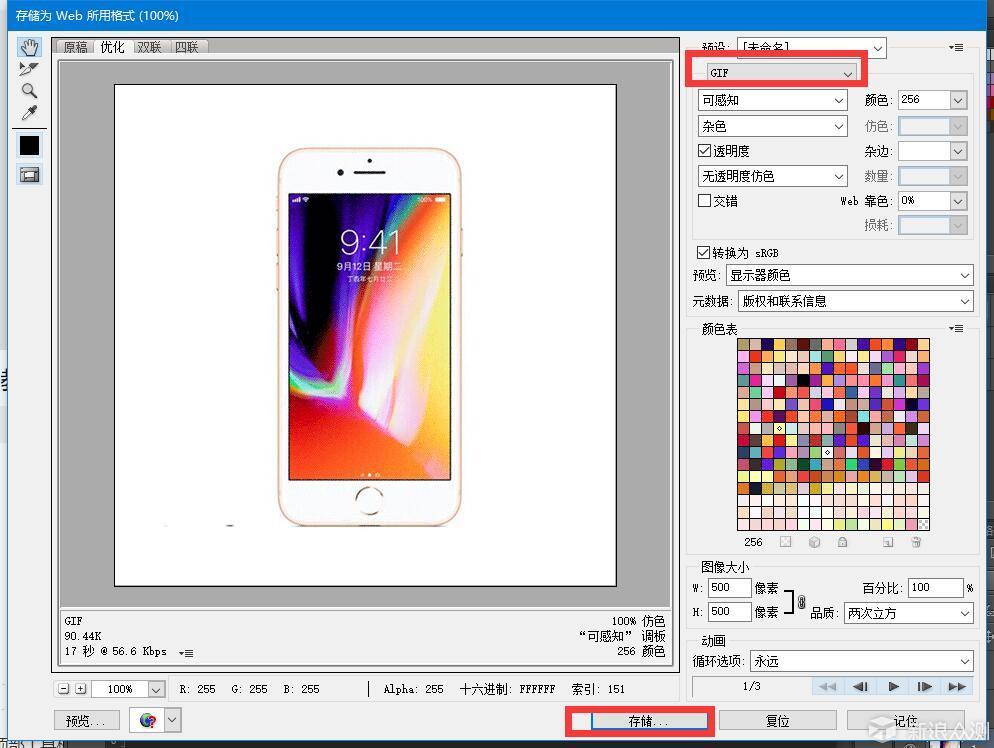
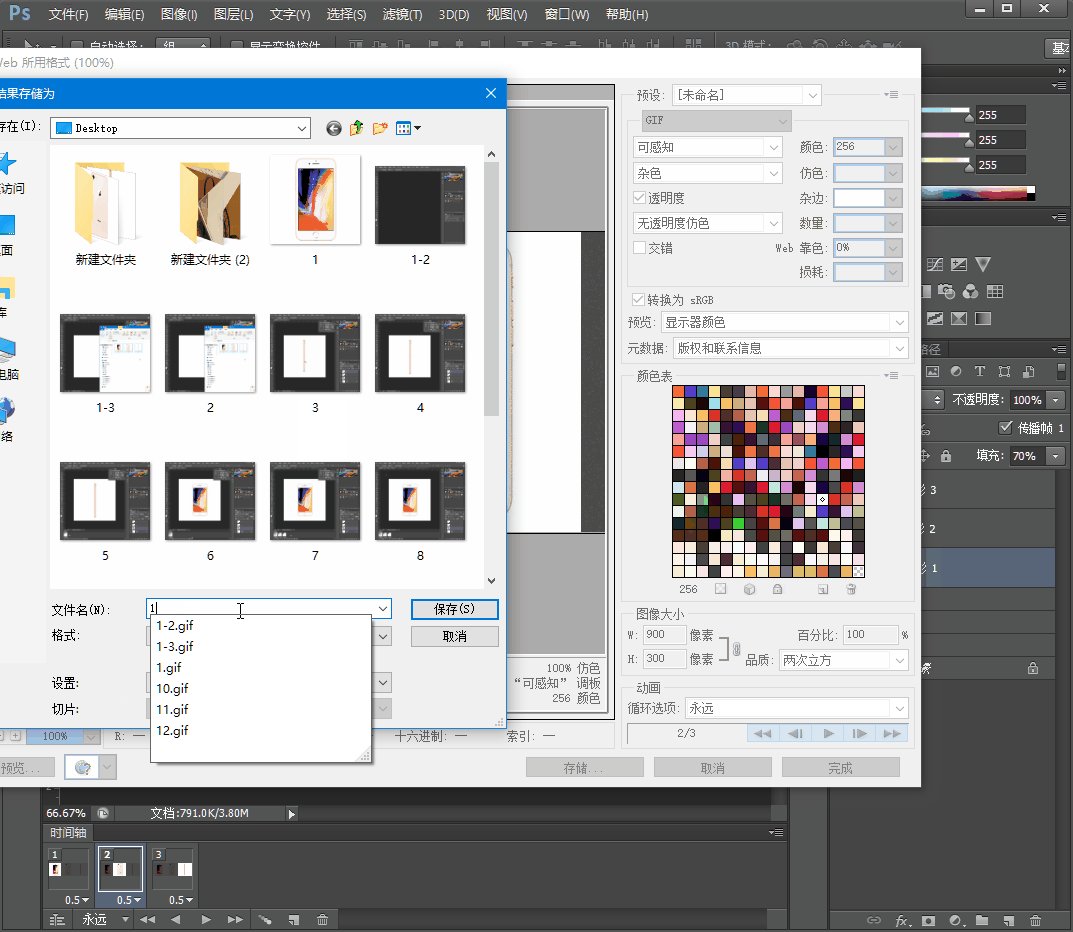
⑦保存。顶部工具栏第一个【文件】→【存储为web所用格式】,确定文件格式为【GIF】即可【存储】。



至此,GIF图片轮播制作完成,赶快去试试吧。
二、GIF动态图——开关灯效果
开关灯效果的动态图和第一类有类似的效果,让图片展示不再是单一的罗列,同时提升了图片展现的趣味性。

图片开关灯效果
作图方法:
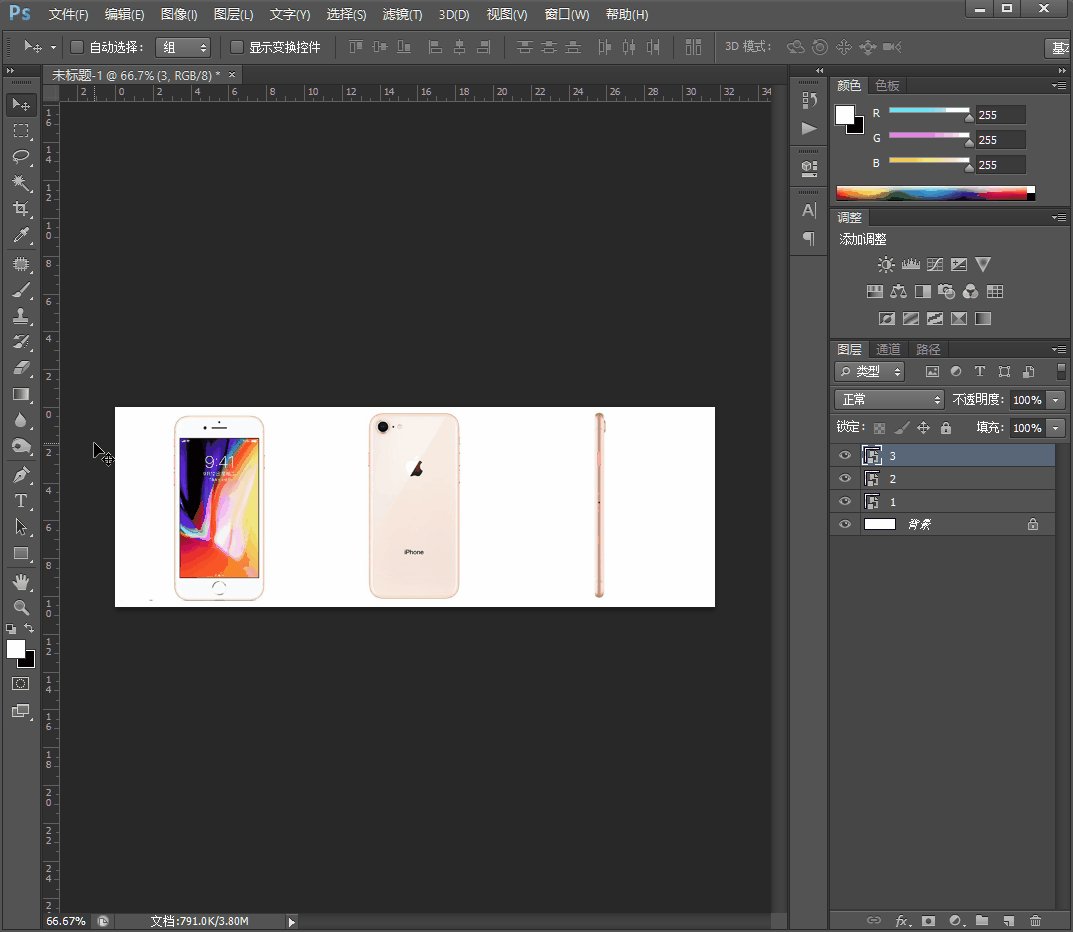
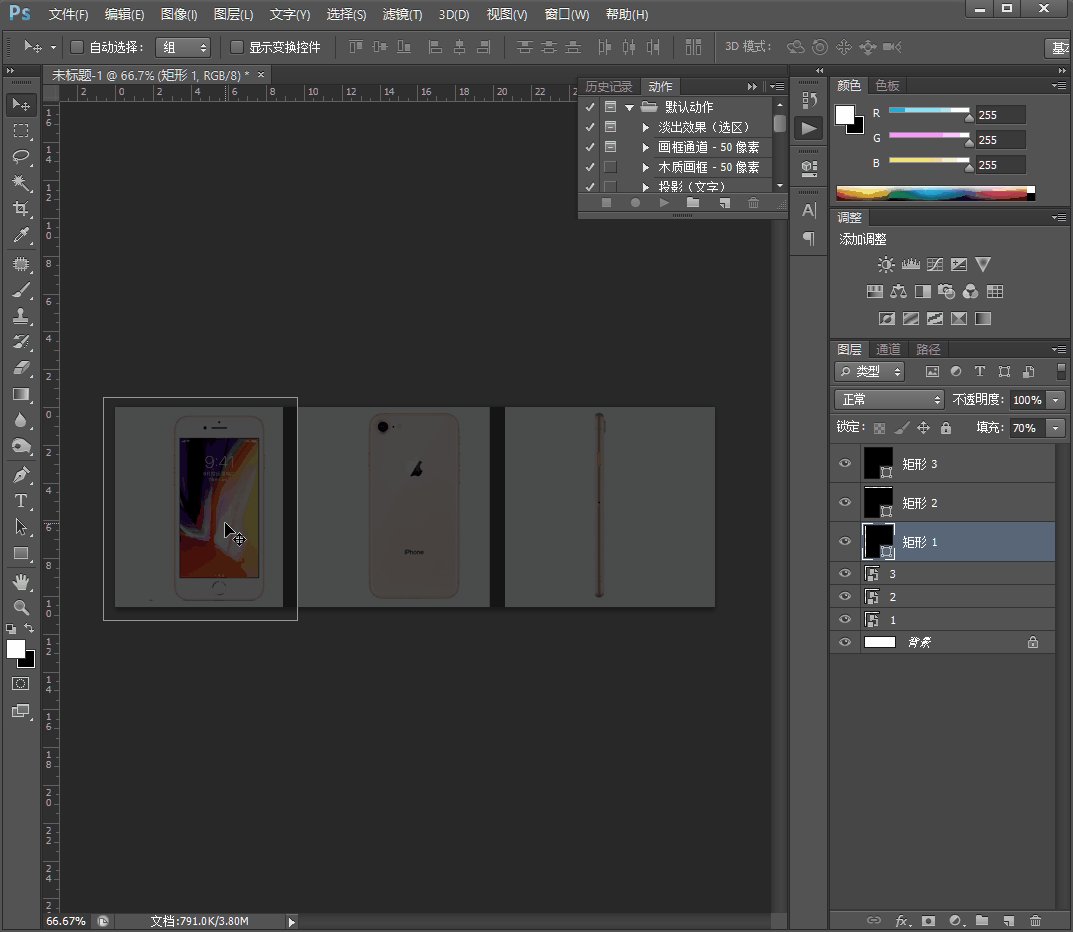
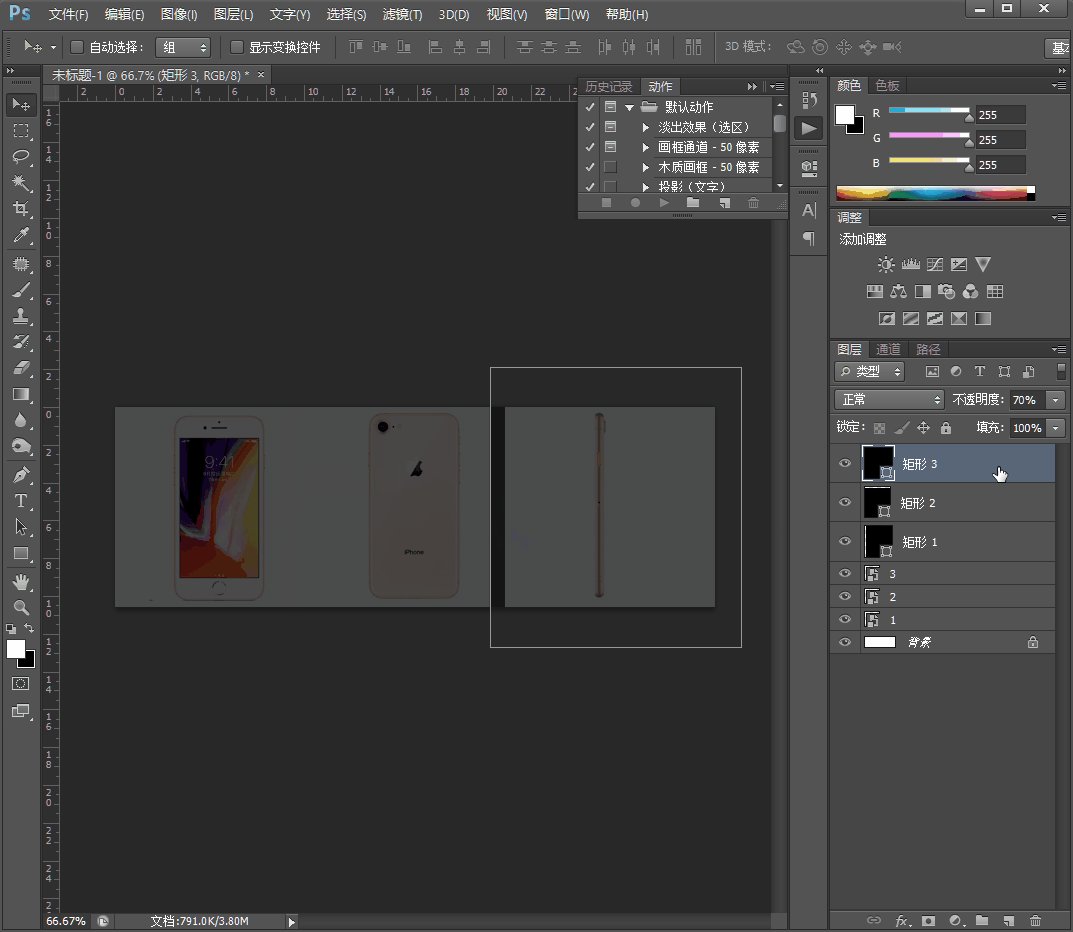
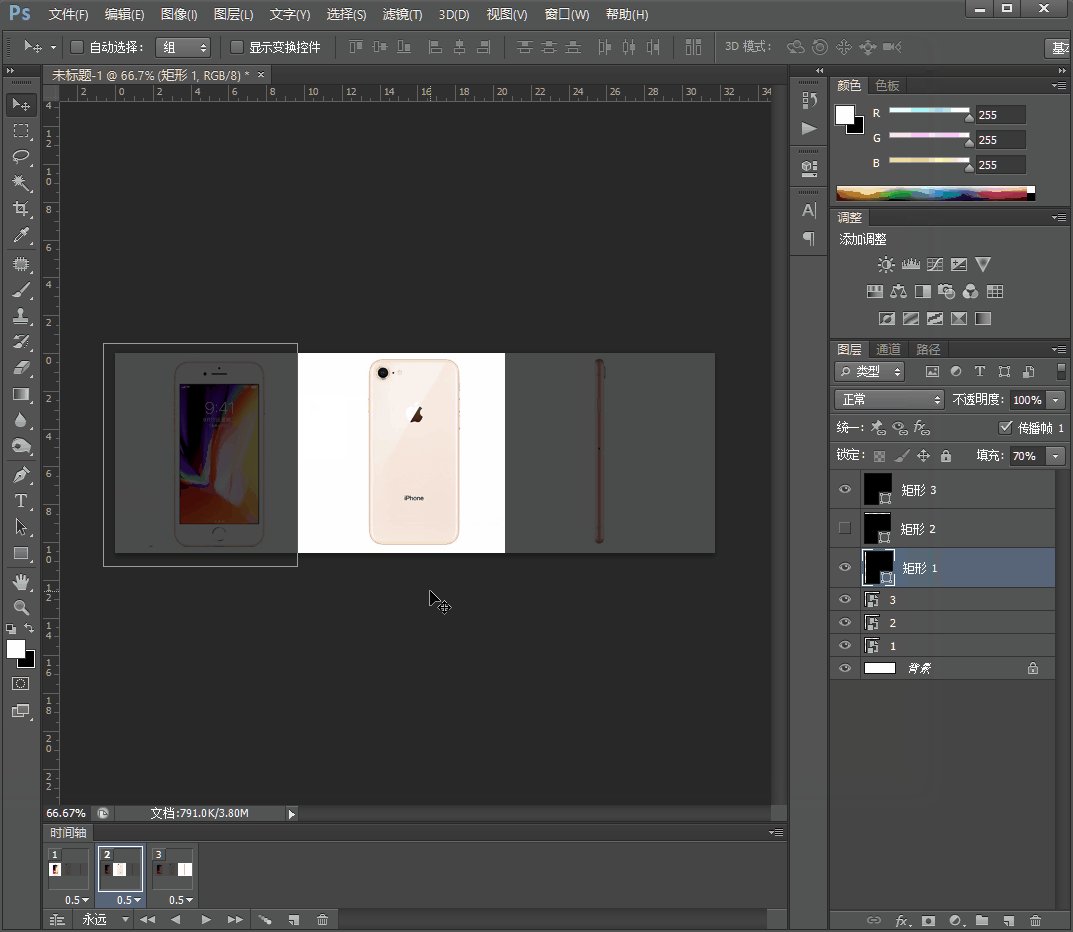
①新建图层。可根据实际情况确定长和宽。将需要做的图片拖入此图层中。右侧图层栏中,选中每一个图层可调整相对应图片的位置,按住Shift键的同时移动图片可实现水平移动哦。

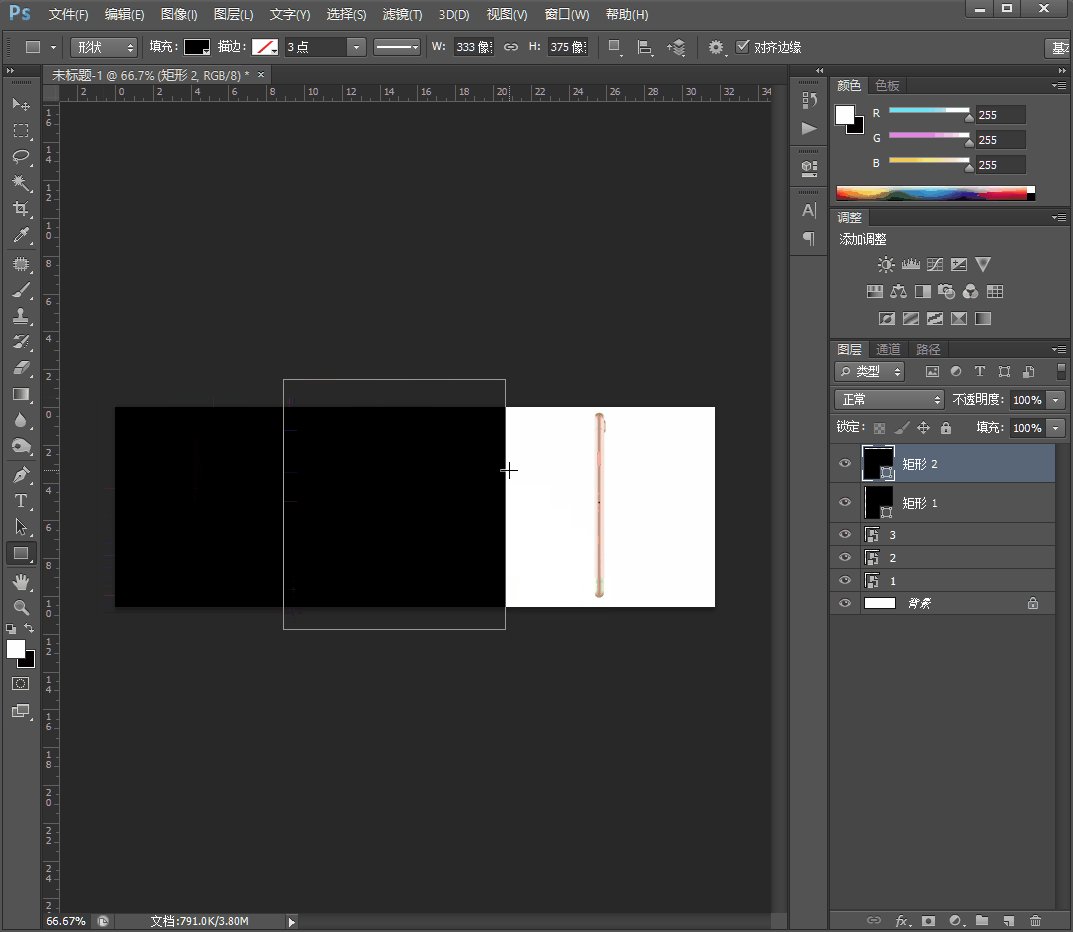
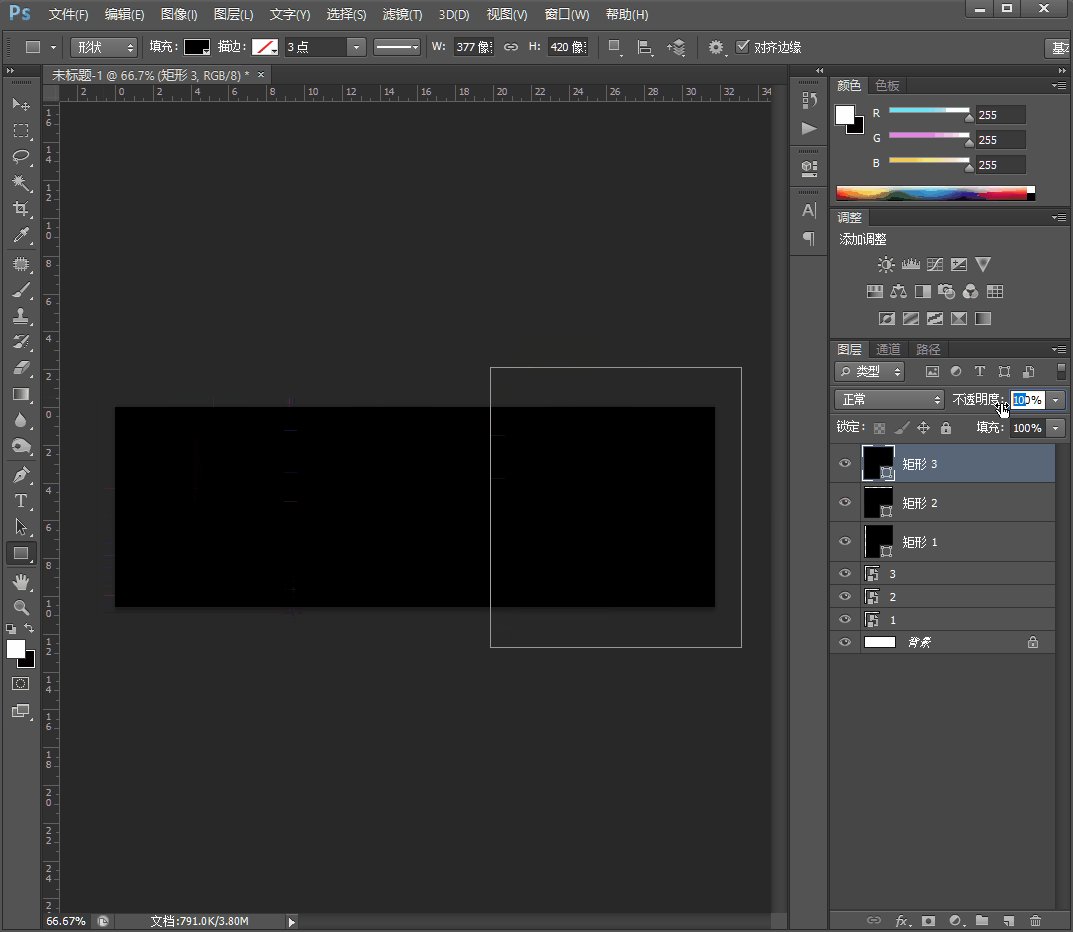
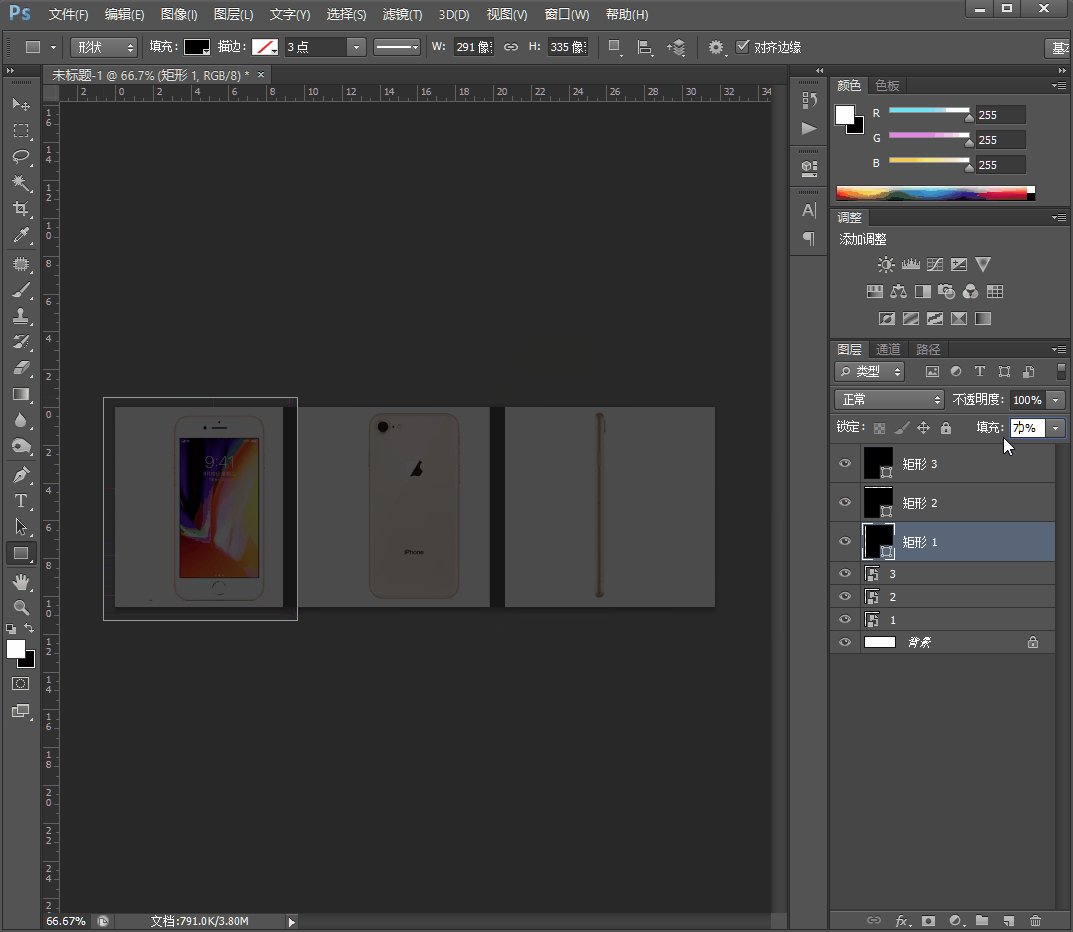
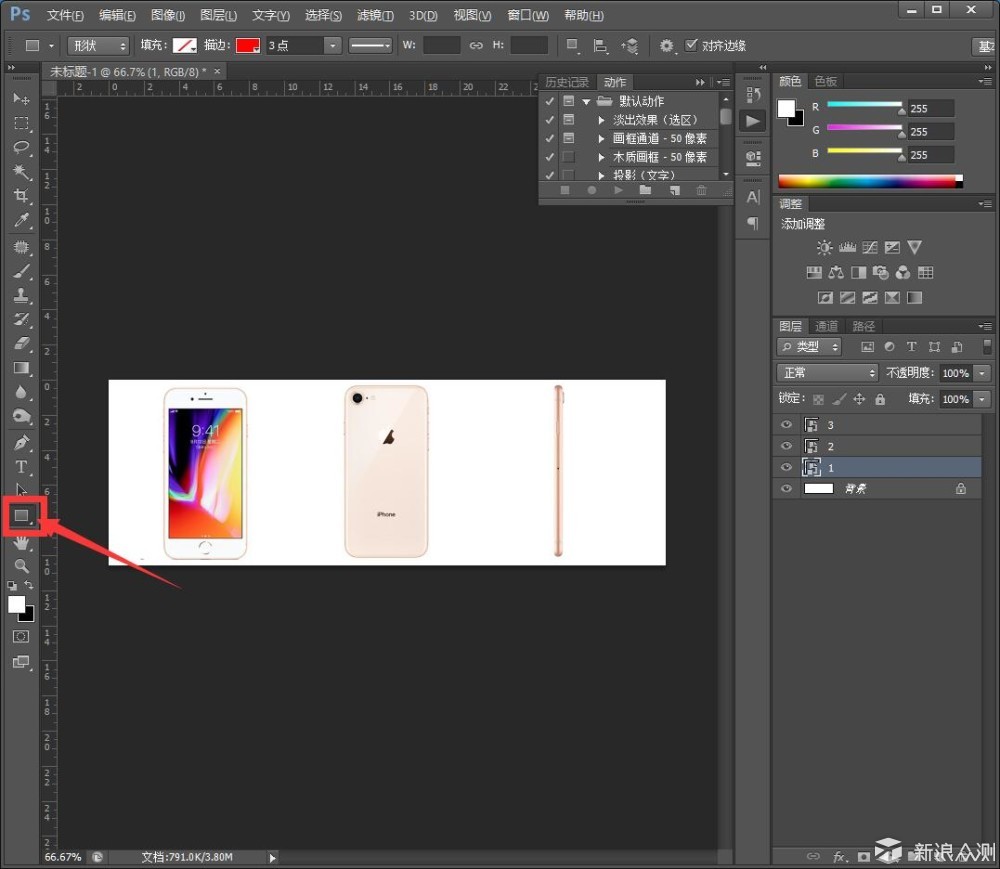
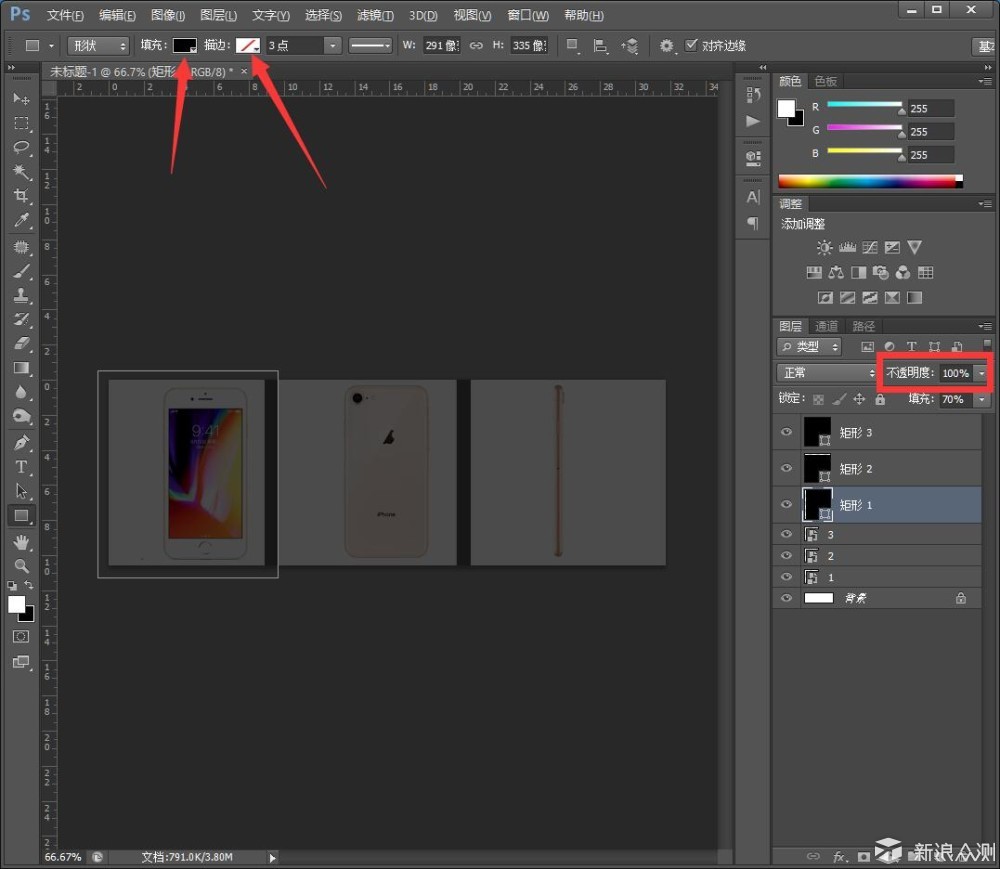
②在左侧工具栏找到【矩形工具】,在每张图片上画一个黑色方形,通过右侧图层栏的【不透明度】或者【填充】改变黑色矩形的不透明度。


【填充】可选择图片上的矩形框的颜色。【描边】就是矩形框的描边,一般可设置“无”

使用矩形工具时,请注意顶部的【填充】和【描边】是否设置正确。
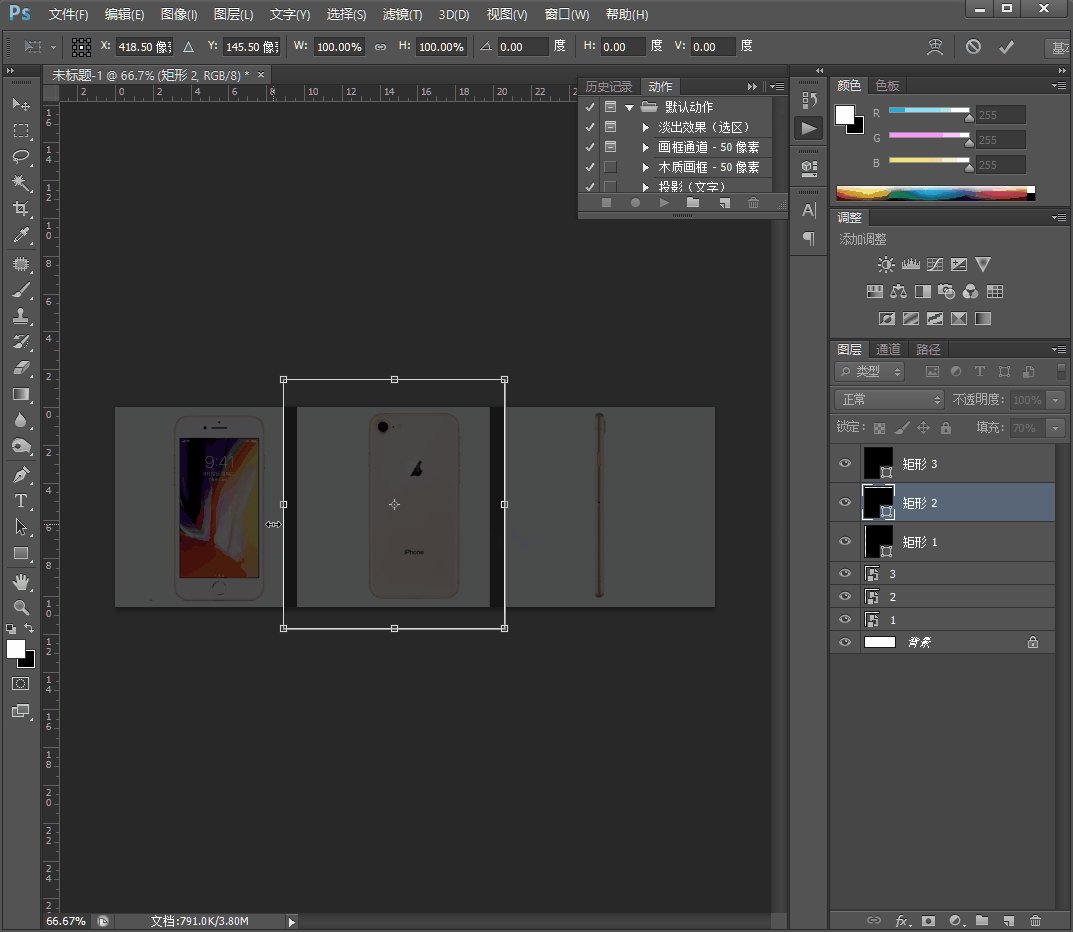
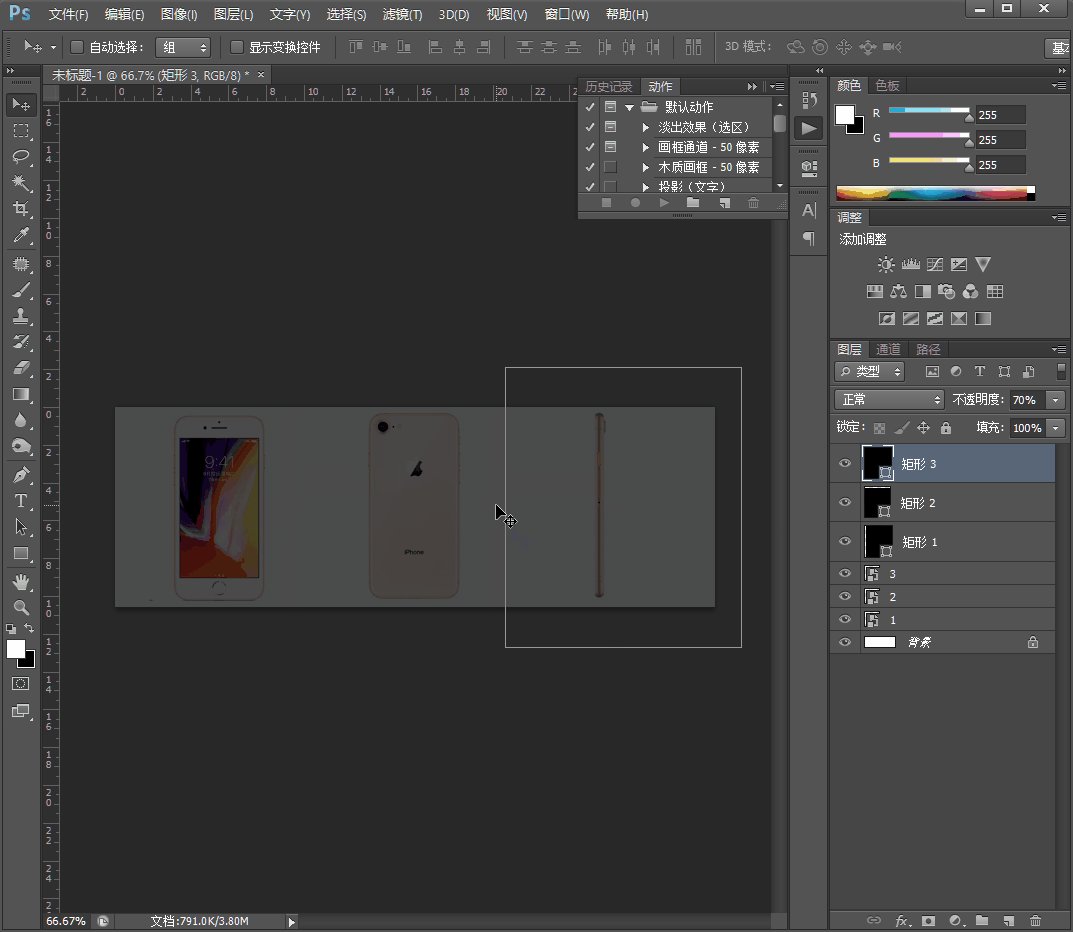
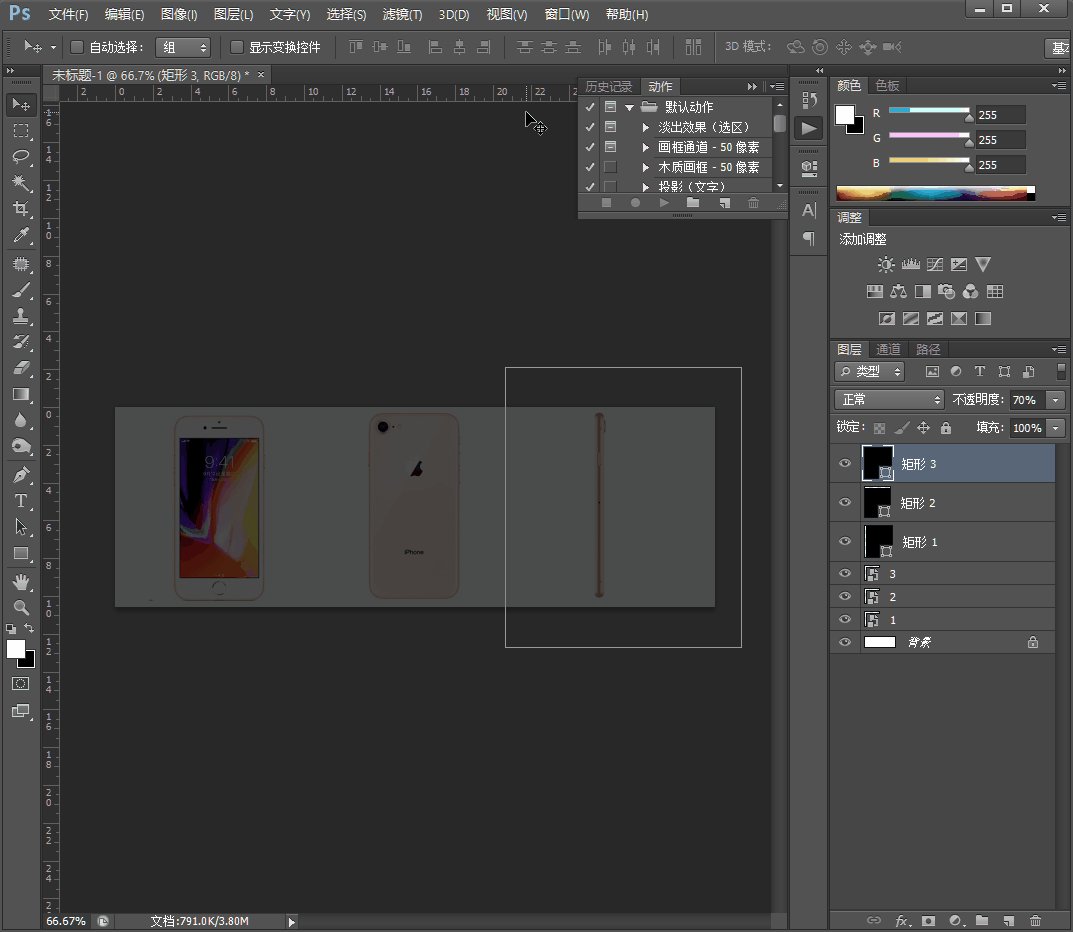
选中图层,按下Ctrl+T进入调整模式,按住Shift的同时拉伸两边可调整宽度。

调整矩形框的大小
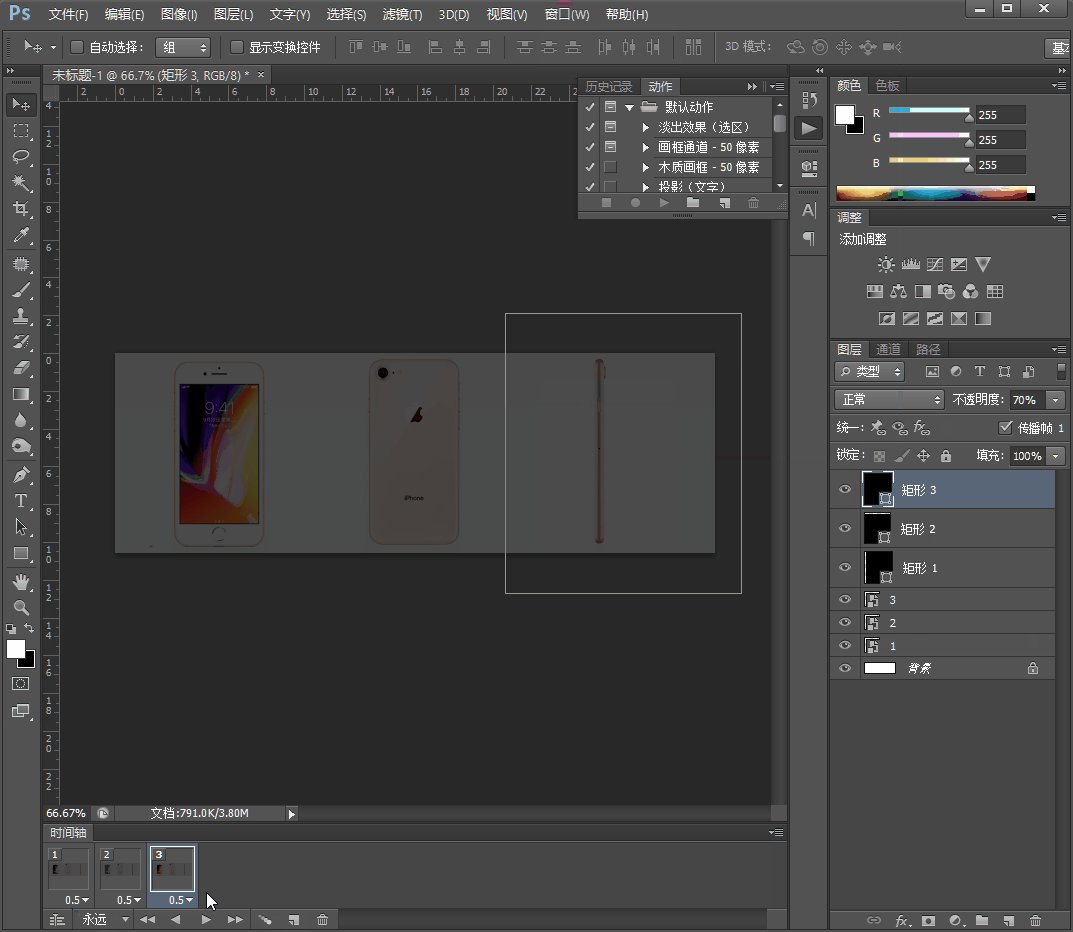
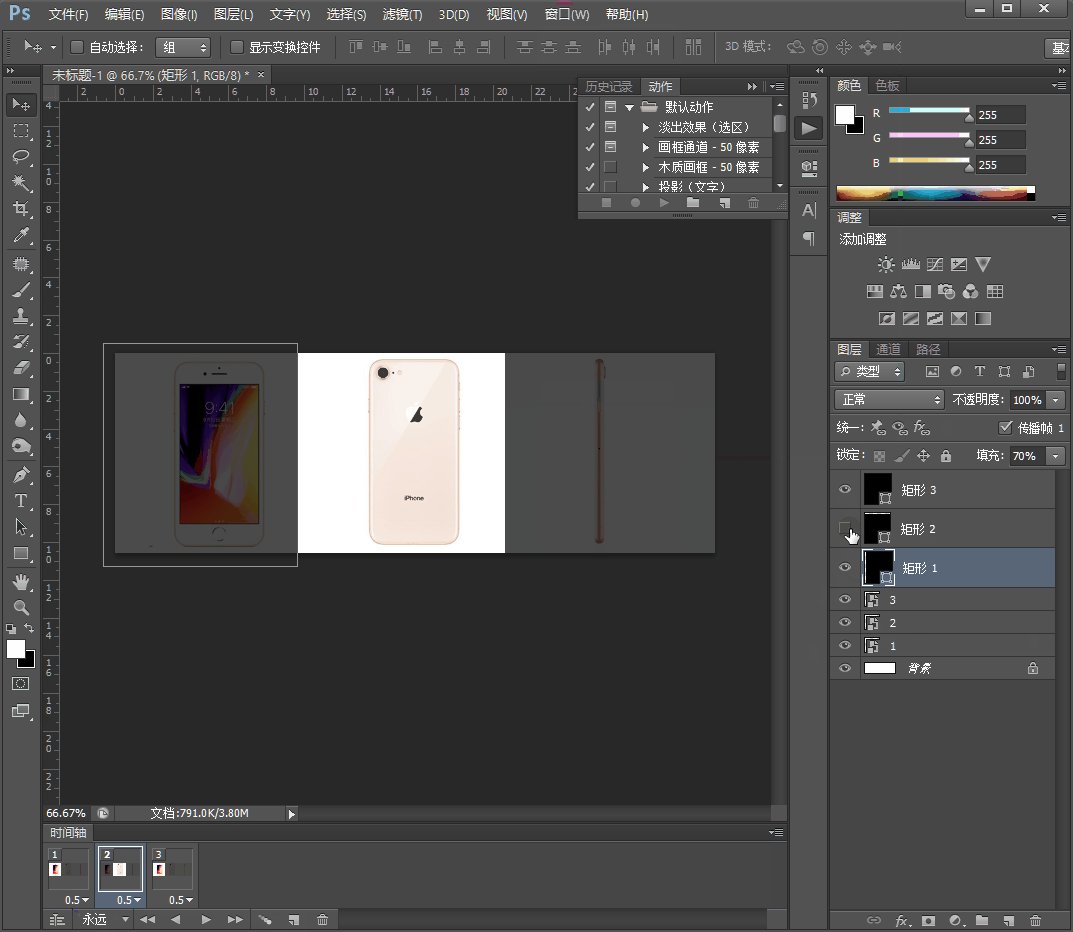
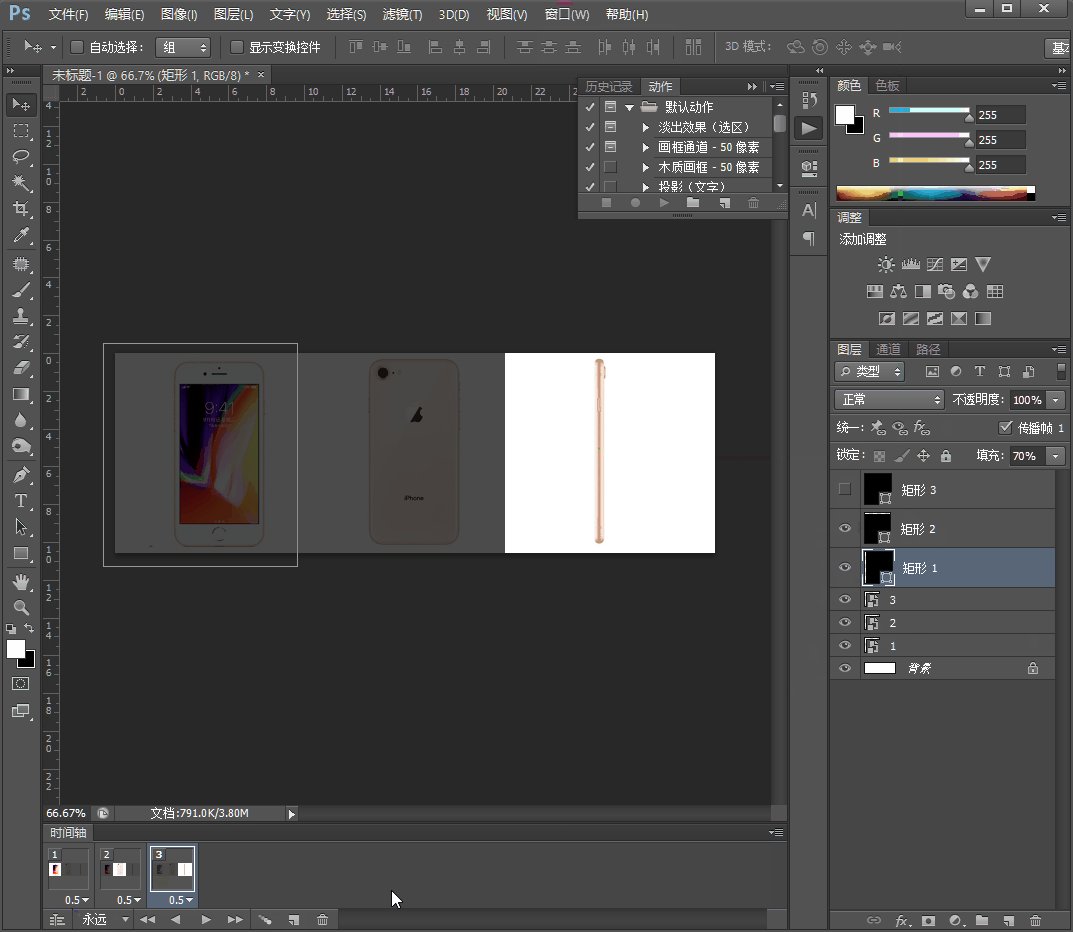
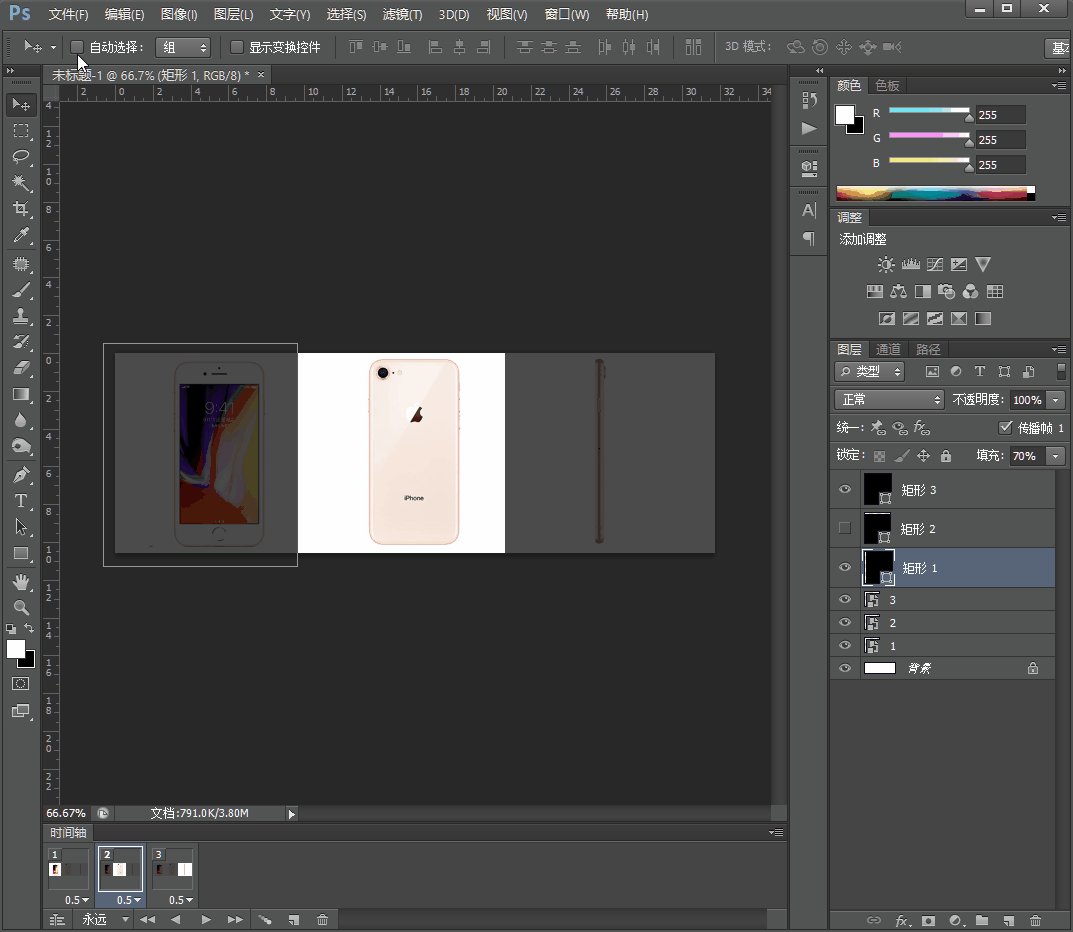
③根据之前的讲解,创建动画帧,并进行每一帧的设置。开关灯效果是调整的图片上的黑色矩形框,所以,图片是不需要隐藏的。

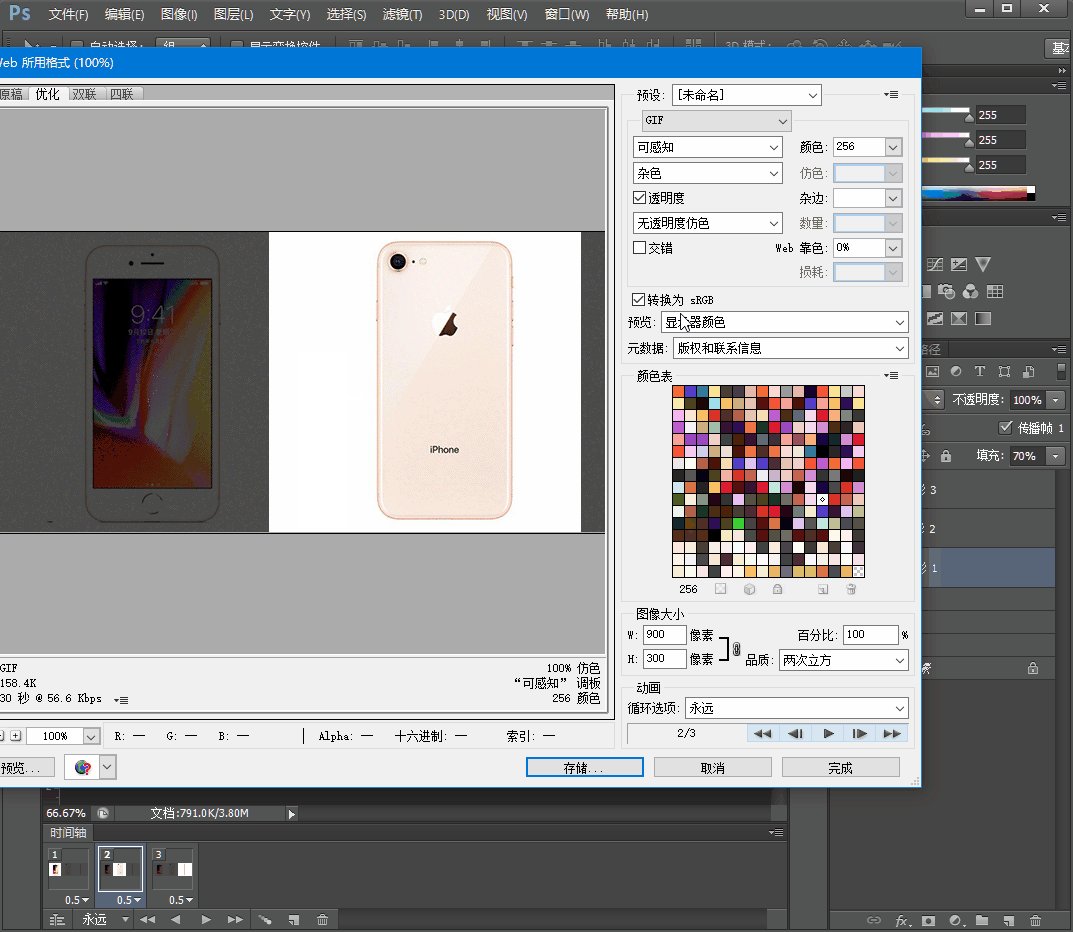
④测试正常以后,即可保存。【文件】→【存储为web所用格式】

至此,图片开关灯效果的GIF动画制作完成,各位多加练习即可收放自如哦。
三、视频转换GIF动态图
很多时候,如果文章中需要视频来表达作者思想的时候,需要把视频上传到视频网站。然后上传视频需要一连串漫长的等待审核才可使用,麻烦且浪费时间。这里,老王就教你把视频转换成GIF动态图直接上传插入文章中。

作图步骤:
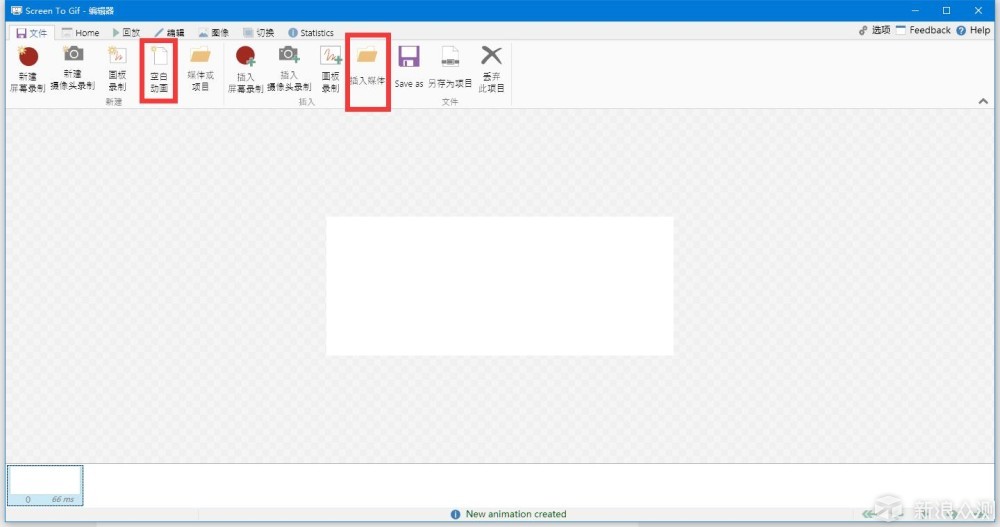
把视频转换成GIF动态图,最简单的办法就是通过软件。这里我用的软件是Screen To Gif,大家可以自行百度去官网下载。
打开Screen To Gif,随便新键一个空白动画,然后选择插入媒体,选择你需要转换的视频,等待转换完成即可~视频最好是十秒左右小视频,可以确保转换的GIF动态图体积不会因为过大而不能上传到文章中。

熟练掌握GIF动态图制作,作出更精美的GIF动态图。

四、虚实穿插
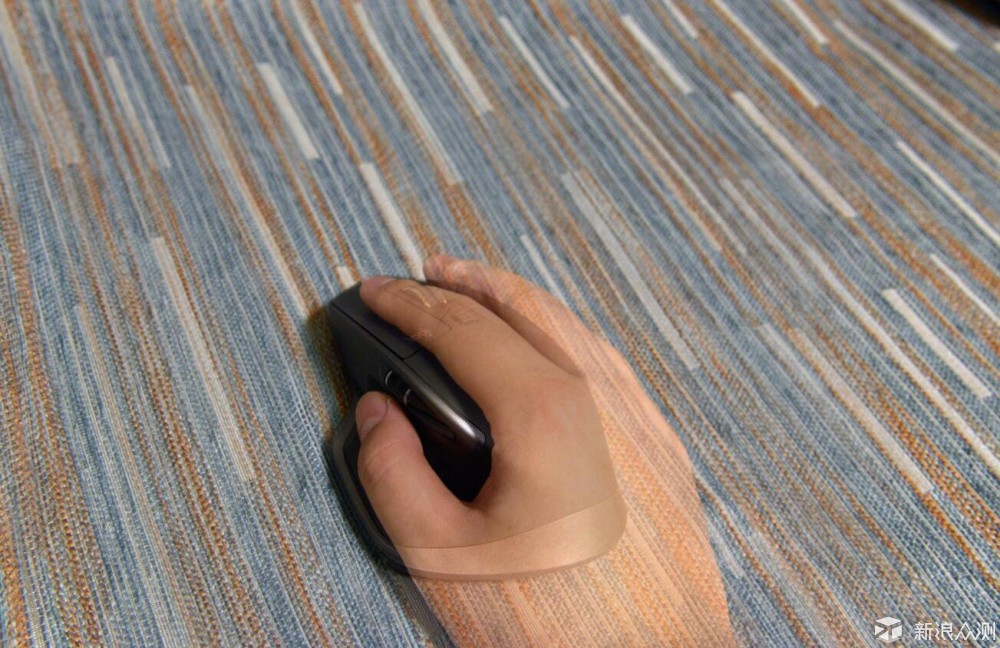
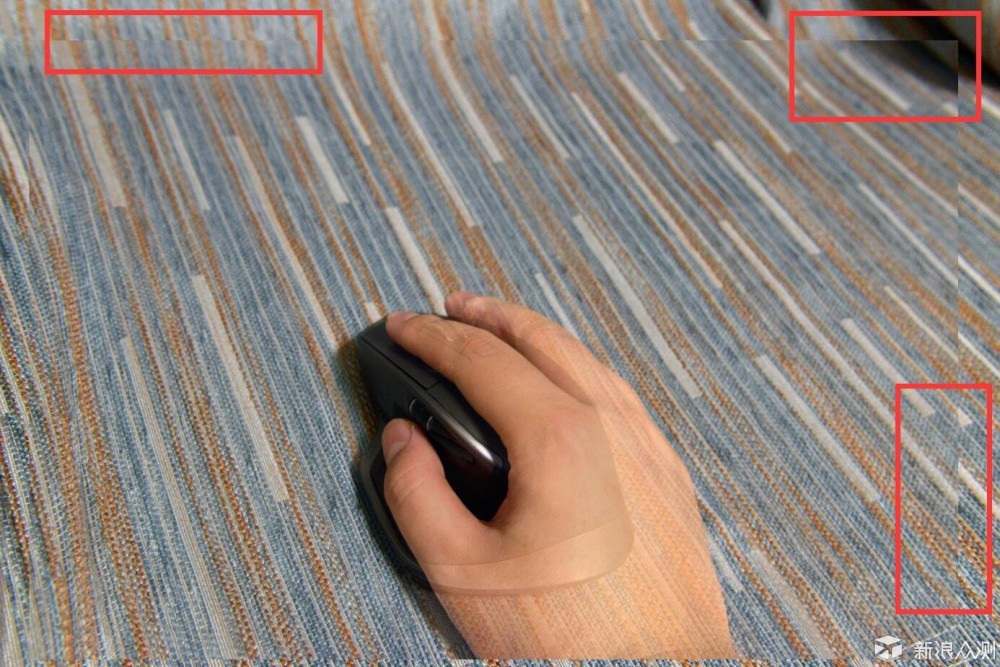
这类图片可以表现出各个层次图片之间的关系,比如手握鼠标时,想表达手与鼠标的接触面和接触部位,需要再用长篇大论来讲述。这么简单的一张图片即可体现你所想要表达的东西,而且更直观、更具参考性。

作图方法:
①以上图为例,先拍一张鼠标的单独照片,然后把手握上去再拍一张。


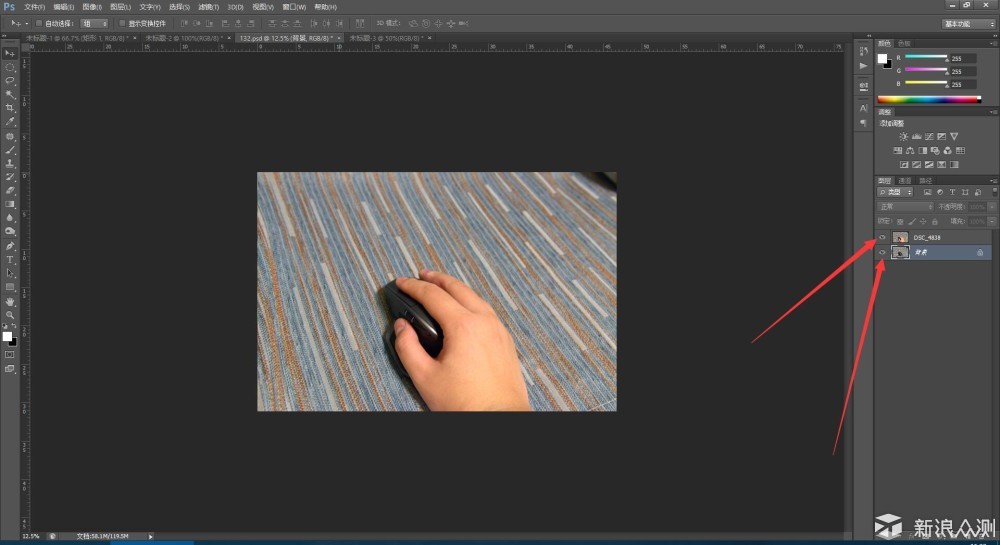
②将两张图拖进同一个PS文件中,将手握鼠标的图层放在单个鼠标的图层的上面。

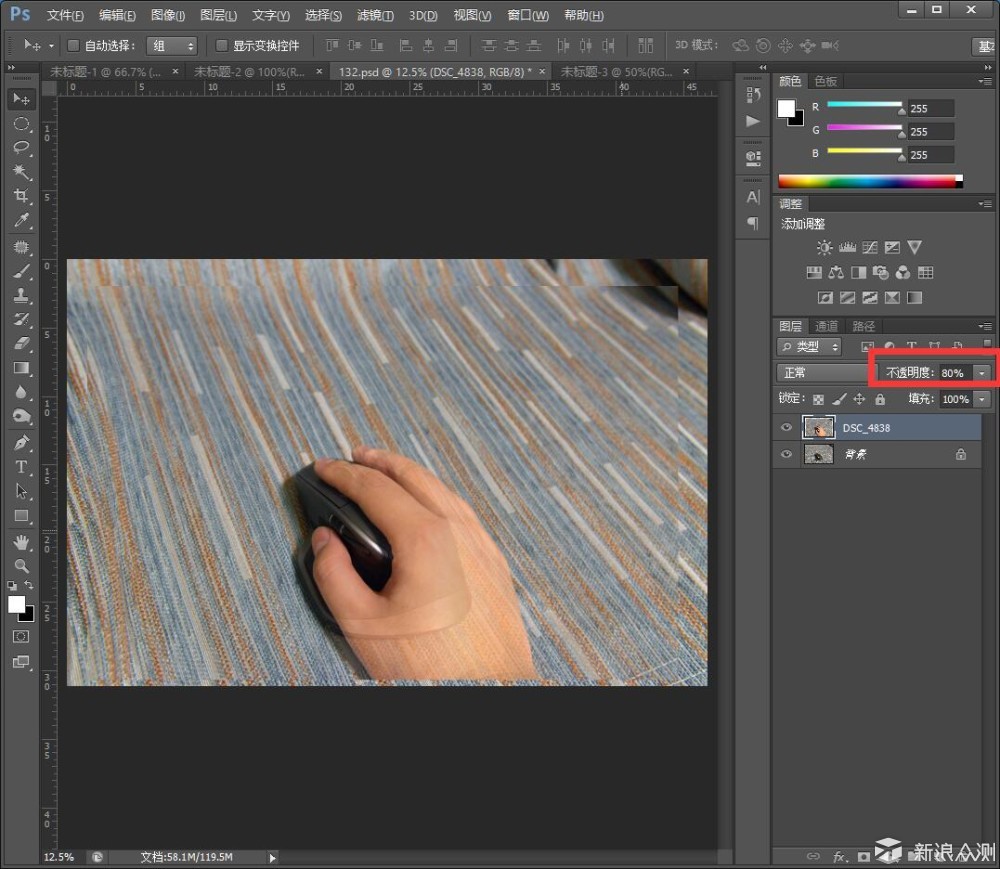
③将带手的图层不透明度改为70%—80%,调整图片大小和位置,使第一张图的鼠标部分与第二张图重叠。改变大小时,Ctrl+T选中以后,按住Shift键的同时拉伸大小可保持比例不变。

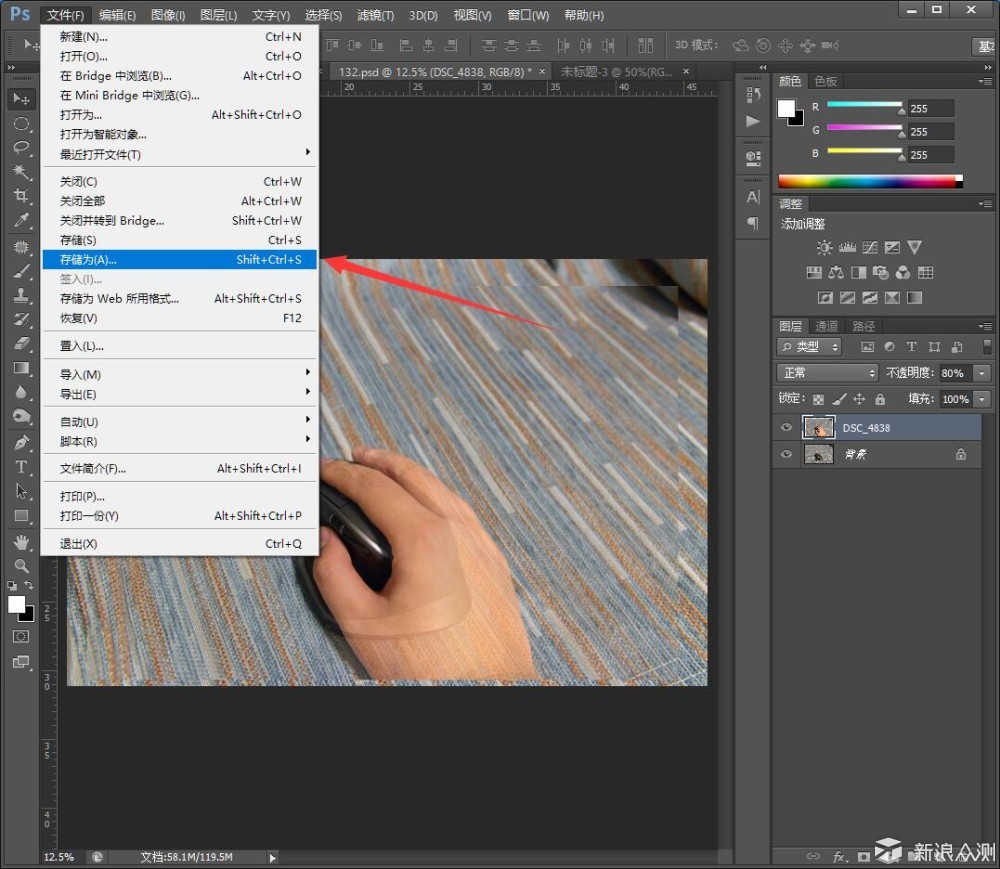
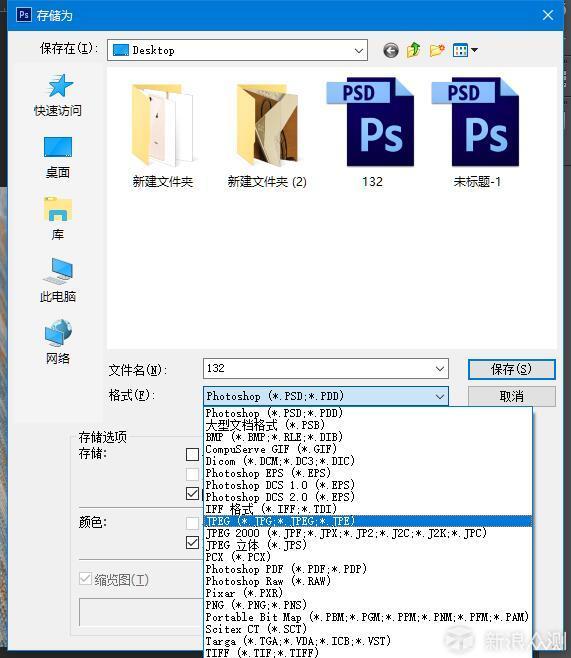
④存储。【文件】→【存储为】→下拉菜单选择【JPEG格式】确定即可。


⑤保存出来的图片,周边会有错开的地方,可以使用截图工具只截取中间重叠部分使用。

至此,虚实穿插的图片效果制作完成。同理,可以制作很多手持或者其他方面的类似图片。
五、手机边框效果
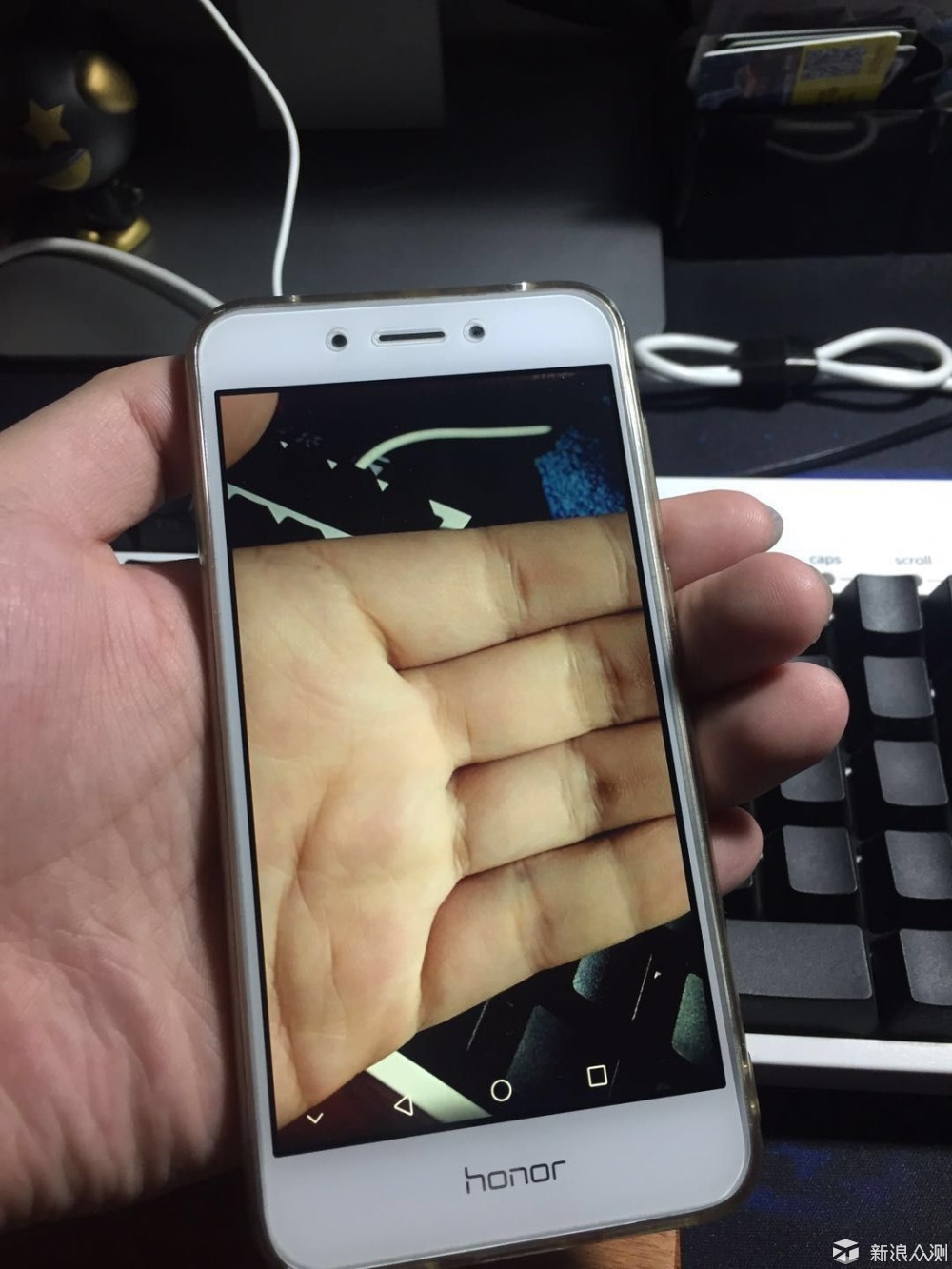
手机评测的文章中,总有大神是用这种方法来表现手机边框的宽窄程度,可能有些人不明白是怎么做到的,这里就给大家演示一番,其实很简单。

作图步骤:
①以上图为例,用手机先拍一张手的照片。

②将手机握在手中,调出照片,调整大小和位置,使照片的边缘与手相吻合,OK~


文至此,将告一段落。本文所列出的几种图样都是我在网上学习的,几乎没有什么技术含量,浅显易懂,希望本文能够对很多的作图小白有所帮助,如果有没看明白的地方,可以回复本文,我会一一解答。同时恳请众大神轻喷,有错误的地方可以指出,我必虚心受教。