
5款简单又好看的CSS样式,让您的原创充满色彩
说到CSS样式,就不得不提下Markdown,Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式;但本期不讲Markdown语法了,毕竟百度下就有很多介绍文章;语法很简单,用上5分钟学习下,掌握一些简单的格式控制,就可以开始你的Markdown创作了。
今天主要分享几个被大多数所推崇的CSS样式,这些样式可以让你平淡无奇的Markdown文稿锦上添花~~
tip.由于CSS样式代表个人特色,并不是每个人都愿意免费分享,所以且用且珍惜。
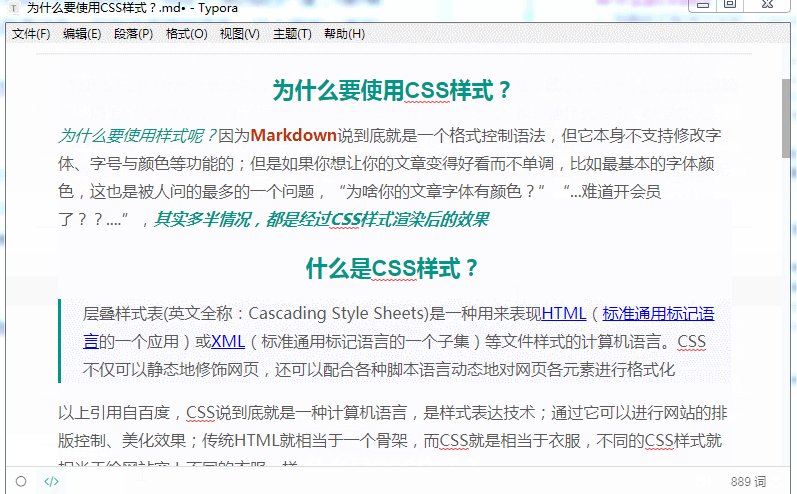
因为Markdown说到底就是一个格式控制语法,它本身不支持修改字体、字号与颜色等功能的;但是如果你想让你的文章变得好看而不单调,比如最基本的字体颜色,那么就要用到上面说的CSS样式了。

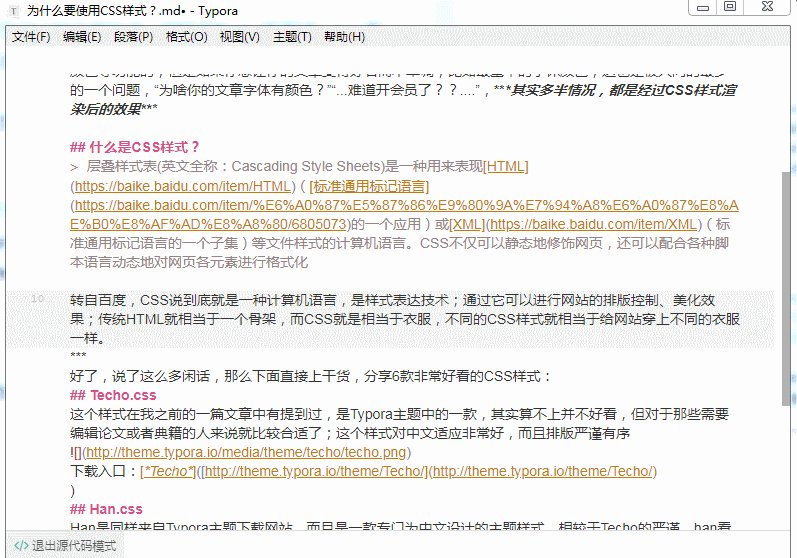
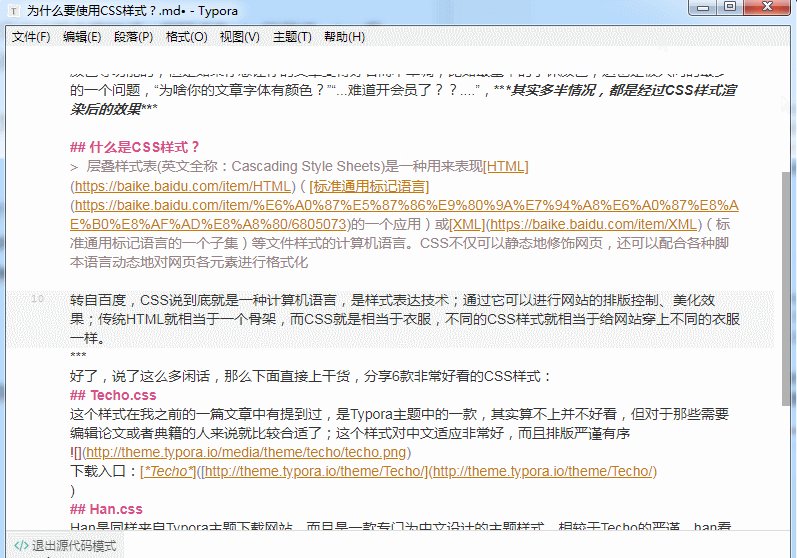
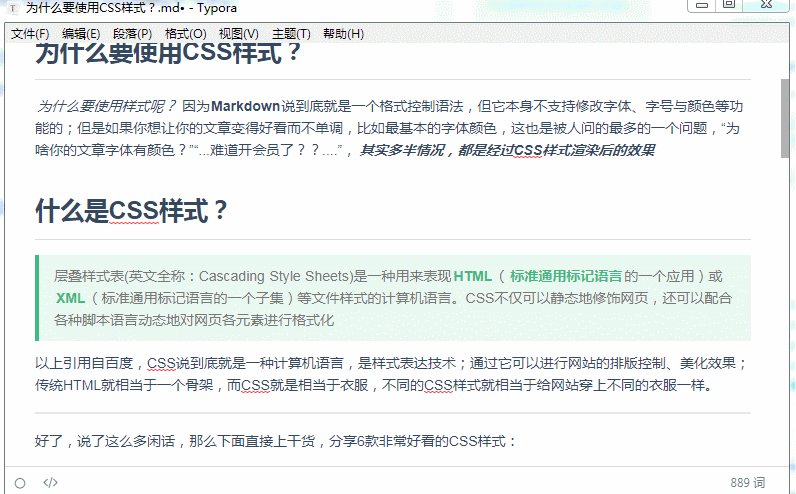
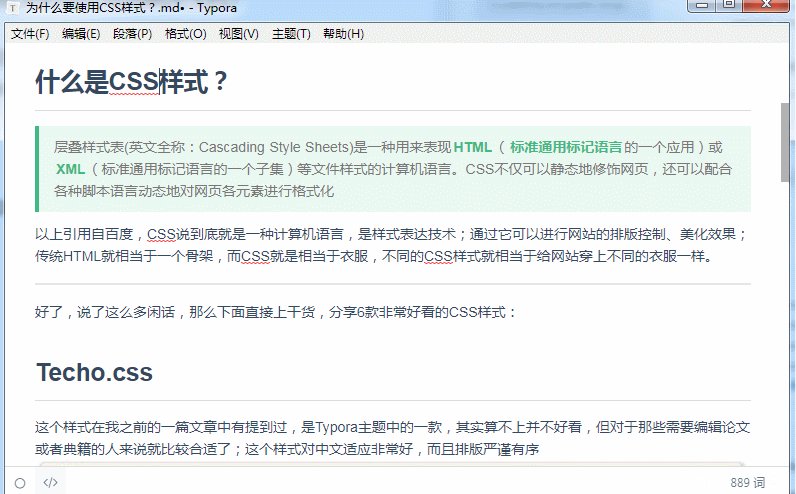
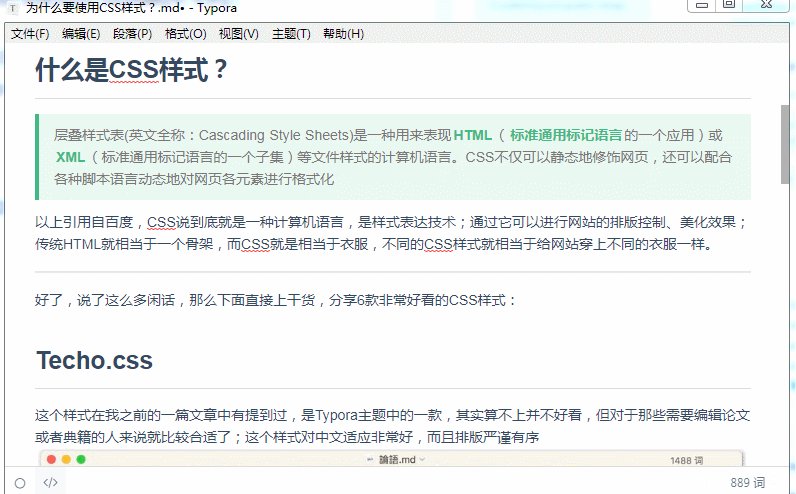
CSS渲染效果
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
以上引用自百度,CSS是一种样式表达技术;通过它可以对网站进行排版控制、美化;如果说传统HTML是一个骨架,那么CSS就是衣服,而不同的CSS样式就相当于给网站穿上不同的衣服。
好了,说了这么多闲话,那么下面直接上干货,分享5款非常好看的CSS样式:
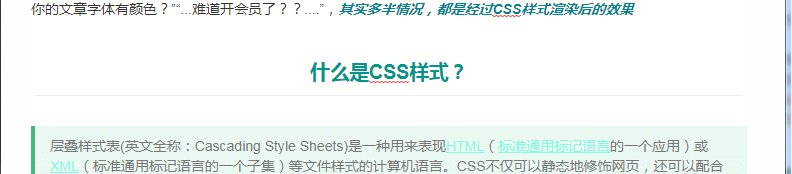
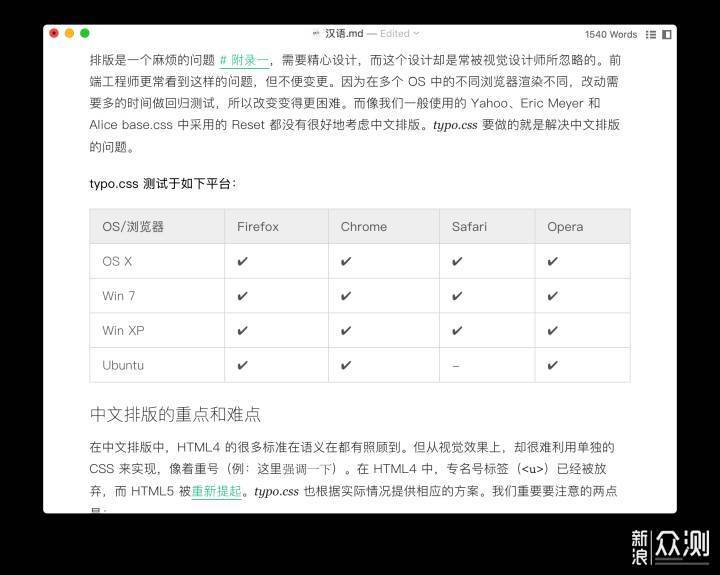
这个样式在我之前的一篇文章中有提到过,是Typora主题中的一款,其实算不上并不好看,但对于那些需要编辑论文或者典籍的人来说就比较合适了;这个样式对中文适应非常好,而且排版严谨有序。

Techo样式
下载链接:http://theme.typora.io/theme/Techo/
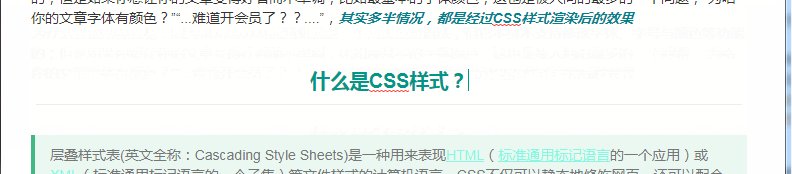
Han是同样来自Typora主题下载网站,而且是一款专门为中文设计的主题样式,相较于Techo的严谨,han看上去更加清爽、素雅;他最大的特点就是链接经过渲染之后是青绿色,区别于传统的蓝色,给人眼前一亮的感觉。

Han样式
下载链接:http://theme.typora.io/theme/Han/
李笑来个人样式,是最被大家所推崇的一款样式;该样式对于字距、行距的控制极具个人特色,而且对中文非常友好,经过渲染之后文章读起来会很舒服,特别适合在微信公众号上发文章。

下载链接:https://gist.github.com/aa190255b7dde302d10208ae247fc9f2
该样式出自豆瓣的某位作者,乍看之下和李笑来风格类似,但是整体字距和行距以及字体大小,都相较于李笑来风格要明朗很多,特别是在豆瓣、知乎等平台非常受欢迎,给人一种豁然开朗的感觉。

某豆瓣样式
豆瓣:暂无下载链接
vue样式和上面几种最大的区别在于引用部分和链接,都使用了非常清新的浅绿色,而且链接的下划线有被去掉;整体和han风格类似,给人以简洁、素雅的感觉,同样看上去非常清新自然。当然这种风格更适合于英文创作。

VUE样式
下载链接:http://theme.typora.io/theme/Vue/
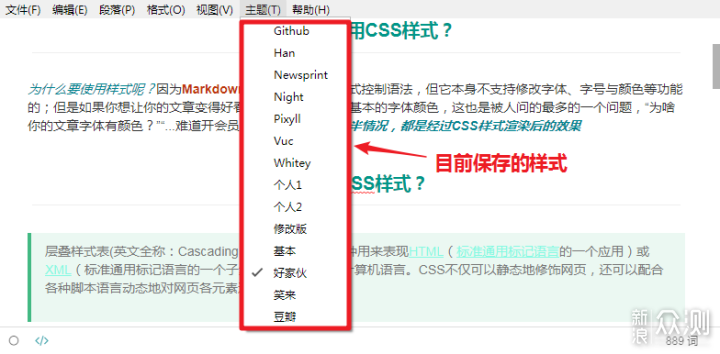
好了,本期分享就到这里,目前这5款样式都非常受欢迎,大家可以直接下载到Markdown编辑器Typora的主题文件夹内,或者直接将CSS样式代码复制到浏览器插件“Markdown Here”里,最后在编辑器页面进行渲染保存即可。 当然如果你对CSS语法非常了解的话,还可以自行调整,已达到最佳效果;不过最重要是让文章看起来舒服、美观,而不是为了炫技能,所以在颜色选择上就显得非常重要。
当然如果你对CSS语法非常了解的话,还可以自行调整,已达到最佳效果;不过最重要是让文章看起来舒服、美观,而不是为了炫技能,所以在颜色选择上就显得非常重要。

颜色代码